在日常的工作中,我们经常会涉及到各种数据图表的设计,数据图表可以直观地展示数据的变化趋势、差异和规律,使数据比较或变化趋势变得一目了然,有助于人们快速、有效地表达数据关系。那么,数据图表的基础构成有哪些?在设计过程中有哪些需要注意的点呢?今天笔者结合平时对于数据图表的一些工作经验,分享一下数据图表的基础元素构成。
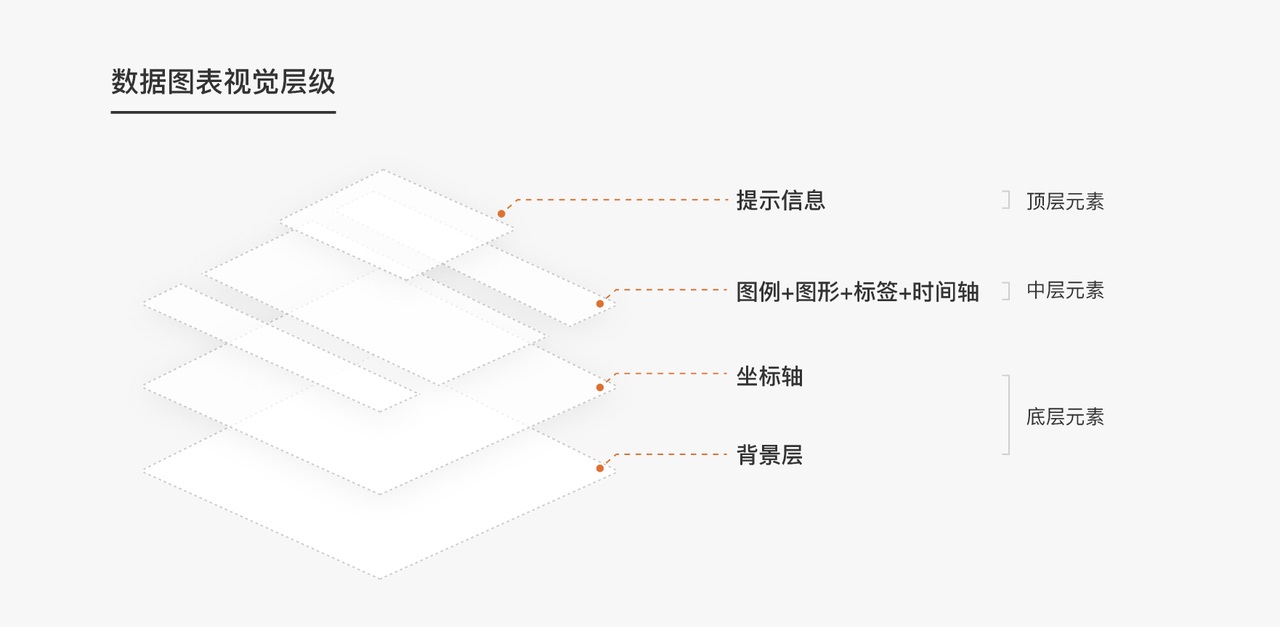
根据图表元素的重要程度,我们按照“Z 轴”把粗略地把图表元素分成三类,分别为“底层元素”“中层元素”和“顶层元素”,根据视觉强度分别设计三类元素,其中底层元素最弱,顶层元素最强。通过梳理图表元素的前后关系,能够清晰把握元素视觉层级,保证信息传递效率。


1. 底层元素
由背景层和坐标轴构成,是整个图表中视觉层级最弱的部分。
- 背景层:通常为白色卡片;
- 坐标轴:用于定义坐标系中数据在方向和值的映射关系。
2. 中层元素
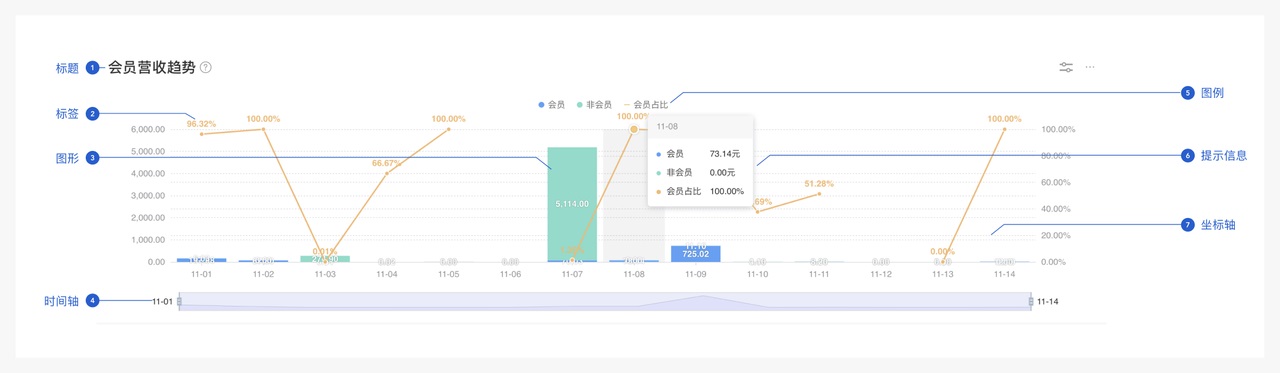
中层元素内容包括图例、图形、标签、时间轴等承载主要数据信息的元素,是图表中表达数据的关键元素。
- 标签:对当前这组数据进行内容标注;
- 图形:图表的视觉通道在形状上映射的视觉展现;
- 图例:对图形本身的概括,用来区分图表中不同类别代表的数据含义;
- 时间轴:辅助浏览数据的组件,可根据实际情况选择是否展示。
3. 顶层元素
顶层元素包括悬停样式、悬停后的提示信息等。
提示信息:当鼠标悬停在某个数据点时,以提示信息的形式展示该点的数据详情,鼠标离开时,则提示信息消失。
1. 图表标题
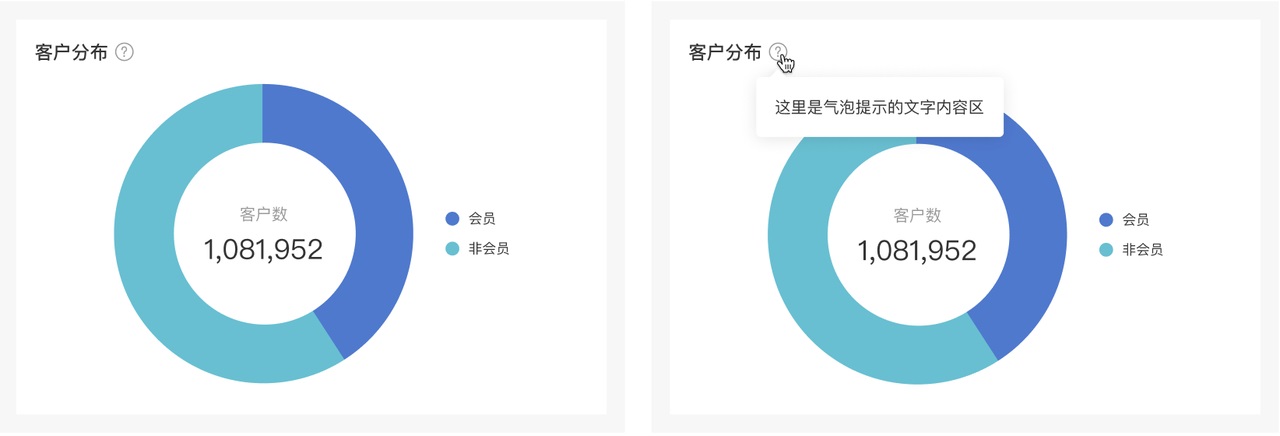
图表标题是对图表主题的概况,通常位于图表左上角,使用户在浏览图形时有一种先总后分的结构性浏览顺序。
- 当图表中存在对该图表内容的解释性说明,可在标题右侧配置图表说明图标,鼠标悬停至图标时气泡展示说明文字,鼠标离开则气泡消失;
- 图表标题的表述应当言简意赅,其宽度不超过卡片宽度。

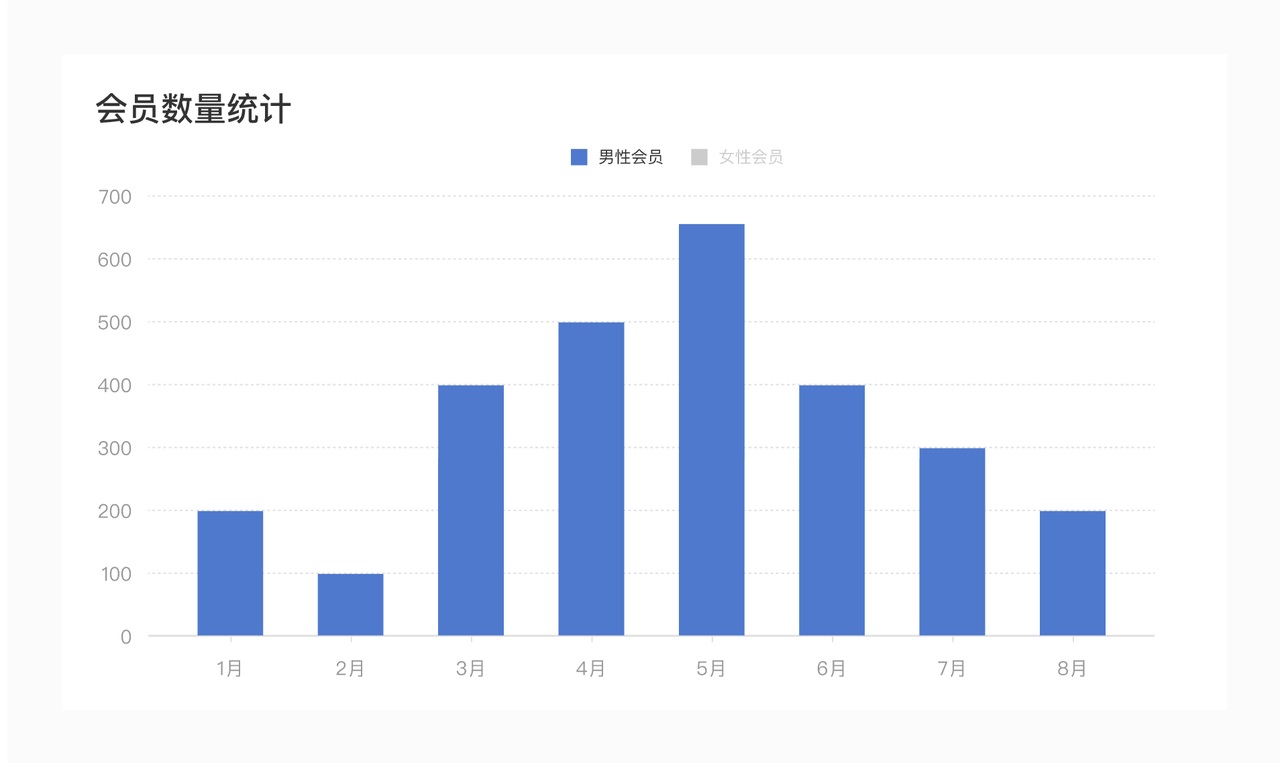
图表标题示例
2. 图例
图例是对图形本身的概括,用来区分图表中不同类别代表的数据含义,它提供使用者以对照的方式来理解可视化对象的项目归类,比较常见的有分类图例和连续图例。

①分类图例
分类图例常用于解释图表中分类数据信息,由视觉标记、文本标签和值构成,其中值为非必选项。

视觉标记
同一个图表中不同的分类图例不允许使用相同或相近的颜色,以防止混淆数据类型。

分类图例中视觉标记的形状:包括圆形、矩形、实线等,视觉标记建议使用与图形区轮廓一致的几何图形;
在同一类图表类型中需使用相同的形状,不同类型的图表建议使用不同形态的图例,以确保在复合图表中通过不同形状的图例区分图表类型;

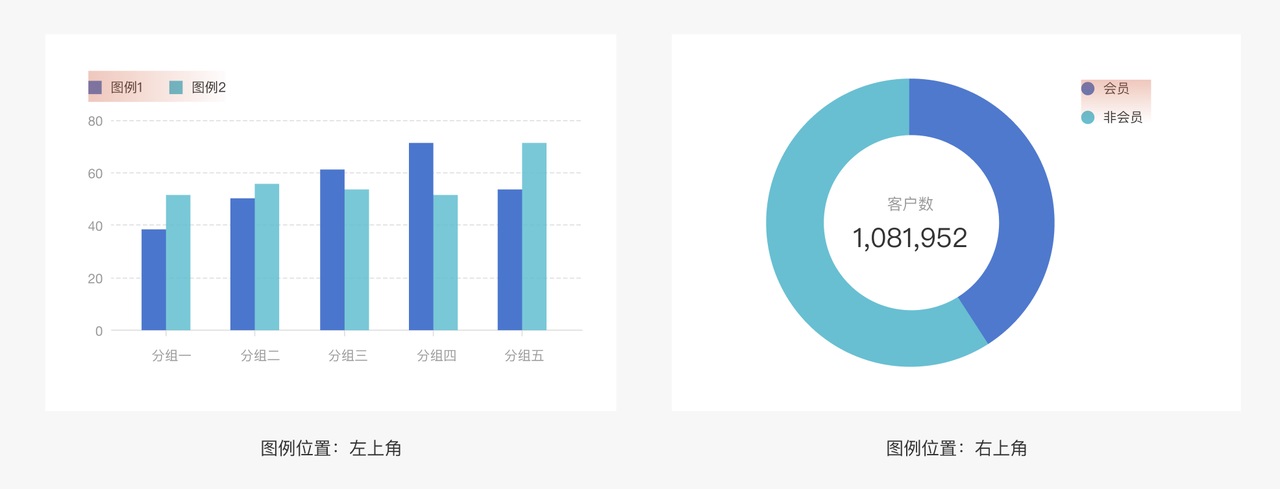
布局
分类图例一般位于图表的上方和右侧。依据人的视觉“F 型”浏览动线,从上至下,从左往右,可把图例放在图表的左上角,用户可以先看到颜色所映射的数据类型,再去看数据表现。当用户需要多次来回对照图例看图形时,可将图例放置在图表右侧,缩短用户对照图例和图形的路径,提高信息获取效率。

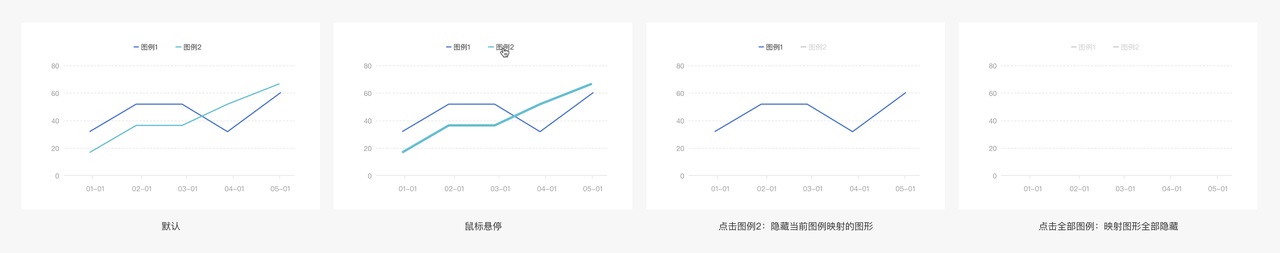
操作
图例可用于控制映射图形的展示和隐藏,可根据实际业务需求配置启用操作。
- 当图例高亮时,图表正常显示;
- 点击某一高亮图例则该图例置灰,图形区隐藏映射的图形;在图例置灰情况下,点击该图例,则绘图区展示映射的图形;
- 若将全部图例点击置灰,则图形区不展示映射图形。

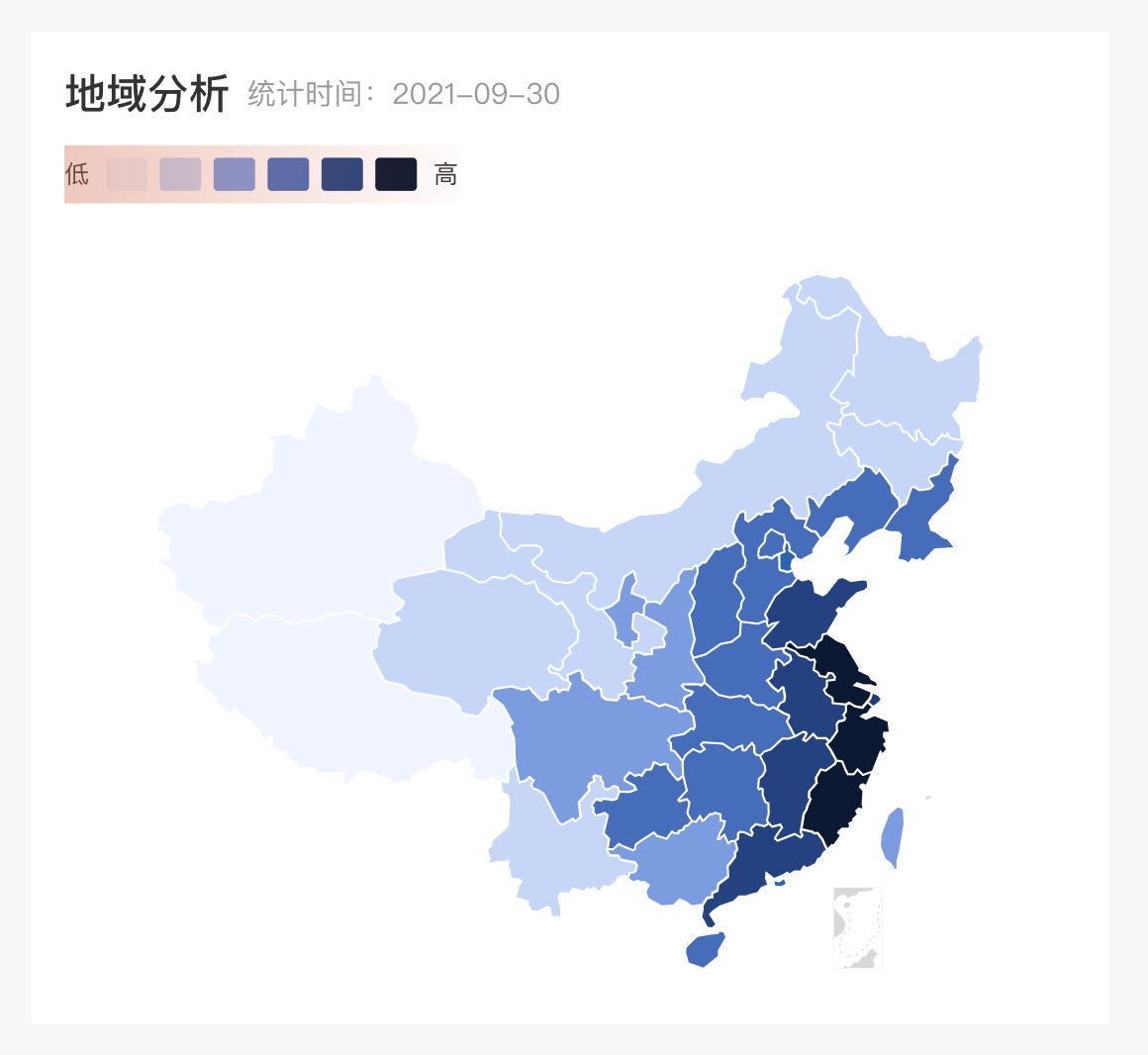
②连续图例
常用于解释图表中连续性数据信息,由视觉标记和边界(值)组成。

布局
建议将连续图例置于图表左上方,以保证边界(值)文字有较好的可读性。

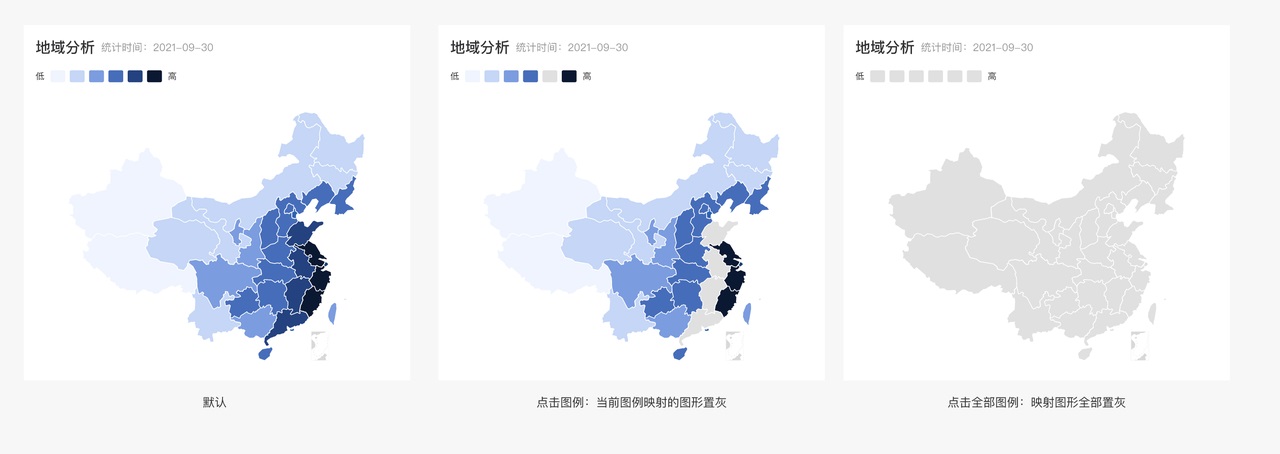
操作
图例可用于控制映射图形的展示和隐藏,可根据实际业务需求配置启用操作。
- 当图例高亮时,图表完全显示;
- 点击某一高亮图例则该图例置灰,图形区映射的图形置灰;在图例置灰情况下,点击该图例,则绘图区展示映射的图形;
- 若全部图例置灰,则图形区映射图形置灰。

3. 坐标系
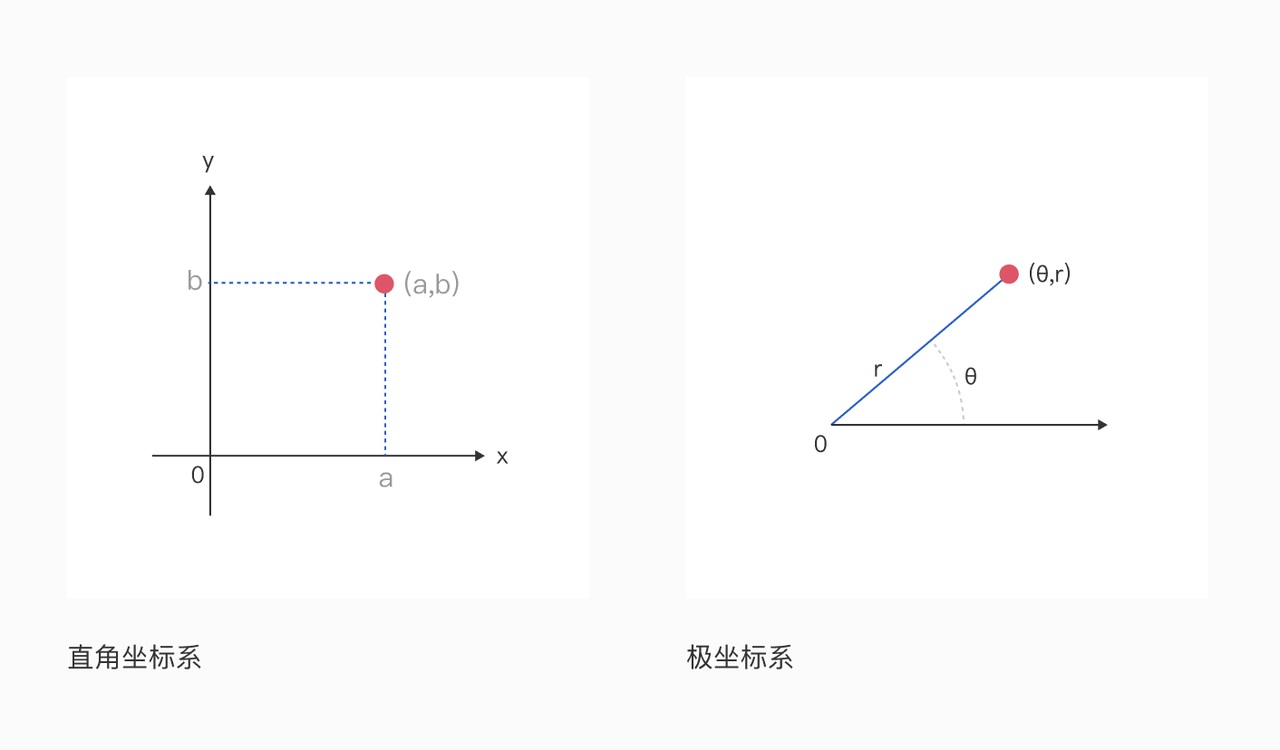
坐标系是将两种位置标度结合在一起组成的二维定位系统,描述数据是如何映射到图形所在的平面。最常用的坐标系有两种:笛卡尔坐标系和极坐标系,均为二维坐标系。
- 笛卡尔坐标系即直角坐标系,是由相互垂直的两条轴线构成。用到直角坐标系的常见图表有柱状图、折线图、面积图、条形图等。
- 极坐标系由极点、极轴组成,坐标系内任何一个点都可以用极径和夹角(逆时针)表示。用到极坐标系的图表有饼图、圆环图、雷达图等。
本文主要介绍的是笛卡尔坐标系(直角坐标系)。

两种常见的坐标系
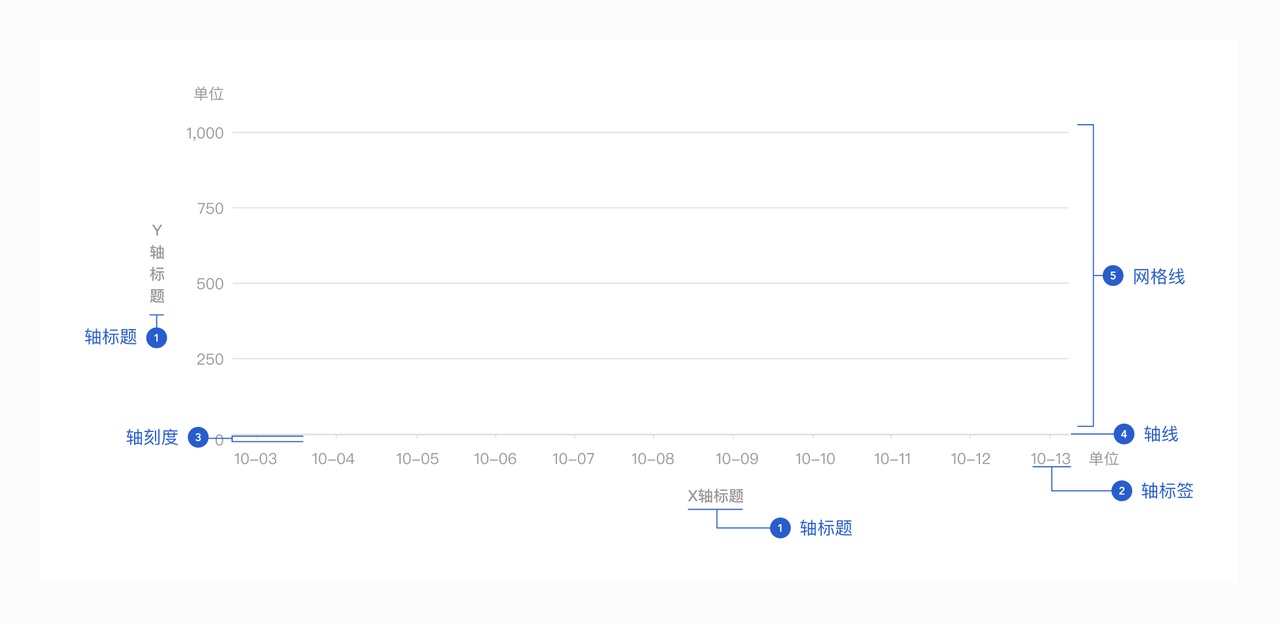
①坐标轴
坐标轴是坐标系的构成要素,是定义域轴和值域轴的统称,由轴标题、轴标签、轴线、轴刻度线、网格线组成。

- 轴标题(可选):用于解释轴的含义,一般为轴对应数据字段的属性名。
- 轴标签(可选):表示量值的记号。可根据图表类型设置轴标签是否展示;
- 轴刻度(可选):指代标签在坐标轴上的明确位置;
- 轴线(可选):X 轴(垂直)和 Y 轴(水平)用于界定图表绘图区的线条,用作度量的参照框架;
- 网格线(可选): 用于辅助图表优化数据值与图形之间的映射关系。
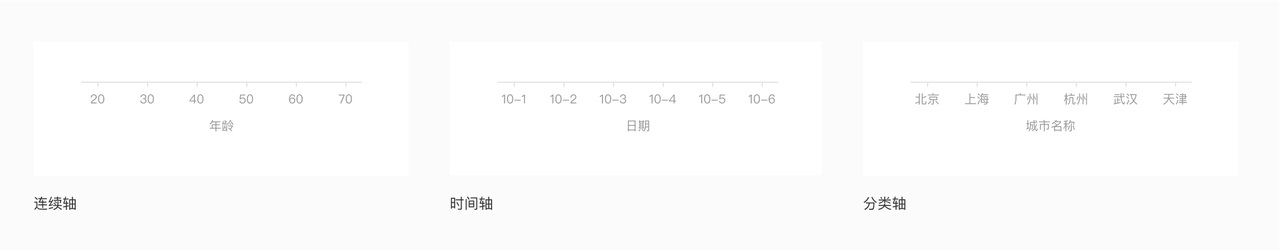
轴类型
根据坐标轴对应的变量是连续数据还是离散数据,将坐标轴分成连续轴、时间轴、分类轴三大类。

轴标题
通常建议加上轴标题以表达轴的含义,当图表其他部分的内容(图表标题、图形标签)已能清楚表达轴的意义,可省略轴标题。

轴标签
1)x轴标签-连续轴/时间轴的标签显示
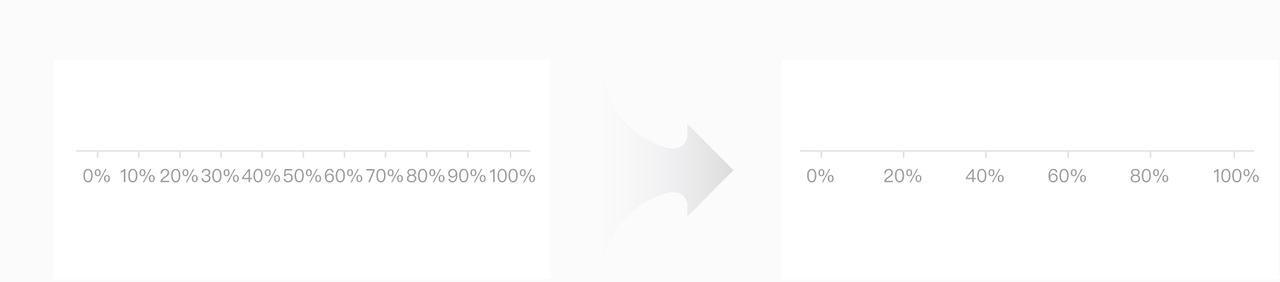
连续轴/时间轴,是由一组前后包含同等差值的等差数列组成,缺少几个数值也能明显看出中间的对应关系。当多个标签在容器内全显示发生重叠,我们可以利用抽样显示的手段来避免这种情况(什么是抽样呢?当多个标签在 x 轴无法完全显示,优先保留首尾标签,其余标签按同等步长间隔显示)

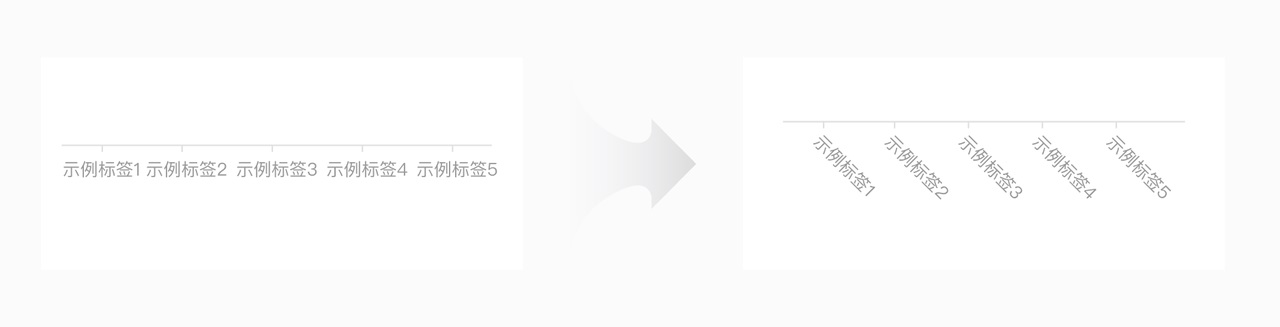
2)x轴标签-分类轴标签显示
分类轴由几组离散数据组成,相互之间独立存在,无紧密逻辑关联。当分类轴标签数量过多时,不建议使用抽样,可将标签顺时针旋转 45 度。

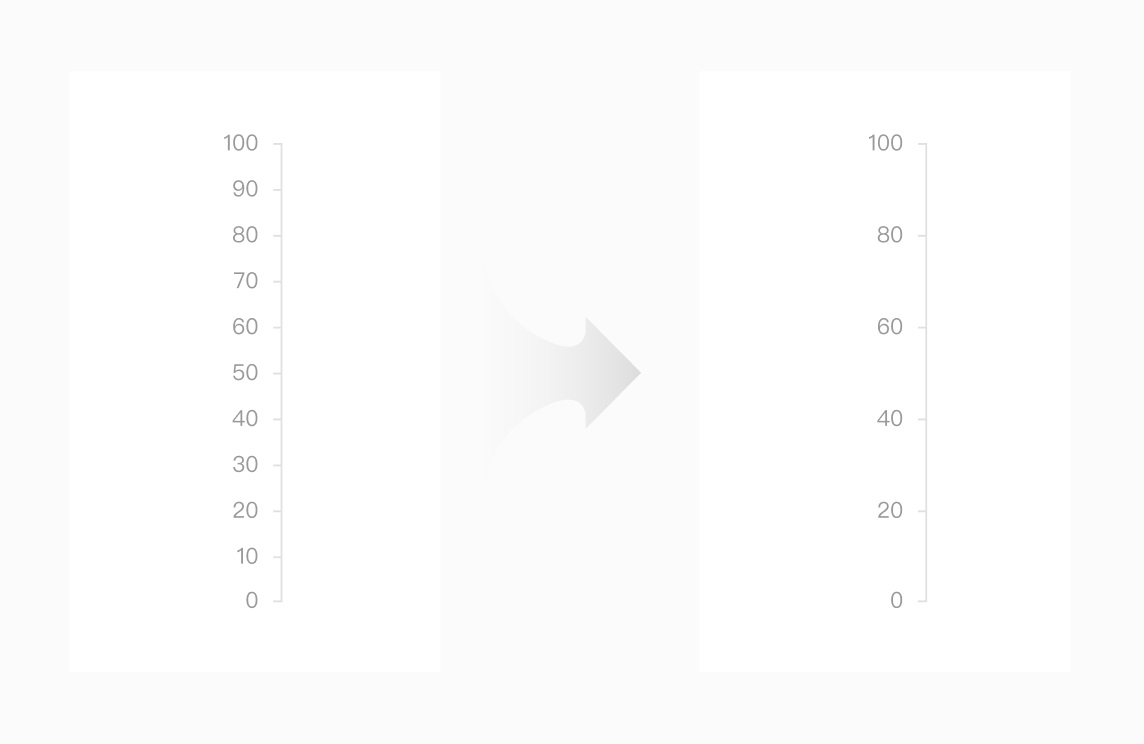
3)y轴标签-标签数量
y 轴标签的数量不建议过多,太多的标签必定导致横向网格线变多,造成元素冗余,干扰图形信息表达。根据 7±2 设计原则,y 轴标签数量最多不超过这个范围。

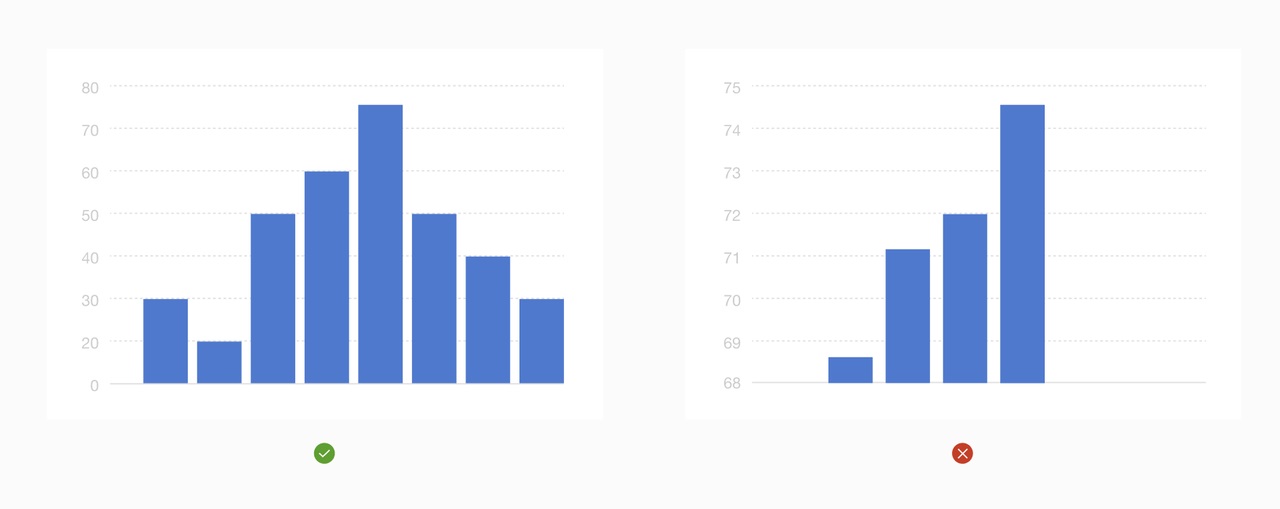
4)y轴标签-取值范围
y 轴标签的取值应从基点(一般为 0)开始,以较为客观反映数据值。避免因展示截断数据导致用户做出错误的判断。

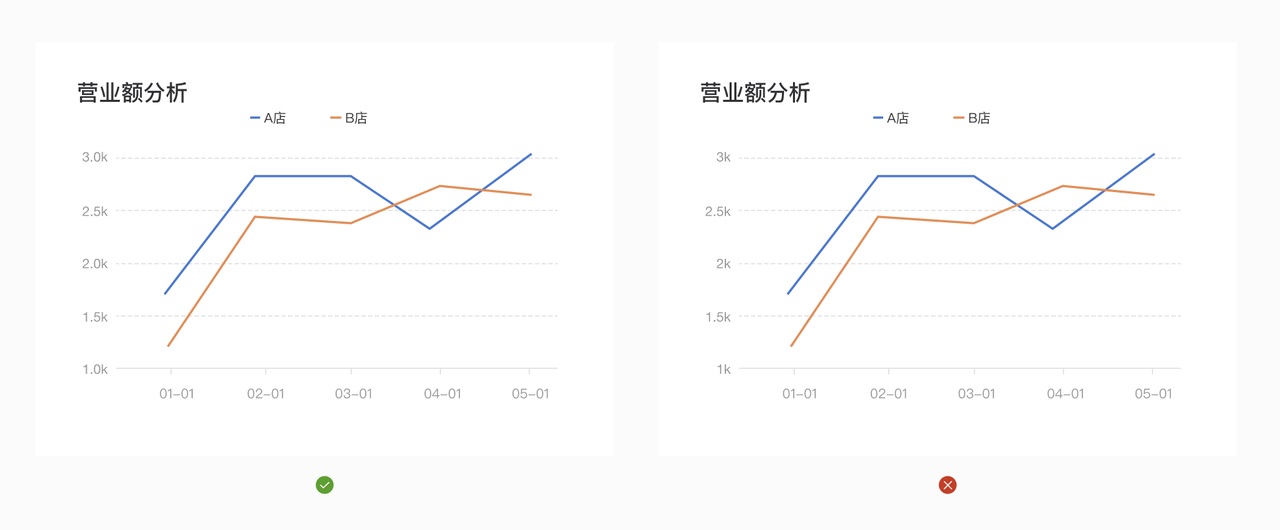
5)y轴标签-数据格式
标签保留的小数位数保持统一,不要因为某些轴标签是整数值,就略去小数点。

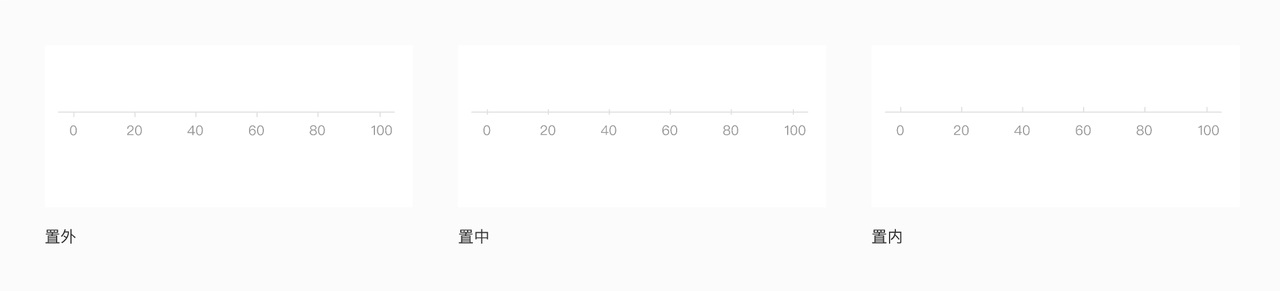
轴刻度
轴刻度是轴线上的小线段,可以清晰指代数值标签在坐标轴上的明确位置。轴刻度通常不显示,只有在肉眼无法定位到某个标签对应的数据点时,会显示刻度线,辅助用户定位,比如折线图,或抽样显示的柱状图。
轴刻度线有:置内、置中、置外三种形式,建议采用置外形式,将刻度置于坐标轴外侧。

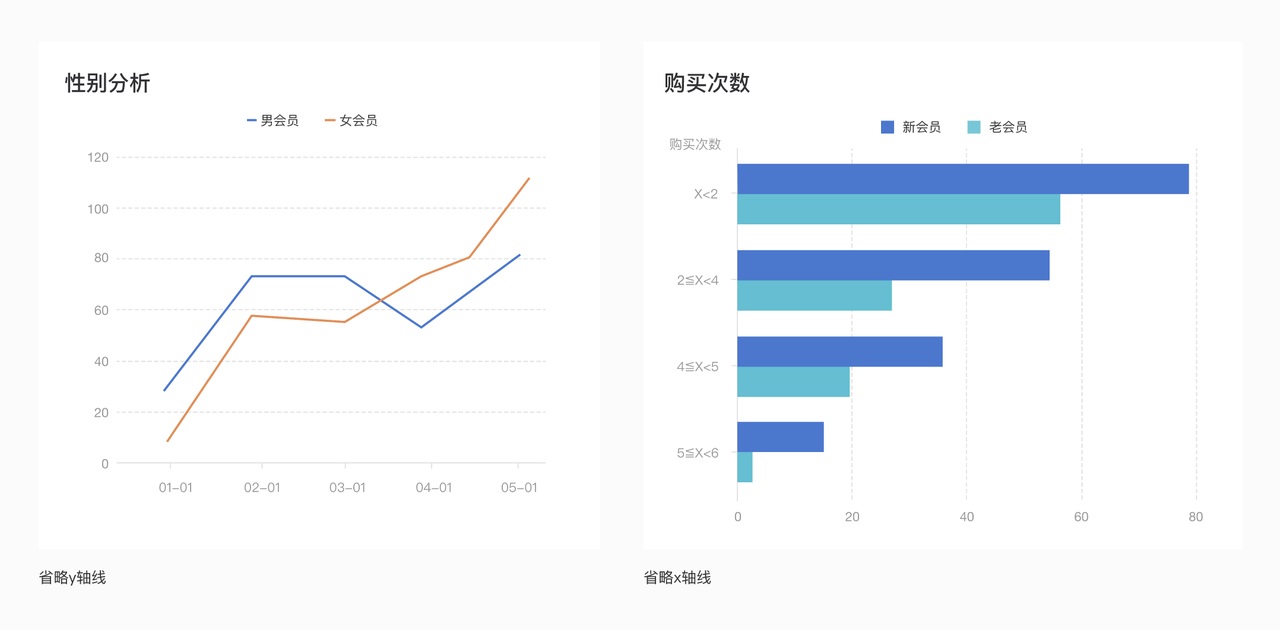
轴线
轴线可根据实际需要考虑是否显示。如柱状图一般会隐藏 y 轴线和相应刻度,通过网格线来保留标签与数据值的对应关系。从而达到信息降噪,突出视觉重点的目的。

网格线
网格线主要用来辅助图表优化数据值与图形之间的映射关系等。当某些图表去除轴线时,可通过保留网格线的方式,延伸数值刻度至可视化对象中以便观察数据值的大小。
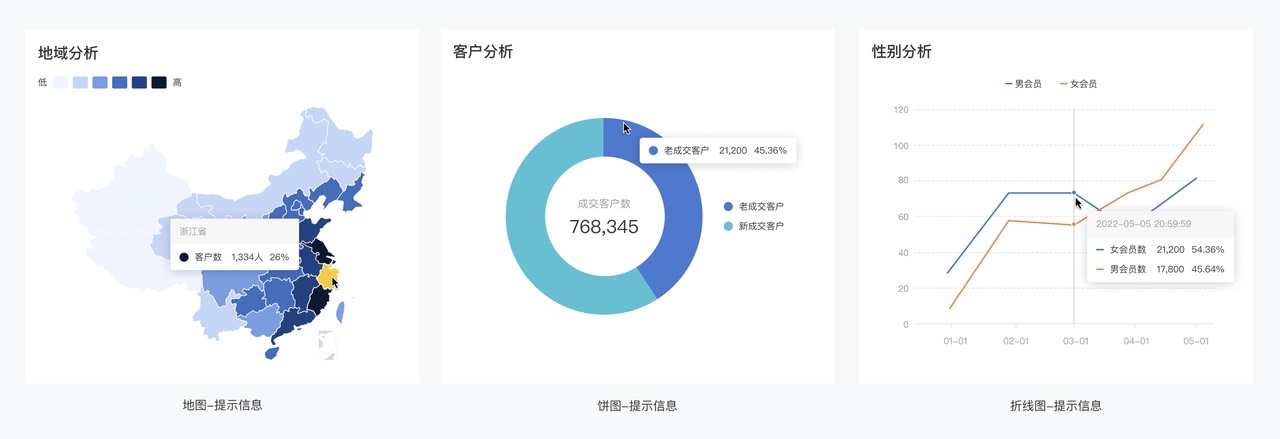
4. 提示信息
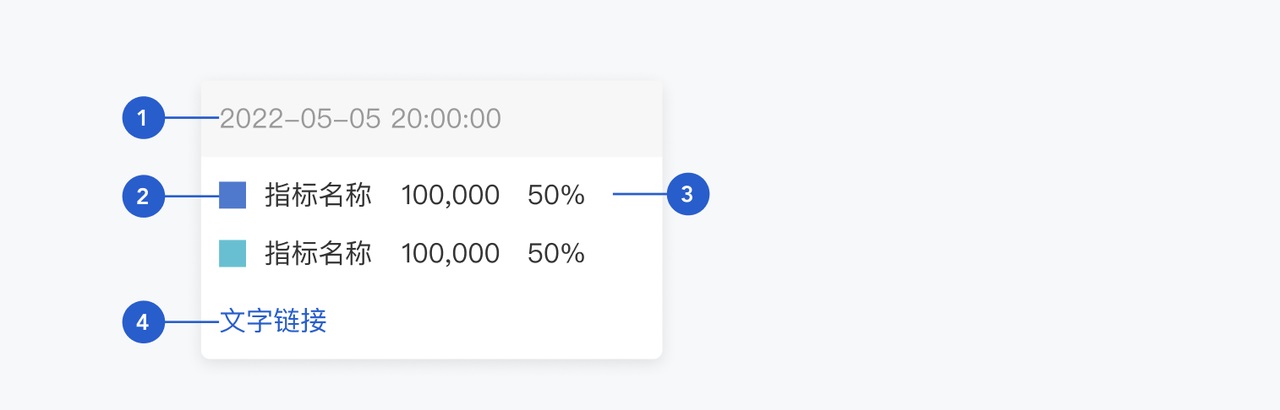
当鼠标悬停在图形上时,以悬浮层的形式展示该点的数据,比如该点的值、数据单位等,帮助用户快速获取图形的关键数据。


- 标题文本:可承载文本,针对提示的内容进行辅助说明;
- 分类图形:每个分类指标的图形,颜色与图表中分类的颜色一致;
- 数值:承载文本,一般为指标名称+指标数值;
- 文字链接:用于跳转至其他页。
5. 时间轴
时间轴是辅助浏览数据的组件,它将大量数据浓缩在一个轴上,既可以缩小宏观看数据全貌,又可以放大微观看数据的片断,同时还可以拖拽观察数据在一定区间内的演变。

时间轴
时间轴的位置:时间轴可出现在图的四个方向,一般建议摆放在左、下、右方,上方因为有过多的图表组件(标题、图例、筛选器等)不建议摆放。

时间轴的位置
看到这里,相信你对数据图表的构成有了基础的了解,了解清楚每个“部件”的定义以及用法能够帮助我们更好地在工作中使用它,当然数据可视化的领域非常宽泛,保持对其它数据类产品的敏锐观察,构建自己的数据可视化思维,才能活学活用。希望今天的分享能够带给你一些不一样的收获。


