大家好,我最近追看了WWDC的23个关于空间用户界面的视频,对用户界面的混合现实方向很感兴趣。这种新的交互模式为令人愉快和新颖的交互方式提供了新的机会。
以下是我发现的空间用户界面和屏幕用户界面之间的一些快速区别:
1. 视野
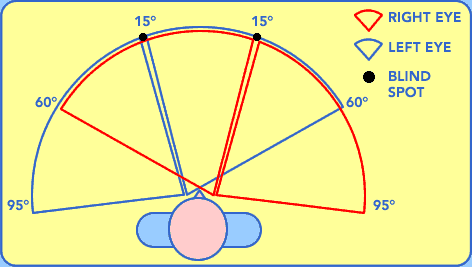
有了Spatial UI,设计画布超越了数字屏幕的界限。我们的环境就是新的画布。设计上的考虑超越了眼睛的扫描模式,包括了我们的视野。

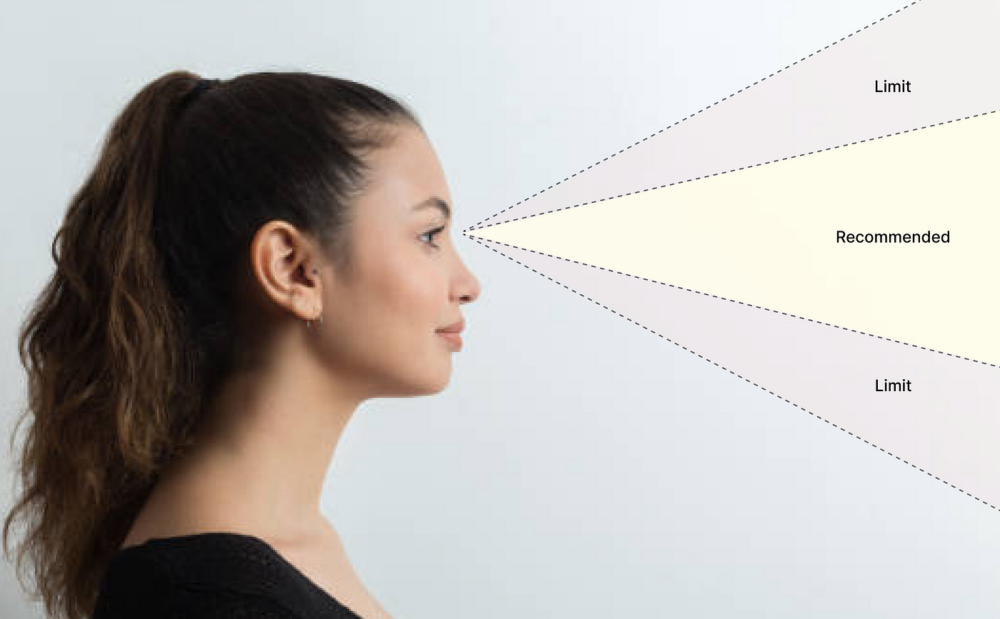
对于空间用户界面,应用程序的设计应适合在视野范围内,并尽量减少脖子和身体的运动。尽量将应用程序的主要内容保持在视野的中心,即眼睛最舒适的区域。

设计提示:
- 将主要信息放在中心位置
- 将次要信息放在视野的边缘,保持可访问性,不干扰主要内容。
- 如果你的应用程序需要一个大的画布,请使用比高大上的宽幅比率
2. 向光明和黑暗模式说再见
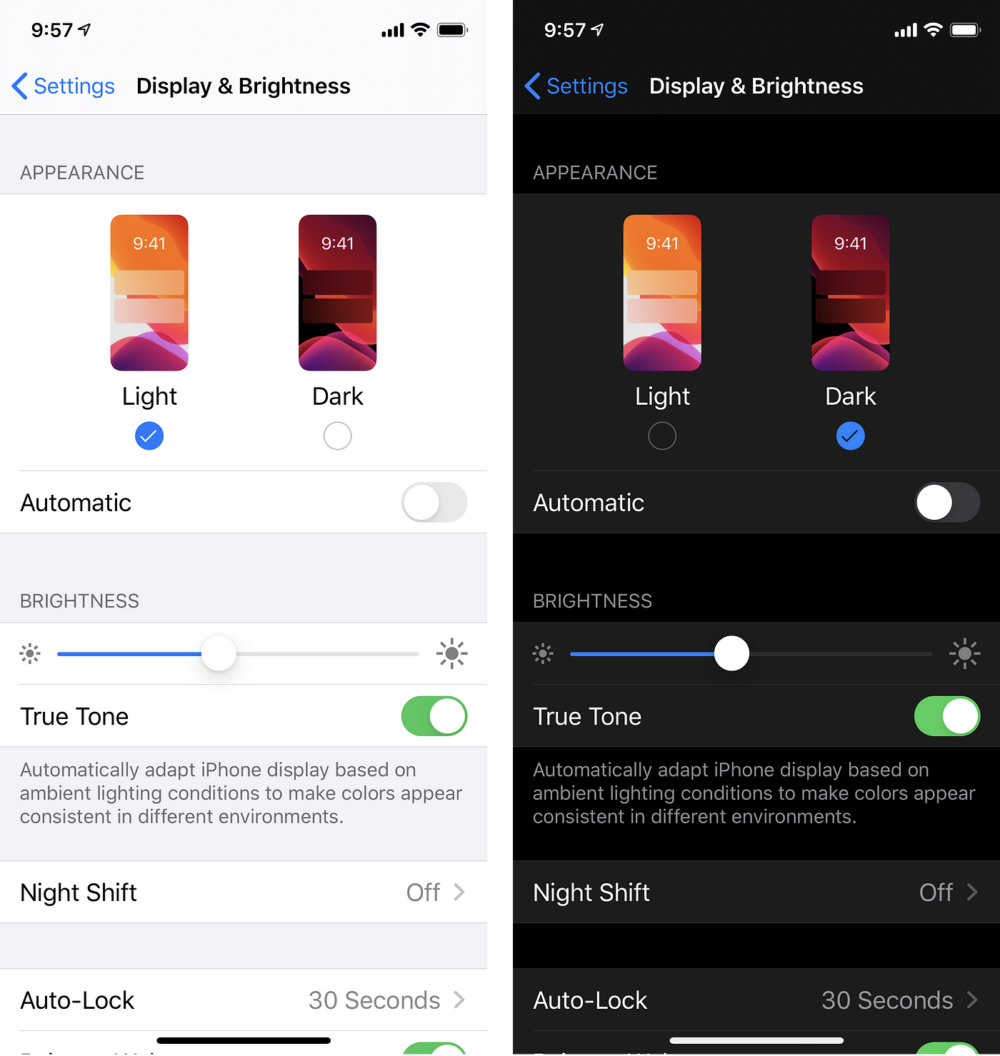
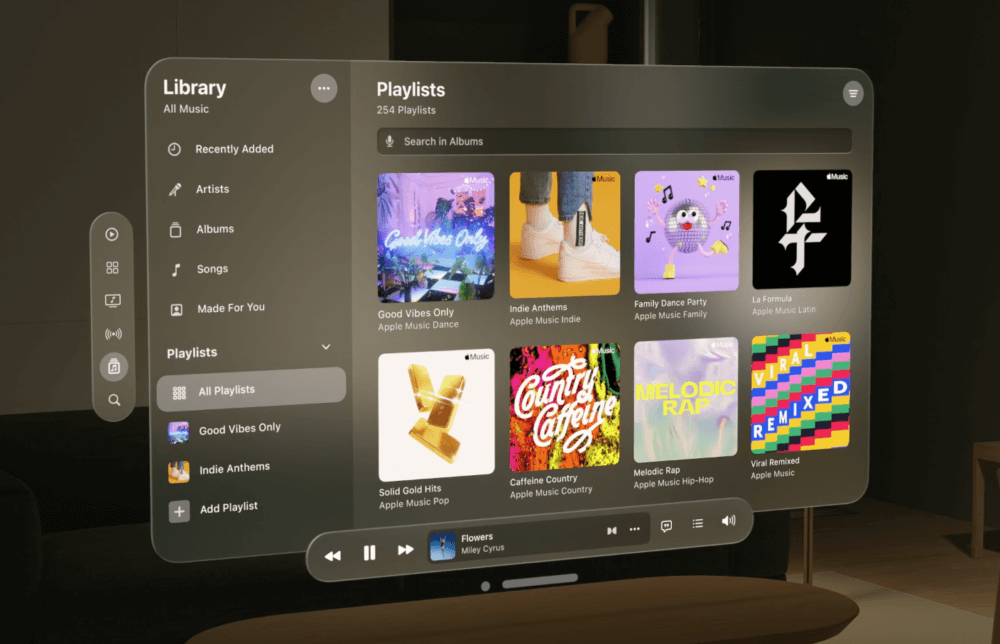
介绍一下Glass,一种能对照明条件做出动态反应的新材料。与iOS和macOS不同,Spatial UI没有明显的光或暗的外观。
UI元素的对比度和色彩平衡被调整为与用户的环境无缝结合,适应从白天到夜晚的过渡。这种适应性确保了用户界面在不同的场景和照明条件下看起来都很出色。

它对照明作出动态反应,调整对比度和色彩平衡,以感受到你的空间的一部分,就像这个从白天到夜晚的过渡。


3. 限制不透明的颜色
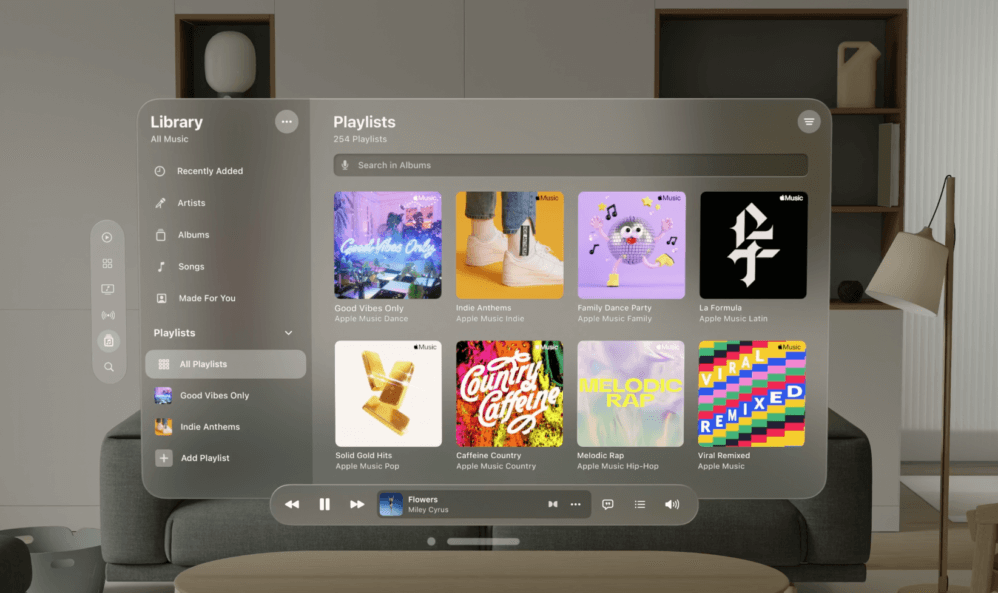
空间用户界面采用了与周围环境相融合的半透明材料,使光线能够穿过界面。这种方法使用分层的深度来表达层次和意义。
不透明的颜色应该少用,以避免阻碍身临其境的空间体验。太多的不透明的窗口会让人感觉很压抑,使界面感到沉重。
设计提示:
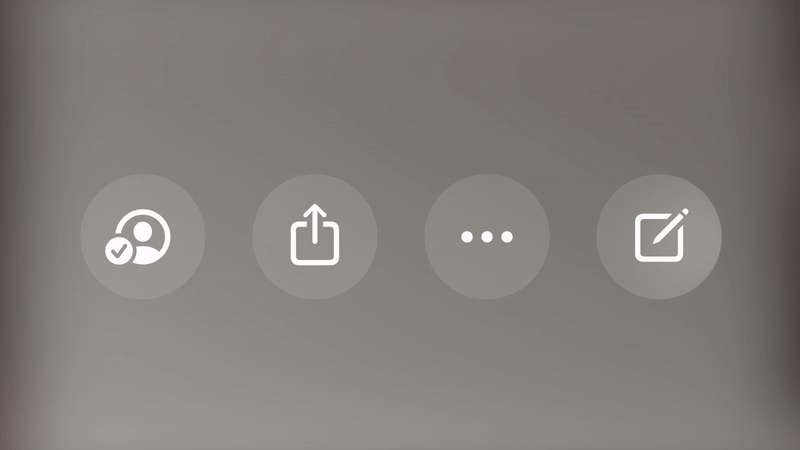
- 避免使用不透明背景的按钮,除非它们被选中,而是使用带有深度按钮的深色或浅色层。
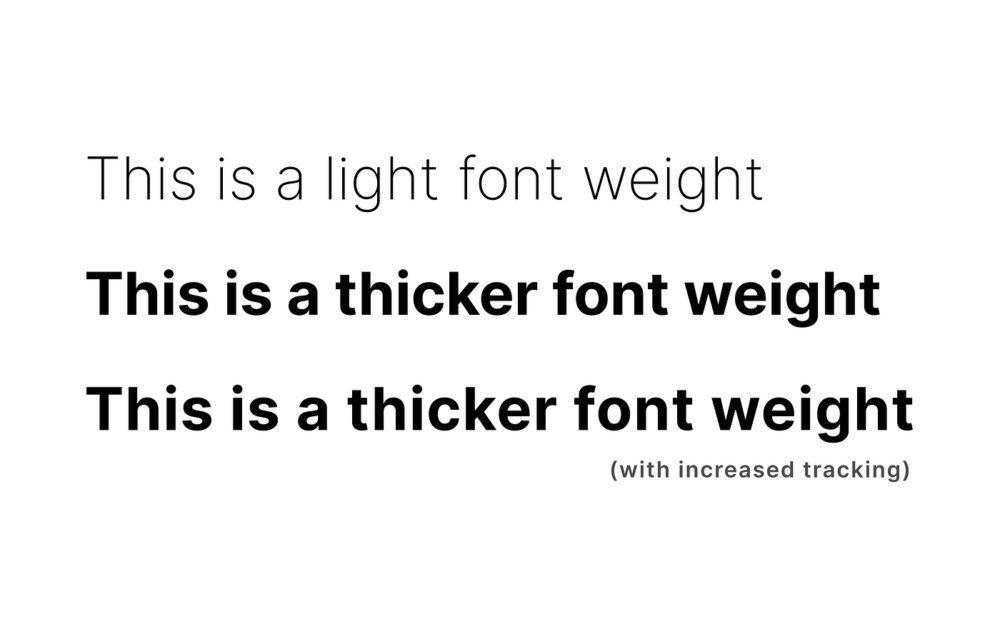
4. 使用较粗的字体重量
为了提高与鲜艳材料的对比度,字体的重量在Spatial UI中被修改为稍重一些。
例如,在iOS系统中,常规重量的字体被用作正文样式,而Spatial UI采用中等重量的字体。同样地,粗体字的重量被用于标题,以确保任何时候都有可读性。略微增加的跟踪也有助于提高文本的清晰度。

设计提示:
- 增加字体重量和跟踪以提高可读性
5. 拥抱圆角

空间用户界面广泛采用圆形,如圆形、丸形和圆角矩形,因为它们容易吸引人的目光。尖锐的边缘往往会将注意力从内容上吸引开来,并降低眼睛的精确度。
设计提示:
- 避免使用有尖锐边缘的形状
- 保持形状的平整,避免厚重的轮廓或引起对边缘的注意的效果。
- 确保在你的元素中使用大量的填充物,使文本和字形居中。
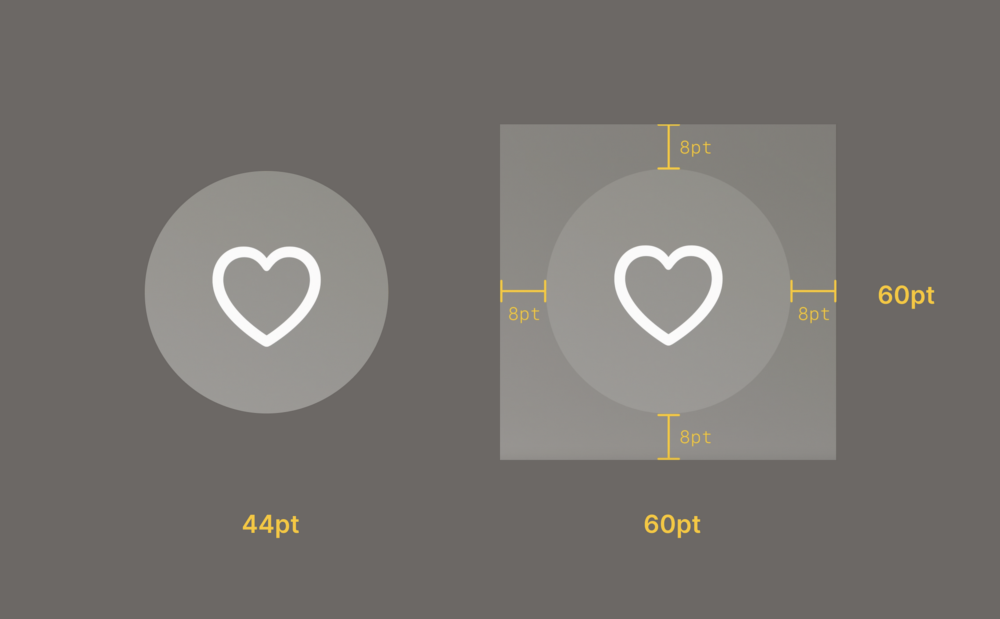
6. 至少60pt的目标区域(相对于移动屏幕UI的44px)。
由于空间用户界面依赖于基于眼睛的输入,因此确保交互式元素的目标区域至少有60点,以便于选择是至关重要的。
这与传统的屏幕用户界面中移动端的最小按钮尺寸为44px的概念类似,后者迎合了触摸输入的需要。

通过在UI元素周围提供足够的填充物,即使是较小的视觉元素也能满足最小目标面积的要求。例如,对于一个标准的44pt的按钮,只要你在它周围添加足够的空间–至少有8pt的空白空间–它就能满足60点的最小目标面积。
设计提示:
- 给所有的互动元素至少60点的空间。
- 即使UI元素可以更小,只要它周围有60点的空间,就很容易被选中。
7. 焦点反馈 = 悬停状态?
Spatial UI的一个强大的方面是它能够对用户的互动作出智能的反应。当你的目光停留在一个组件上时,它们会瞄准该元素并将该元素的状态改为 “聚焦”。这类似于用你的鼠标光标悬停在一个元素上。
这是新输入模型的一个非常强大的方面,它使空间用户界面能够以一种更智能的方式对交互做出反应。眼睛驱动互动。

例如,按钮可以有工具提示,在你看它们的时候显示出来。另外,当你关注它们时,标签栏会展开,显示每个标签的标签。
设计提示:
- 利用这种 “专注 “的状态,为用户提供额外的信息/线索来采取行动
8. 基于点的单位系统
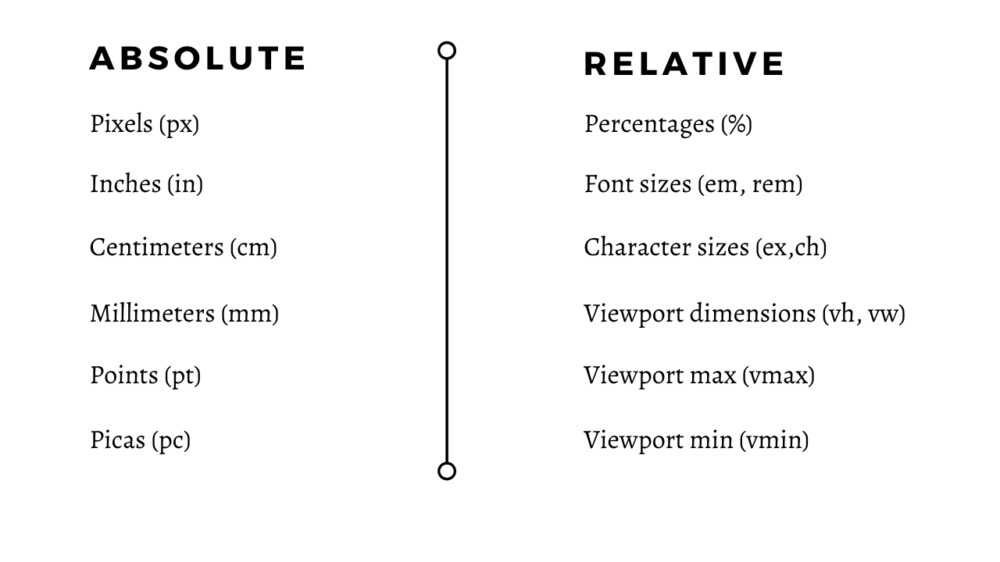
与响应式网页设计类似,空间用户界面采用的是相对单位,如%、EM和REM,而不是像素这样的绝对值,它采用的是基于点的单位系统。

这确保了内容在任何距离都能保持清晰,并在不同的设备上提供可扩展性。相对单位已经显示出卓越的缩放能力,因为它们根据其他元素的大小进行调整,提供更好的适应性。
设计提示:
- 使用基于点的单位系统
9. 活力 🔦
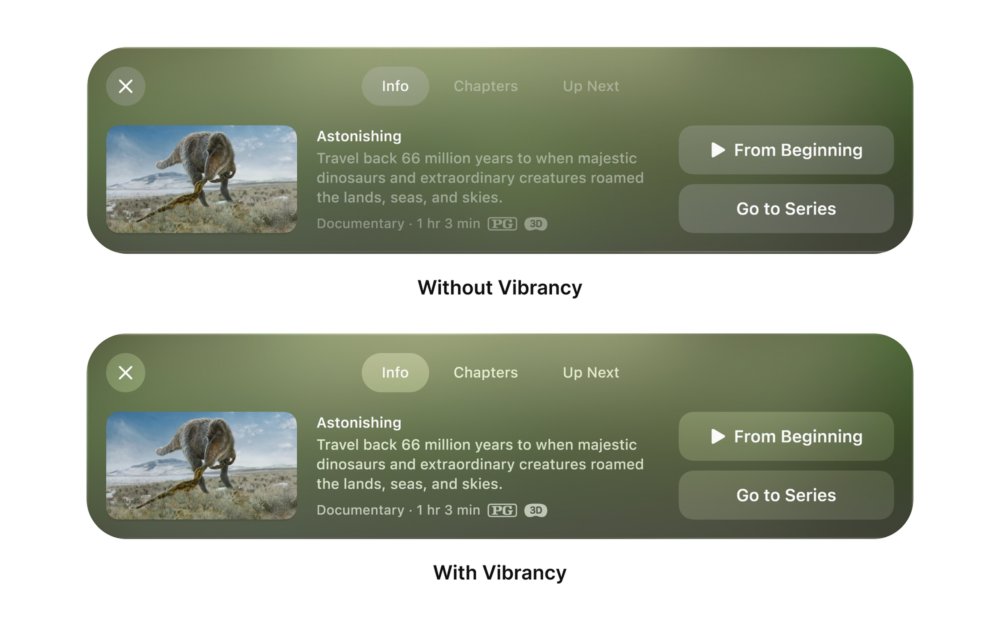
把活力想象成你的内容的聚光灯。它使材料上面的前景内容变亮,并通过将光线和颜色从后面的东西拉到前面来发挥作用。

由于Spatial UI中的背景可以是动态的、不断变化的,因此,鲜艳度实时更新,以确保文字的可读性。这一功能增强了系统材料的丰富性和复杂性,同时提高了整体可读性。
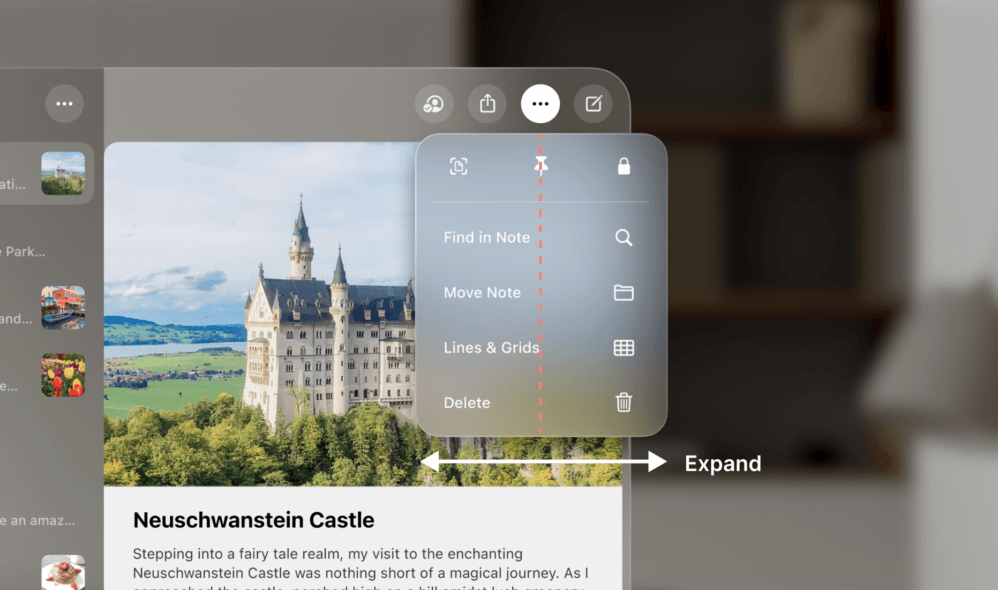
10. 不受屏幕的限制
有了空间用户界面,我们就不受屏幕的限制了。这种解放为界面的放置和互动提供了新的可能性。

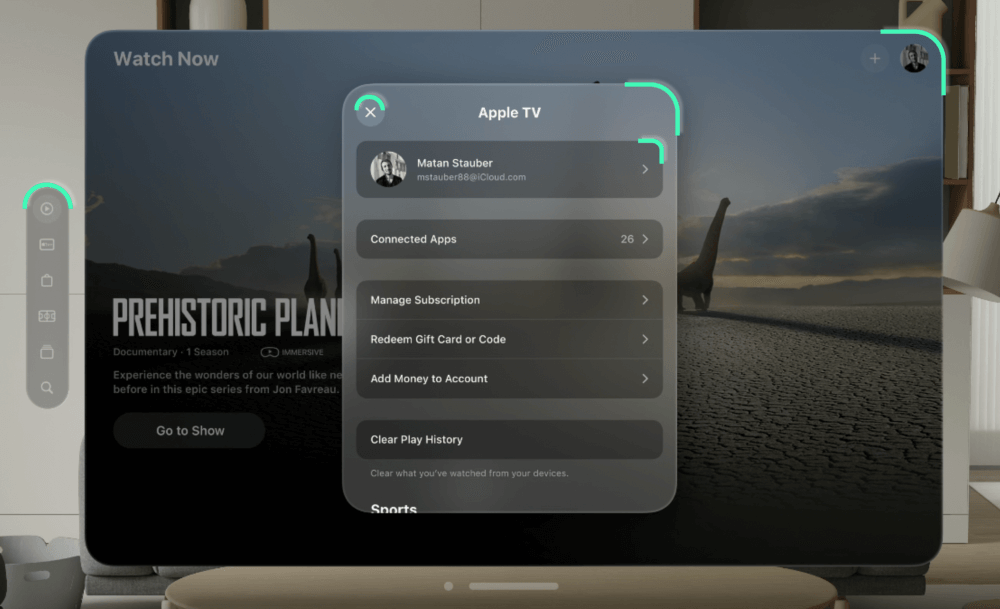
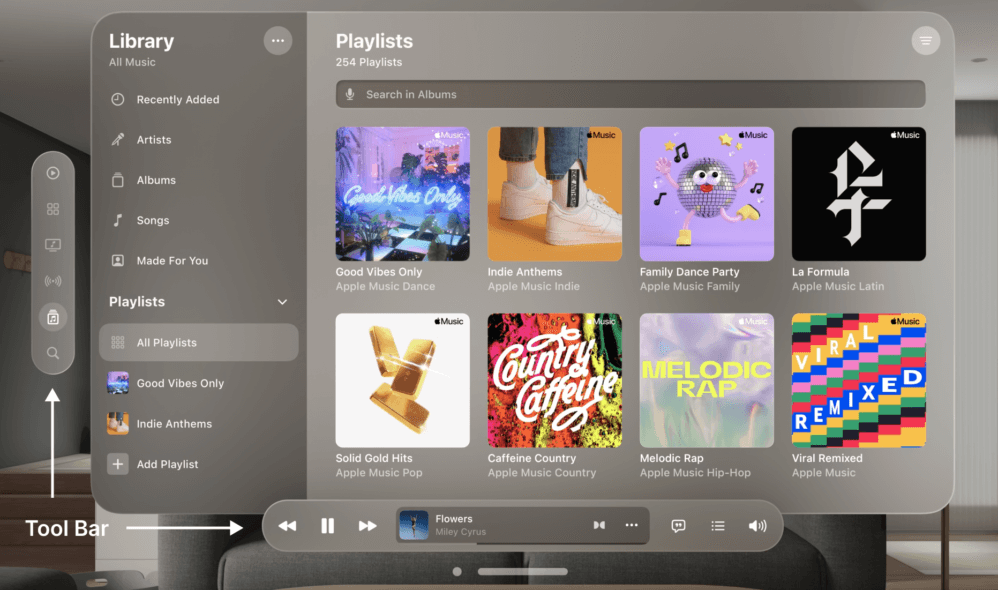
传统的工具条现在可以作为装饰品放置在底部,略微靠前的窗口,为用户提供易于使用的持久性控制。

弹出式窗口不是与调用按钮的前缘对齐,而是默认在窗口外的中心位置展开,确保内容精确地出现在用户所看的地方。
空间用户界面确实改变了游戏规则。虽然人们戴着护目镜,独自在客厅里互动的景象可能看起来很神秘,但我不禁为开始为这种新媒介设计而感到有些兴奋。
我们将眼睛作为输入模型的基础的能力,为以神奇的精确度回应互动开辟了机会。
要想获得更多的见解,我推荐你去看看WWDC关于空间输入和空间用户界面设计的讲座。祝你在空间用户界面这个沉浸式的领域中设计愉快!


