有很多设计师对米勒定律没多大印象,但一定听过「神奇的 7±2」,同时还被称为「7±2 法则」、「神奇的数字 7」等。
前言
Alan Cooper(交互设计之父)说过“除非有更好的选择,否则就遵从标准”。这些设计标准/定律是设计前辈们经过长期的实践并反复验证所得出的结论,能很好的帮助我们发现、改善设计问题,提升设计效果,将设计师的价值发挥到最大。今天给大家带来一个不被大众熟知、但却无处不在的「米勒定律」。有很多设计师对米勒定律没多大印象,但一定听过「神奇的 7±2」,同时还被称为「7±2 法则」、「神奇的数字 7」等。那么米勒定律跟这些数字到底有何关联、核心定义到底是什么?接下来笔者将跟大家一起深入了解。
1. 米勒定律背景
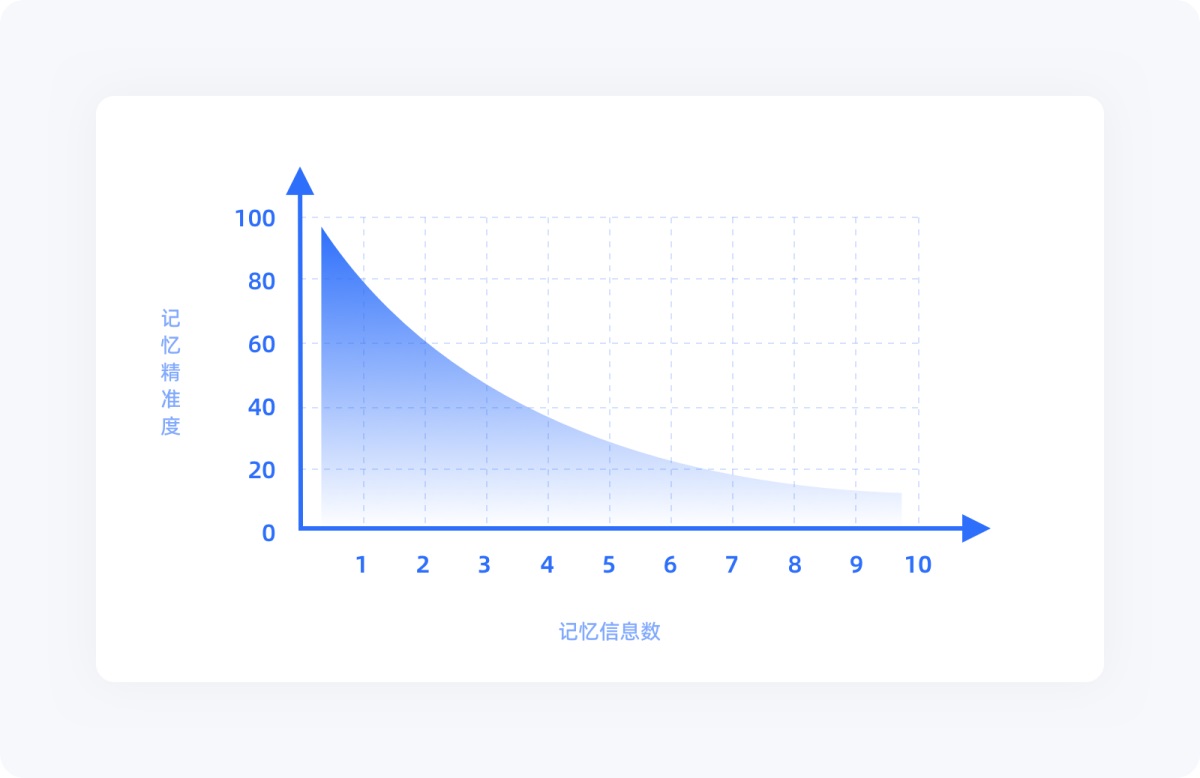
米勒定律源于 1956 年美国心理学家 George A. Miller(乔治·米勒)的一项科学研究,他通过对一维绝对判断的极限和短期记忆极限之间的巧合得出了结论,人的大脑短时记忆储存空间有限,对信息块的记忆容量大约为“7”,并在 7+2 与 7-2(5~9 中间)之间浮动,再多就会影响记忆精度、导致出错率上升,因此将这个神奇的记忆规律称为“7±2”,又以该心理学家的名称命名为“米勒定律”。

米勒定律指出,人们在工作中的短时记忆因受到生理、方法、环境等不同程度的影响,只能记住 7±2 个信息块,并且将内容分组、分段、分流程都有助于我们保留有效信息。不过,后来在学者的进一步研究中发现,人的短时记忆组块大约在 3 至 5 个,即 4±1 左右。那么到底是 7±2、还是 4±1 呢,先不要纠结,我们需要先知道米勒定律的核心是什么,然后再做决定不迟。
2. 是不是被这样定义?
笔者在写这篇文章之前,查看过很多米勒定律相关的资料,基本都是“人的短期记忆只有 7±2 的信息容量、大脑最多能同时处理 5 到 9 个信息、对新鲜事物的记忆容量最多不超过 9 过、……”诸如此类的核心定义,并且示意图都是类似如下这种:

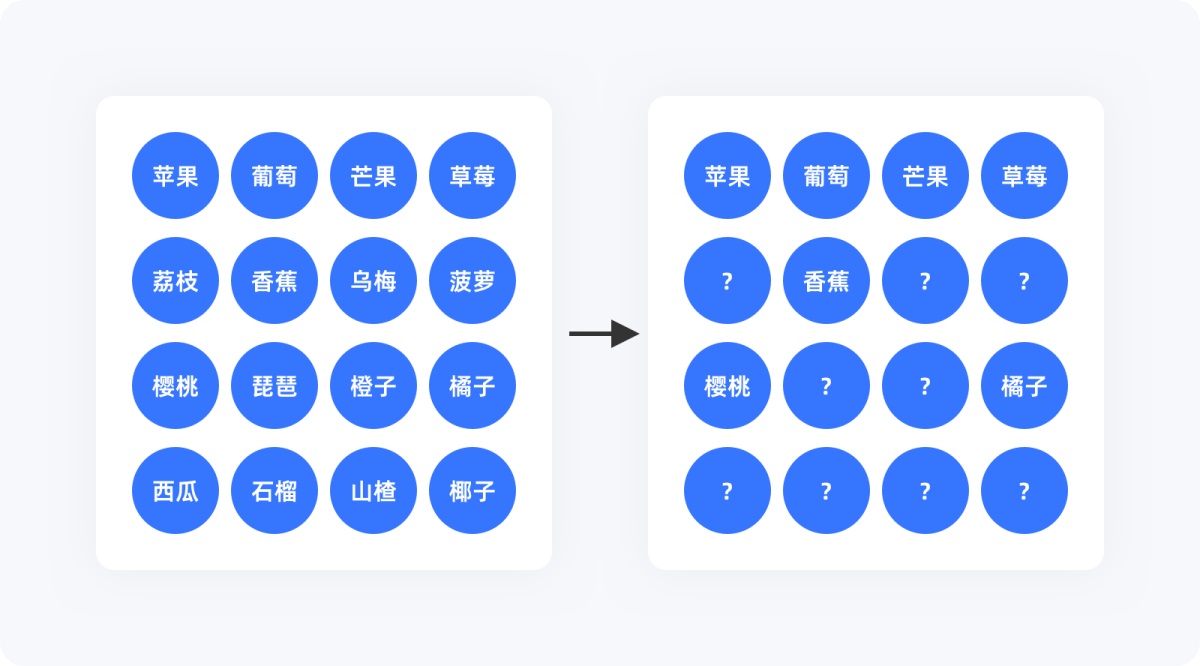
如果将核心理论规则定义为 7±2,那下图改如何解释,因为在笔者所了解的相关资料中,并没有明确字数相关的内容,看看你能记住几个,还是 7±2 吗?

先不要误解,笔者并不是反驳 7±2 的定义,且上述有提到过 7±2、4±1、分段、分组、拆分流程等,这里先留一个悬念,后面你会清楚 7±2 是不是核心准则。
1. 短时记忆-数量
有科学家指出,短时记忆在人脑中大约能保持 5~20 秒,最长不会超过一分钟,如果需要长时记忆,则需要通过特殊的方法,如反复朗读、宫殿记忆法或借助辅助工具存储等方式去记住。
米勒定律阐述了人们在短时记忆中的规律,虽然将可记忆的信息数量设定为 7±2(5~9 个),但更多时候,它与元素的复杂程度有很强的关联性,类容越复杂越长,能记住的数量就越少,另外针对老人和儿童,短时可记忆的数量远不及年轻用户群体,所以低于 5 个就再正常不过了。如果需记忆的信息是有规律的、或记忆者本就熟悉的内容,短时记忆的数量也会增加,超过 9 个也很常见。

2. 短时记忆-组块
清楚了人们短期记忆数量上限的问题后,那么该如何解决?在设计中,如果信息的数量由设计师控制,则可以通过控制数量来减少用户选择,当信息的数量不受设计师控制时,这时就需要引入米勒定律中的“组块”概念。
组块就是就是将各个信息分别匹配到不同的信息段元中,以此帮助用户快速处理信息。例如,将任务流程分为多个步骤、多条信息分组或或排序、单组信息分段或自动获取并提供给用户等,对于解决用户的短期记忆力问题,都不失为一种较为有效的方法。

3. 不要用数字来限制设计
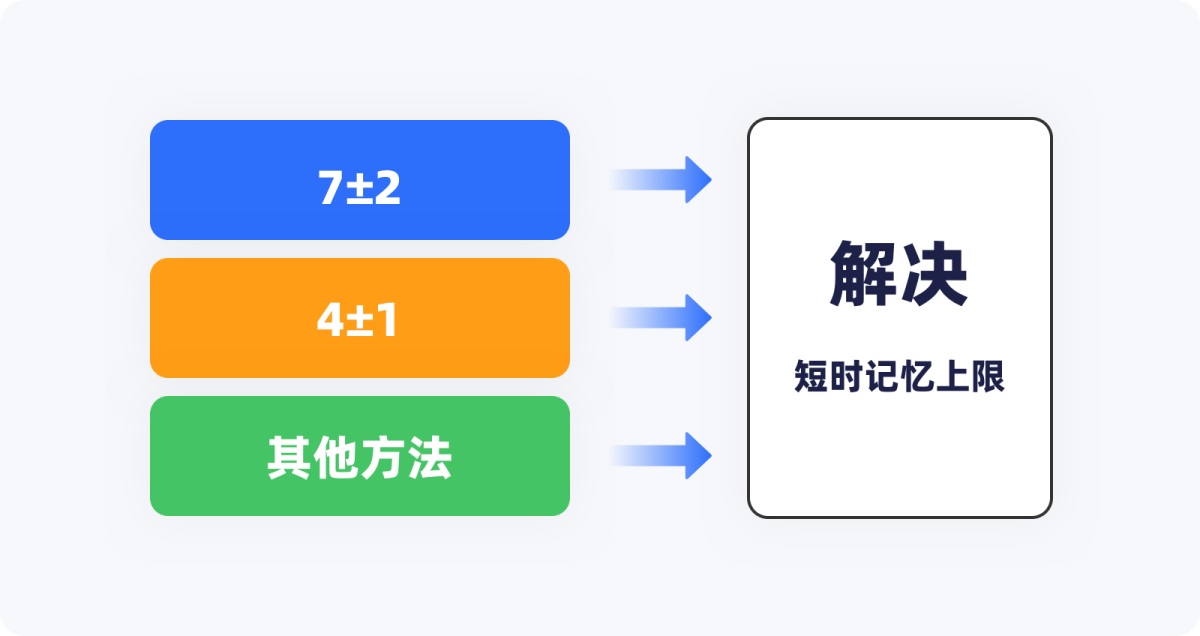
讲到这里,我们基本清楚了一点,米勒定律都是围绕着如何解决“人们大脑短期记忆量”的问题,而 7±2 则是解决这个问题其中的一个方法,并不能把 7±2 作为米勒定律的核心或替代米勒定律。
网上对于米勒定律的解释众说芸芸,并且举了很多例子验证,诸如导航的数量不超过 7 个、金刚区的功能菜单不超过 9 个、底部 Tab 栏功能不超过 5 个等等,这多少有些生搬硬套的味道。所以不管是 7±2 的守旧派、还是作为后来者 4±1 的创新派,我们真的不应该纠结在 7±2 或 4±1 这些数值上,因为在米勒定律中,数值解决不了的问题,还有很多其他方式解决,不要让这些数字限制了设计师们解决问题的思路。

在设计中,米勒定律主要强调的是在设计过程中的预见性、以及规划各个信息之间的组合。产品在不断更新迭代的情况下,会经常涉及到新老功能的增减,设计师不仅要让界面适应这些变化,还不能破坏原有的视觉基础,便可以使用米勒定律针对短期记忆问题做一些便捷交互,以此提高信息的易读性,降低用户记忆成本。
1. 拆分任务流程,优化操作
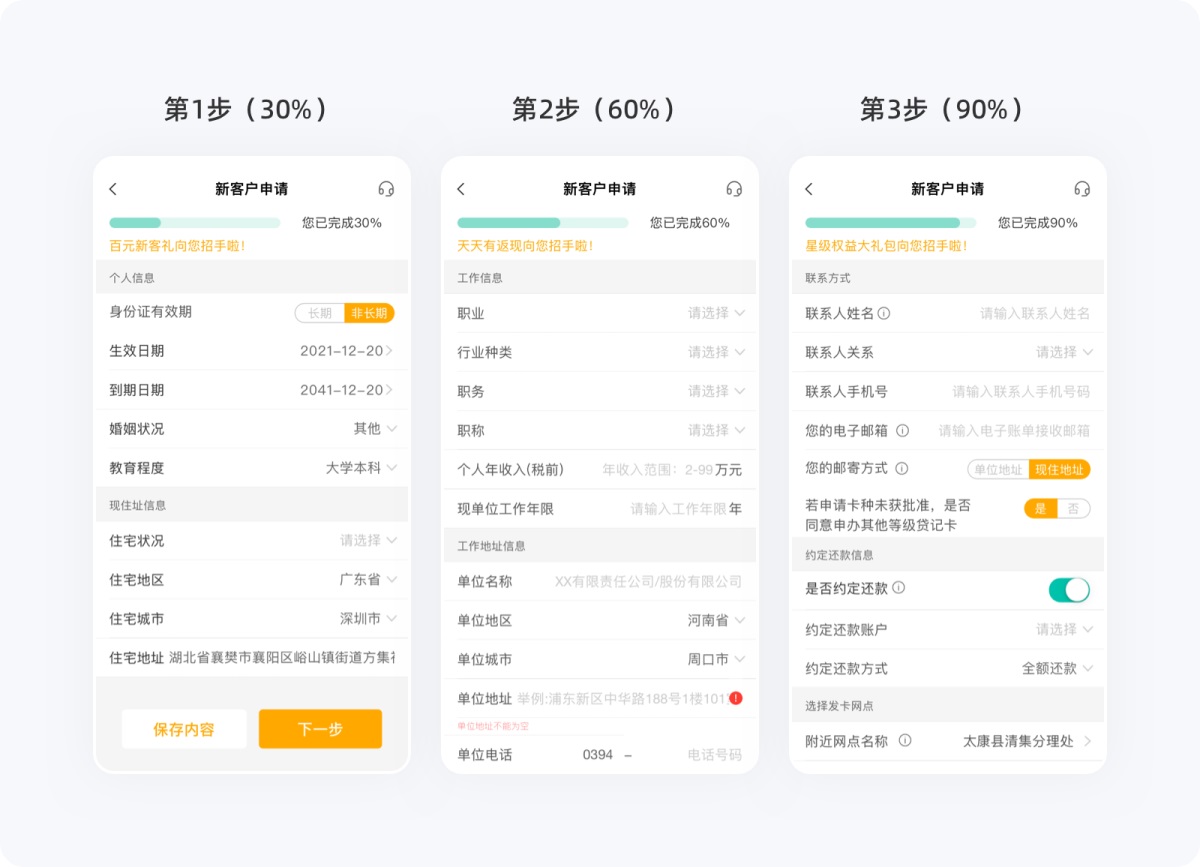
对于信息较多或复杂的业务场景,可以将整个任务流程拆开,分为多个步骤依次完成,这样能避免因单屏信息过多导致用户产生急躁的情绪,让用户在每个步骤中都能沉浸于当前操作。
例如,填写求职平台的个人简历、问卷调查表、以及申请信用卡时长长的表单设计,如果全都挤在一页,真的看着就累。而分步骤、分页显示就完全不同了,相比之下,变相的让用户有种成本更低的感觉。

2. 控制信息数量,减少选择
前面有讲到,因人们短时间对信息的处理存在上限,当信息数量受设计师控制时,可根据其复杂程度及受众用户群体控制好信息块的数量,不必纠结 7±2、4±1 或是固定数值,只要合理,都能帮助用户增强识别与记忆。

3. 多信息分组,内容更清晰
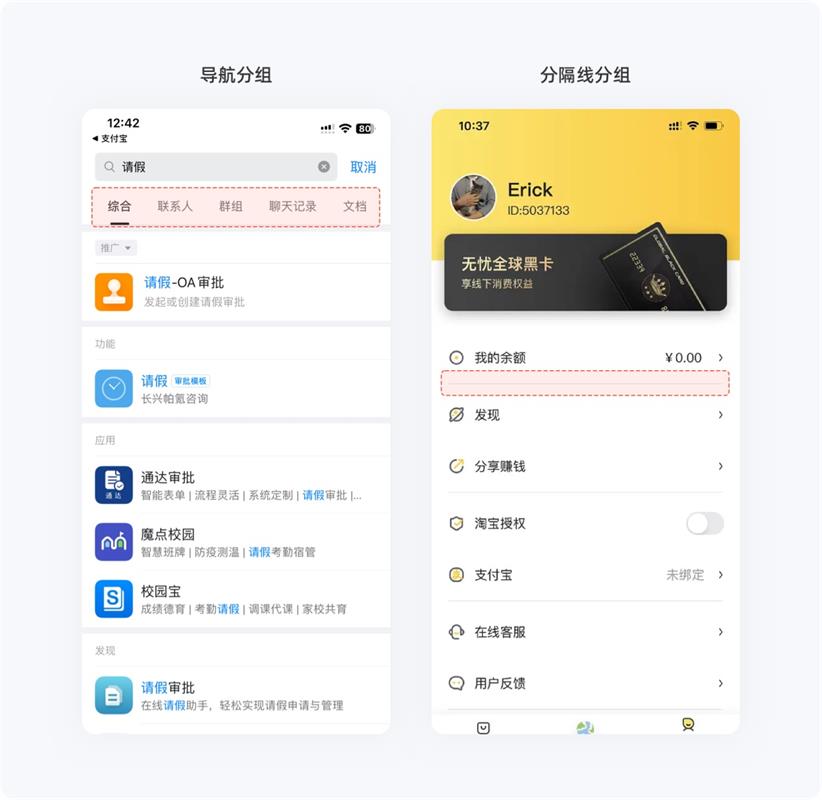
当信息较多时,需要分组显示来提升用户的识别与记忆,方式有很多种,例如分隔线、色块分组、卡片分组、导航菜单分组等。

4. 单信息分段,辅助记忆
除了多条信息分组之外,对于较长的单条信息也可进行分段处理,这也是提升易读性的常见设计手法。例如,用户需要输入长长的数字信息(手机号、银行卡号、身份证号),分段处理能方便用户核对信息、辅助记忆。
另外,部分文字信息也是如此,不同字段之间加有留白,也能让信息之间有呼吸感,浏览起来会更顺畅,减少用户记忆负担。

5. 按规律排序,引导记忆
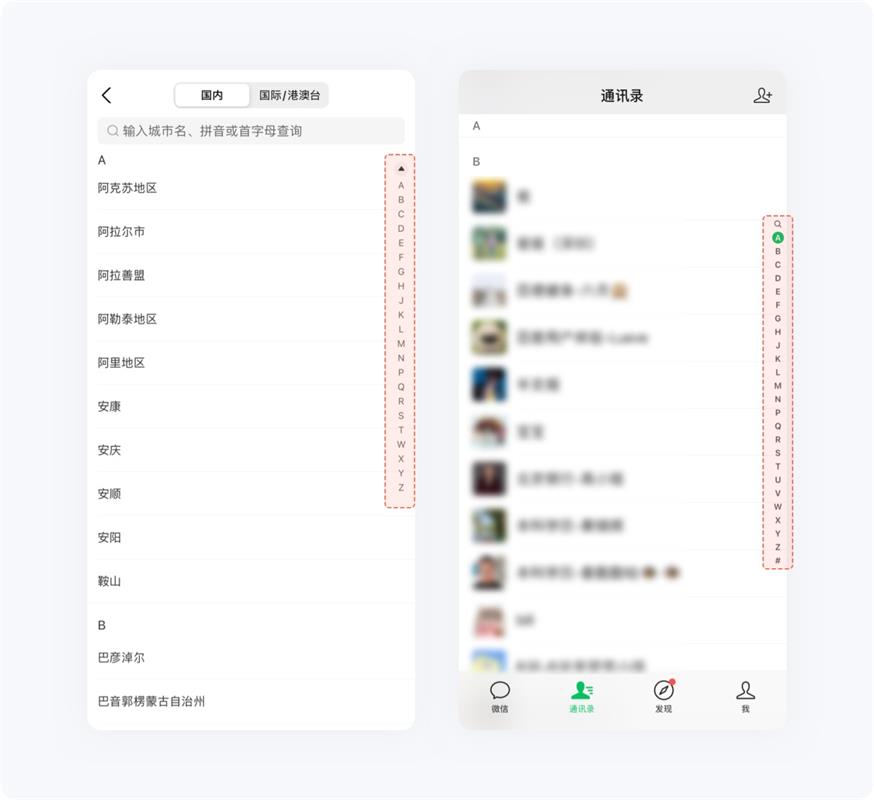
将信息进行规律的排序,有助于用户快速理解并记忆。例如应用中的地址列表、好友列表,右侧按照拼音首字母排序并设有定锚功能,用户的查找、记忆效率能得到很大提升。

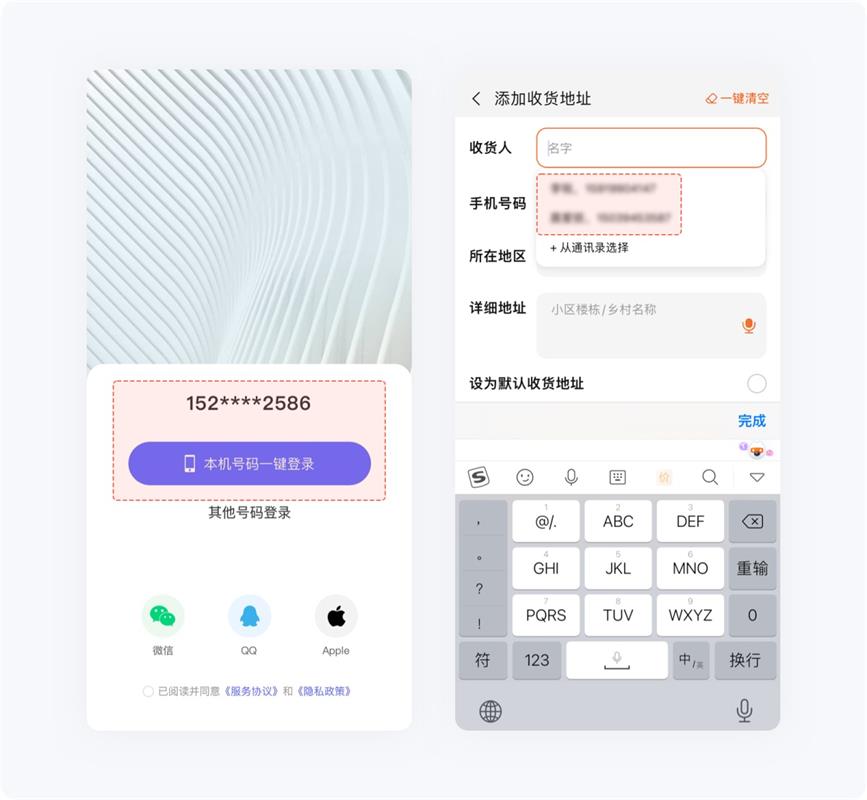
6. 信息自动填充,放弃记忆
在部分场景中,如果想将用户的记忆负担减到极致,那就干脆将用户需记忆的内容减至 0,发挥出米勒定律的最大作用。
众所周知,在接触了很多互联网产品之后,各账户密码设置的形形色色,高强度、复杂的密码真的很难让人记住。使用谷歌浏览器登录账号后,会弹出是否保存账号/密码的小窗,用户可选择性的让浏览器记住登录信息。很多 APP 可在登录页面勾选保存账号/密码,后续登录更方便,还有系统自动获取手机号码一键登录等功能,直接让用户放弃记忆,不仅降低用户记忆负担,还加强了密码的安全性,一举两得。

7. 重复重要信息,直接确认
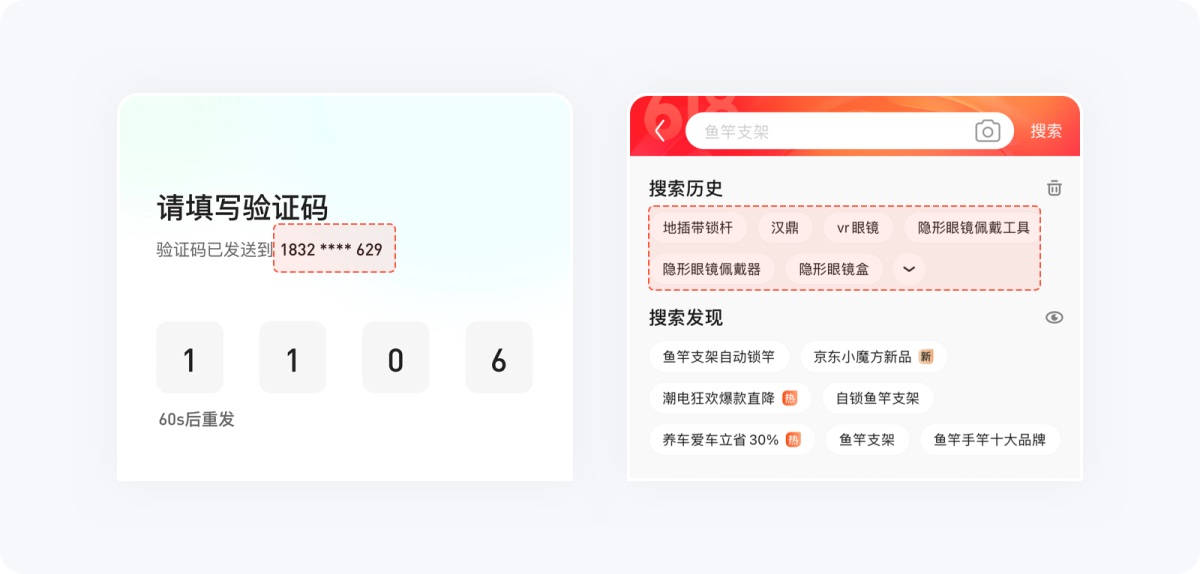
根据行为预判,当用户对上一步流程内容可能存在记忆需求时,与其让他们回忆,不如二次显示直接让用户确认。例如,将输入手机号和验证码分页之后,验证码页面依然显示之前填写的手机号;使用搜索功能后,系统保留了搜索记录,通过提示、重复等方式,都不同程度的降低用记忆成本、以及对信息的处理难度。

8. 关键信息,一键复制
网页中,对于长串字符,不用一个一个去记,长按后选择内容复制就能实现“乾坤大挪移”,几乎无人不知,那么在 APP 中该怎么办?
对于 APP 中移动需求较为频繁的长串字符,增加一键复制操作即可解决用户短期记忆问题。例如在网上购物之后,物流便成了关注的对象,不管是将订单集中在某一个平台、还是为了咨询/反馈,订单号和运单号都可能用到,在字符后面增加复制功能就降低了用户大量的记忆成本。

米勒定律被引用到设计领域后,很多人对这一启发式结论存在误解,强行套用 7±2 对设计做了很多不必要的限制,“受灾”的地方如导航菜单、底部标签栏、金刚区、个人中心的功能入口等。
笔者理解的米勒定律应该是研究人们大脑短期记忆量的问题,上面提到的这些模块侧重点应该是用户识别,而不是用户记忆,所以无论数量的多少,最终都是为解决短期记忆量而准备,并非机械化的停留在 5~9 的范围区间。下面我将举例,看看曾经被“神奇的 7±2”限制过的模块是否能被打破。
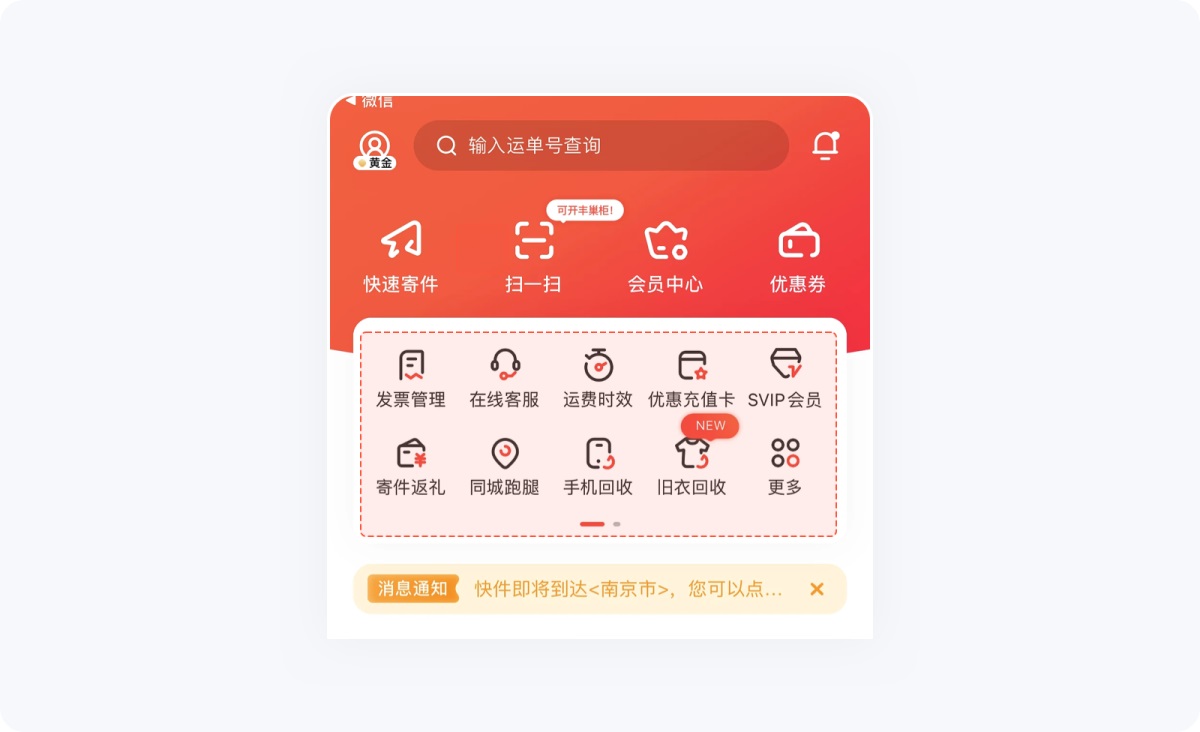
1. 金刚区
金刚区的图标入口一行不超过 5 个,在两行的情况下,最后一个入口为更多,引入米勒定律(5~9)就是金刚区的入口总共不超过 9 个,大家听到的是不是这种解释?如图(以往资料举例):

既然是 5~9 个入口,那么下图这些又该如何解释?不要告诉笔者,他们都没有注重用户体验。美团金刚区功能入口分两个区域,第一个区域为 5 个,第二个区域可视入口为 15 个(还能左滑);支付宝首页上方区域的常用功能入口为 4 个,自定义功能最多可添加 13 个,那么不管是用 7±2、还是 4±1 来证明,都很难站住脚。

2. 底部标签栏
根据 7±2 法则定义,底部标签栏的 icon 最多不超过 5 个,如图(以往资料举例):

那么问题来了,如果 icon 数量以 7±2 作为标准,应该是不低于 5 个才对,这让很多只有 3 个、4 个 icon 的标签栏该如何自处,其中不乏一些大厂的优秀设计。标签栏的 icon 数量不超过 5 个并非是 7±2 的限制,而是根据移动设备的物理尺寸,以及人们手指触控所需的物理区域反复验证、长久积累经验得出的最佳结论。

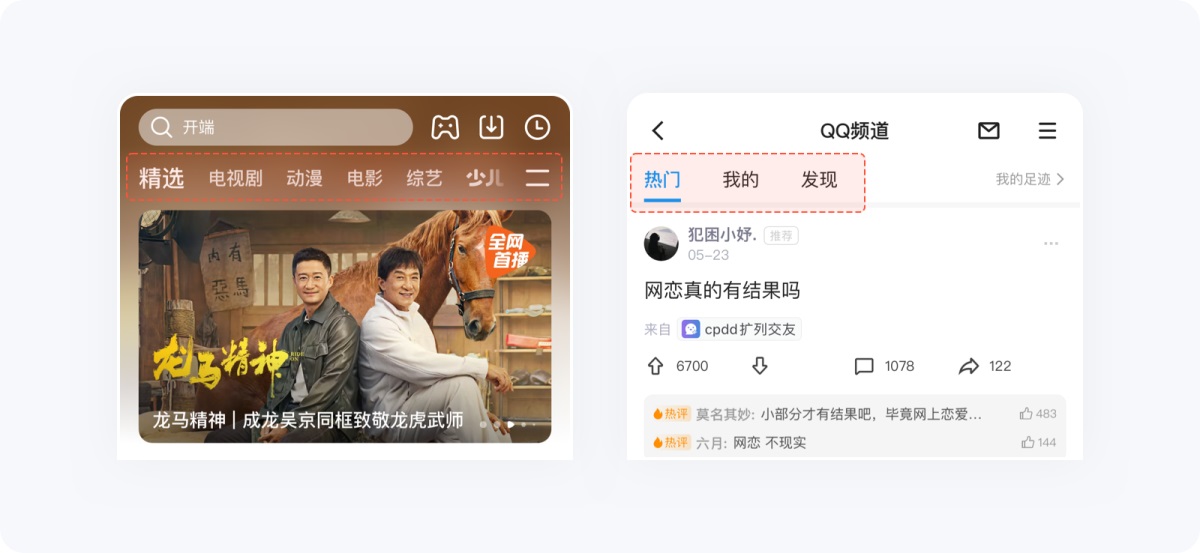
3. 导航菜单
导航菜单、选项卡数量不超过 5 个,这就更有点天方夜谭,当然不否认那些刚好就有 5 个选项的巧合,如图(以往资料举例):

在大部分情况下,导航菜单、选项卡是属于某个功能中的筛选或分类。这里笔者很是不理解,如果套用 7±2 的话,那是不是这个功能只有 3 个类别,我们非得再找 2 个,要凑齐 5 个吗?而且文字菜单可显数量,还受字数的影响。

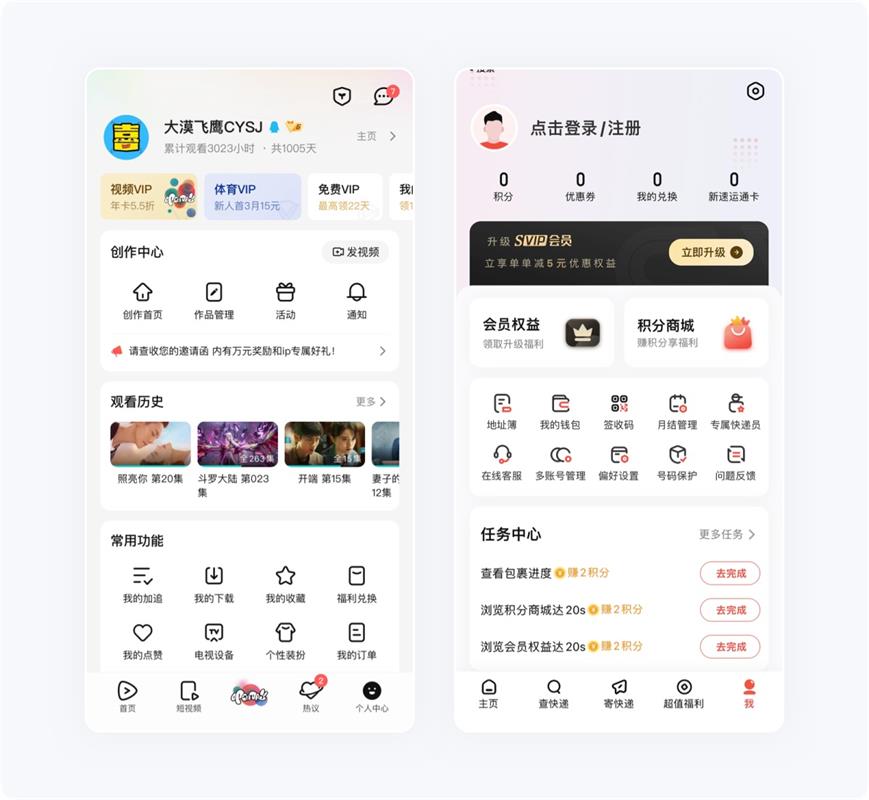
4. 个人中心
这里还有个更为奇特的观点,根据 7±2 法则,个人中心的功能每个模块只有 5~9 入口,用户查找非常方便,如图(以往资料举例):

大家都清楚,个人中心的入口会很多,一些较为重要但不能占据首页资源的功能都会放在个人中心,甚至首页已展示的功能又在个人中心重复,入口的区域划分应该是根据功能类型、等级权重、操作频率等综合因素设定,并没有受到 7±2 限制。当然,凡事都有巧合,这里不多做解释。

笔者在写这篇文章之前,看过很多关于米勒定律的资料,直接套用 7±2 案例还有很多,就不一一举例了。
每一个理论进入设计领域后,都会被不同程度的引用及验证,米勒定律也不例外。PM、UX、UI 的因为侧重点不同,输出的内容也会有些差异,即便大体相同,细节上总会有不同的见解。经过设计“长河”的洗刷,理论的实用性都会有所进化,这并非一朝一夕,必定是经过广大设计师不断去探索、发现并形成总结,然后经过每一次细微的变化逐渐积累并改进,才会变得更实用。
关于对米勒定律的理解,其实还有很多争议,笔者不过是通过所看、所想,根据以往的经验加以融合并将其表达出来,其观点不一定完全正确。我们不以对错来论,如果大家有更好的处理方式,欢迎补充与纠正。
正如文章一开始所说:“除非有更好的选择,否则就遵从标准”。
欢迎关注作者微信公众号:「能量眼球」


