最近,以 chatgpt 为代表的 AI 被吵的特别火爆,类似“AI 是新一次工业革命”“AI 改变世界”的言论甚嚣尘上,但是,大部分人只是尝鲜用了几次后,就不再使用了,对 chatgpt 的感觉是:很厉害,但没什么用。
我前段时间也有在玩 AI,个人的感觉,chatgpt 确实极大地提高了我们的生产力,例如,使用 chatgpt 进行翻译,目前 chatgpt 的翻译比绝大部分的机翻都要好;还有我们可以用 chatgpt 来帮我们理解某个概念,帮我们制定健身计划,某个学科的学习步骤等等。
而后来我想到,针对于设计师的工作场景是否可以使用 ChatGPT 来帮我们写设计系统文档,设计系统和 ChatGPT 两个生产力工具结合在一起,是否会迸发出不一样的火花?
在文章开始之前,我先提出三个问题:
1、为什么要写设计系统文档
2、为什么要用ChatGPT辅助
3、如何用ChatGPT辅助
为了高效阅读,大家可以带着这三个问题阅读文章,在阅读结束后,大家可以回头想一想,这几个问题是否已经有答案了。
1. 设计系统
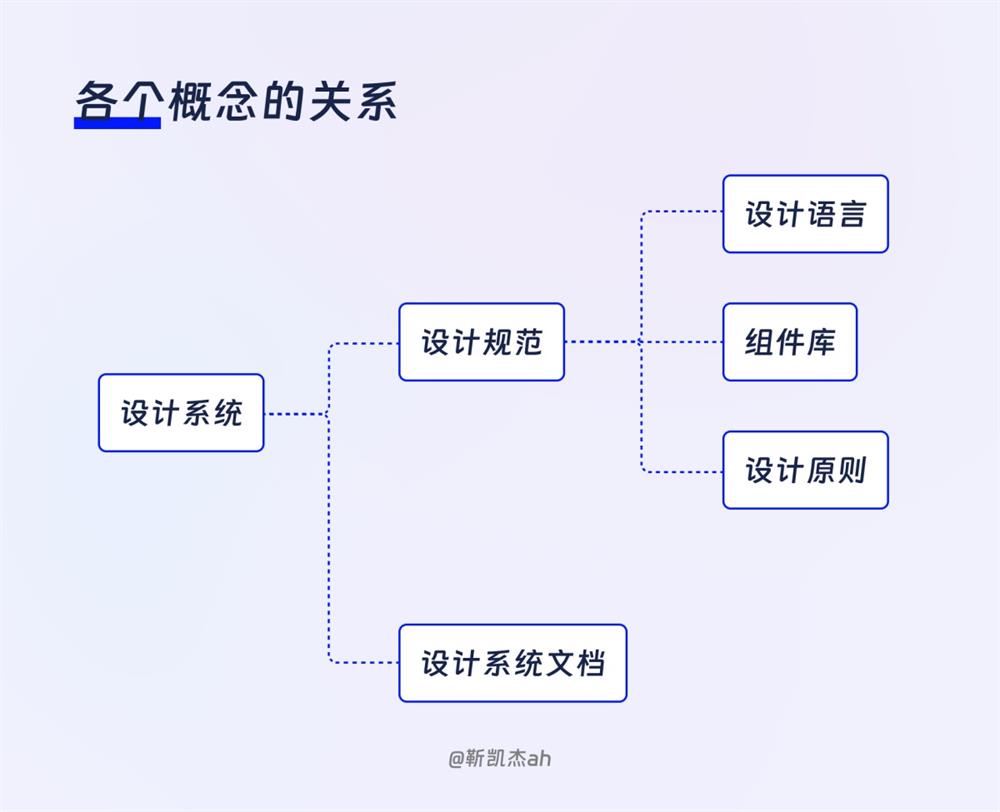
在介绍设计系统文档之前,我们先聊一下什么是设计系统。在设计系统的范畴内,很多同学总是「设计系统」「设计规范」「组件库」「设计语言」等概念傻傻分不清楚。
我们这里把范围从小到大分别解释一下,帮助大家厘清这些概念。

设计语言:包括字体、色彩、间距、圆角、布局等在内的基础视觉元素。
组件库:一个由 UI 组件按照一定的结构和顺序组织起来的集合。这些 UI 组件可以是按钮、文本框、下拉菜单等等,它们被设计成可以重复使用的模块,可以在不同的应用程序或页面中使用。
设计原则:即整个设计规范所要遵循的全局规则,为设计提供方向指导。例如 ant design 的设计原则就是:自然,确定性,意义感,生长性。
设计规范:设计语言、组件库、设计原则组合起来称为设计规范。
设计系统文档:对设计规范的解释说明,具体而言,这个文档详细解释了某样东西为什么是这样的,以及何时和如何使用它。
设计系统:设计规范和设计系统文档合称为设计系统。
而当我们捋清楚这些概念后,就会发现长期以来我们对于设计系统的理解存在误解。很多时候,我们所做的所谓设计系统实际上只能称为组件库。
关于设计规范,由于不属于本文重点,且较为基础,故不在此赘述。
2. 设计系统文档的价值

- 传递信息:文档可以将设计系统的信息传递给其他团队成员,包括开发人员、测试人员和其他设计师。这有助于确保所有人都了解设计系统的目的和功能。
- 统一视觉风格:文档可以确保设计系统的所有元素都符合同一视觉风格。这有助于确保设计系统的一致性和可识别性。
- 提高效率:文档可以为其他团队成员提供有关如何使用设计系统的详细信息。这有助于减少沟通成本并提高效率。
- 管理变更:文档可以帮助管理设计系统的变更。这有助于确保所有变更都得到记录和审查,从而减少错误和不一致性。
- 促进协作:文档可以促进设计师之间的协作。借助一些在线文档工具,设计师可以共享设计系统的信息和想法,从而提高设计系统的质量和效率。
3. 怎么写设计系统文档
①需要考虑的方面

- 目标受众:设计系统文档的受众包括设计师、开发人员、产品经理等,需要考虑不同受众的需求和背景,选择合适的语言和表达方式。
- 文档结构:设计系统文档应该具备清晰的结构,包括导言、设计原则、组件库、样式指南、交互指南、设计模板等内容。
- 图片和示例:设计系统文档需要配合图片和示例来解释设计原则和组件使用方法,以便于读者理解和使用。
- 规范和标准:设计系统文档应该包含规范和标准,以确保组件的一致性和可复用性。
- 更新和维护:设计系统文档需要定期更新和维护,以反映最新的设计趋势和技术发展,并保证文档的准确性和完整性。
②设计系统文档的组成部分
正如前文所言,文档是任何规模设计系统的必备工具。它使每个人都可以快速有效地做出一致的决策。如果我们可以提供详细的文档来支持设计系统的各个方面,就会发现使用者很快就可以上手这套设计系统。
但是,为了充分发挥文档的作用,设计系统绝不能简单地描述样式或组件规格。以下是我们可以添加到文档中的内容列表:

基础介绍
即对这个组件的基础介绍,介绍这个组件的定义与功能
详细内容
对组件的详细介绍,包括组件的元素构成与不同规格,例如不同尺寸等,也就是我们 figma 里组件的变体。
如何使用
即这个组件的使用场景,何时使用,何时不使用
相关内容
这里可以放一些相关组件,或者其他关于这个组件的更多介绍
FAQ
FAQ 是”常见问题解答”的缩写,放一些针对这个组件常见的问题和解答,以便用户能够快速找到答案并解决问题。
更新时间
更新时间的作用是记录这个组件及其对应的设计系统文档的最新更新时间。
当然,以上这些不是每个部分都有,可以根据实际情况进行增删。
③实例
当然,从纯粹的理论角度来看,很难想象设计系统文档和设计规范是如何协同工作的,因为缺乏上下文的背景,我们这里以颜色和按钮为例,来分别演示一下设计语言和组件库,这里先演示下在不用 ChatGPT 辅助的情况下如何写。
色彩
正如前文所述,设计系统的本质是与其他设计师以及开发人员更好地配合。在色彩的部分中,需要包括这些内容:
- 基础定义
- 色板
- 应用指南– token
- 使用注意事项
- 相关内容
- 更新时间
接下来,我们看一下每个部分的内容。
1)基础定义
一个产品的颜色由主题色、中性色和辅助色构成,而主题色、中性色和功能色会根据当前界面的深浅模式而变动。
主题色:它是在UI界面和组件中显示最核心的颜色,展示界面的主要或重要的元素。
中性色:不用于强调功能也不用于强调功能性信息的颜色,例如背景色,明暗模式,文字,空间划分等。常用色是黑白灰。
功能色:用于强调界面中的元素。辅助色仅作为强调和突出,应慎重使用。辅助色也可以选择主题色的深色和浅色变体来用于界面元素对比。如数据图,插图等。其中,最常用的辅助色是功能色。功能色有成功、出错、失败、提醒、链接等。选取功能色时需符合用户对颜色的基本认知,例如看到绿色符号一般就知道操作成功,而并不需要读完所有的文字。
色彩模型:在本系统中采用 HTC 色彩模型进行设计,该模型更便于设计师在调整色彩时对于颜色有明确的心理预期,同时也方便团队间的沟通。
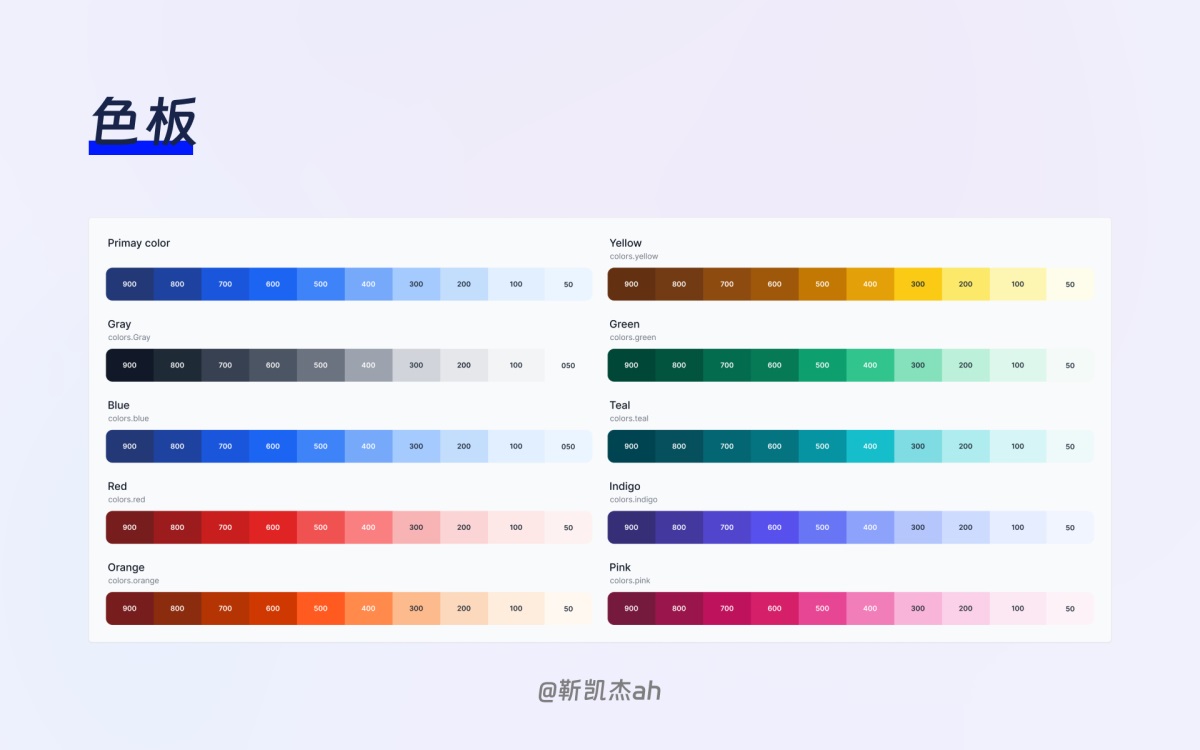
2)色板

3)使用指南
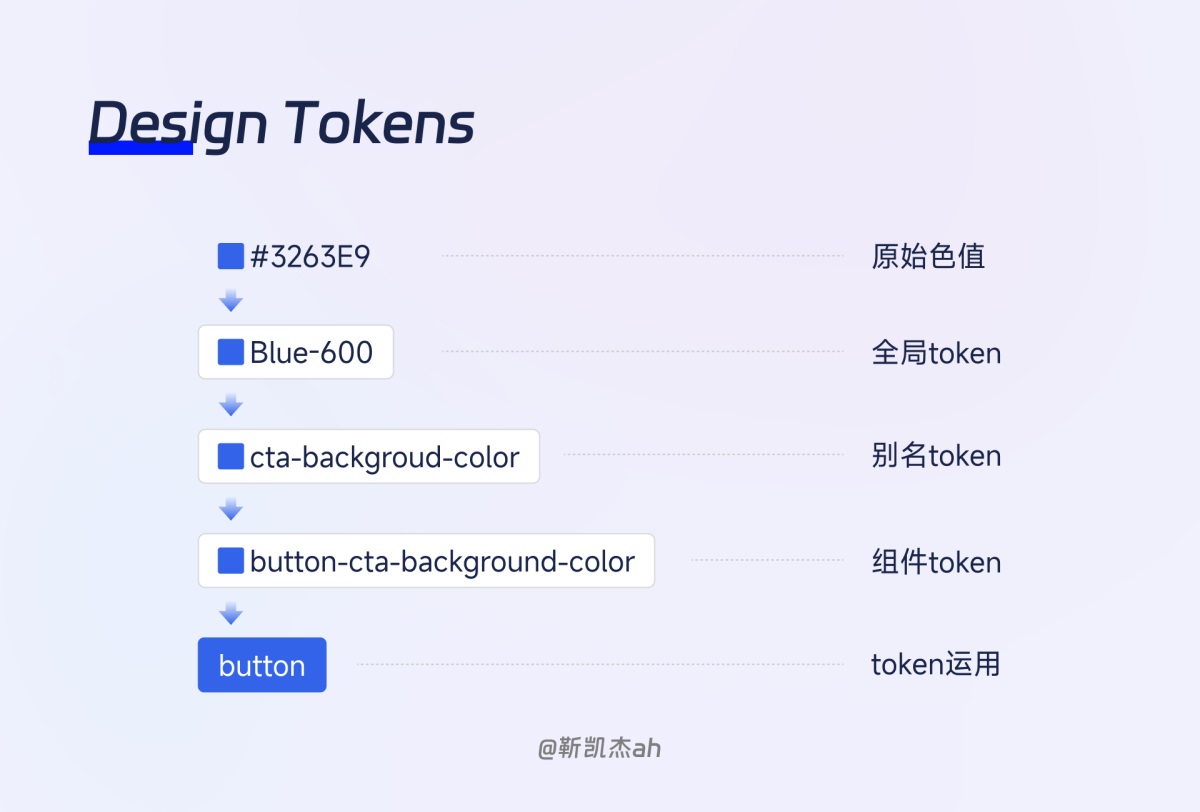
为了方便阅读和使用,我们这里定义了色彩 token,分为全局 token,别名 token 以及组件 token,token 之间层层嵌套,方便调用和后期调整。
具体定义和嵌套形式如下图:

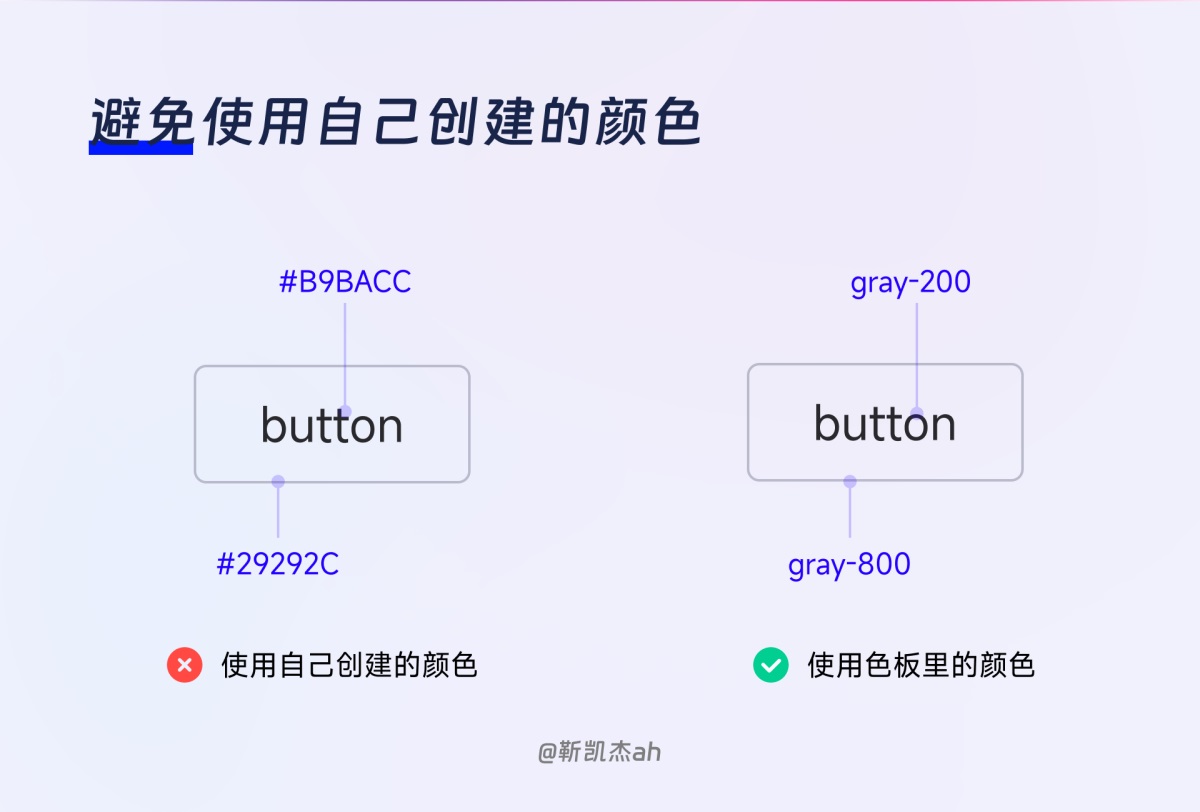
4)注意事项


5)相关内容
这里可以放一些相关的其他文档的链接
HTC 模型简介及颜色推导(HTC 模型是谷歌提出的一个色彩模型,颜色的推导方式有很多种,例如透明叠色、等序差值等,笔者探索后使用 HTC 模型是目前的最优方案,由于不是本文重点,故不在此赘述,大家感兴趣的话,以后可以专门写一篇色彩指南))
6)更新时间
2023/05/27 05:14:13 AM
按钮
1)基础定义
按钮可以让用户执行某个操作或者跳转到另一个页面。它们有多种不同的样式,以满足不同的需求,并且可以用来引起用户的注意,提示他们需要在哪里进行操作以便在流程中继续前进。
解构

2)属性变体
尺寸:S,高度为 24px;M,高度为 32px;L,高度为 40px
类型:主要按钮;次要按钮;文字按钮
状态:正常状态;焦点状态;悬停状态;活动状态或按下状态;进度/加载状态;禁用状态
3)使用指南
- 按钮的样式需要有可点击的能供性;
- 用户能从按钮上清晰得预测出行为结果。
4)更新时间
2023/05/28 11:14:13 AM
在看了上面的两个实例后,我们大概可以知道设计系统中的组件&样式的设计系统文档该如何写了
尽管设计系统文档对于设计人员和开发人员之间的一致性和无缝协作至关重要,但是编写设计系统文档是一件非常乏味的任务。然而现在有了 ChatGPT,可以非常轻松地轻松生成非常优质的设计系统文档,进而简化流程。
1. 编写有效的聊天提示
无论是问 ChatGPT 什么内容,我们给出的提示的形式都是一致的,角色+内容+补充提示。将这个模板代入到设计系统文档中,就是这三个部分:

①赋予其设计师的角色
我们可以将 ChatGPT 设置成某种职业人士,通过这样做,ChatGPT 给出的答案会更精准。
我们可以用这样的句式来发出指令:
假如你现在是一名 UI 设计师。
②叙述需要包含的内容
这块就需要我们在上文总结过的知识了,所有的设计系统文档都必定包含且通用的内容有,基础介绍,详细内容,使用场景,相关内容。
提示示例如下:
请为按钮组件生成设计系统文档。其中包括以下主题:基础介绍,详细内容,使用场景,相关内容。
③补充自己设计系统的特定信息
我们需要为 ChatGPT 提供一些我们设计系统的特定信息,以便生成适合我们的自定义文档。
例如,按钮的尺寸,颜色等。
下面是提示符的一个示例:
请注意:按钮有三个尺寸,分别是 S(24px),M(32px),L(40px)
按钮有四个状态,分别是默认,悬停,按下,禁用。
按钮有两种类型,分别是主按钮,次按钮
以下是完整的提示示例:
假如你现在是一名 UI 设计师,请为按钮组件生成设计系统文档。其中包括以下主题:基础介绍,详细内容,使用场景,相关内容。请注意:按钮有三个尺寸,分别是 S(24px),M(32px),L(40px) 按钮有四个状态,分别是默认,悬停,按下,禁用。按钮有两种类型,分别是主按钮,次按钮。
2. 按实际情况进行微调
尽管 ChatGPT 可以快速生成文档,但有时候它会写一些重复的车轱辘话或者生成不准确的信息。所以,我们有必要对生成结果进行检查并调整。
作为一位用户体验设计师,我越来越感受到设计系统对于提高用户体验的重要性。最近,我开始重读 Adobe 的设计系统,并发现它是 B 端中最完善且专业的设计系统之一。因此,我会继续深入阅读,并将这些学习到的知识应用到我的设计工作中。
欢迎关注作者微信公众号:「JIN石为KAI」



