Luke Wroblewski 是前谷歌产品总监,曾参与到 Google 的全公司指标分析、Blogger、Social Good、Location Sharing 等关键产品的设计,如今他是 IxDA 的创始人,有自己的设计公司,并且在伊利诺伊州大学为研究生教授 UX 设计。随着 AI 技术大规模普及,他也在自己的网站上用上了类 GPT 的对话式 AI,而在创建 AI 对话式 UI 的过程中,他注意到现在常见 AI 交互界面中的问题,并且在自己的 Ask LukeW 中探索了这种界面模式的优化方案。下面是他的探索和摸索过程:
人工智能技术的发展,对人机交互提出了新的需求,新的交互逻辑之下,我们需要有对应的 UI 界面来支持它们。目前许多大型的语言模型(LLM)在交互上都是采用的「对话式UI」,而我们也可以在聊天对话式的交互基础上,来扩展它们的实用性。
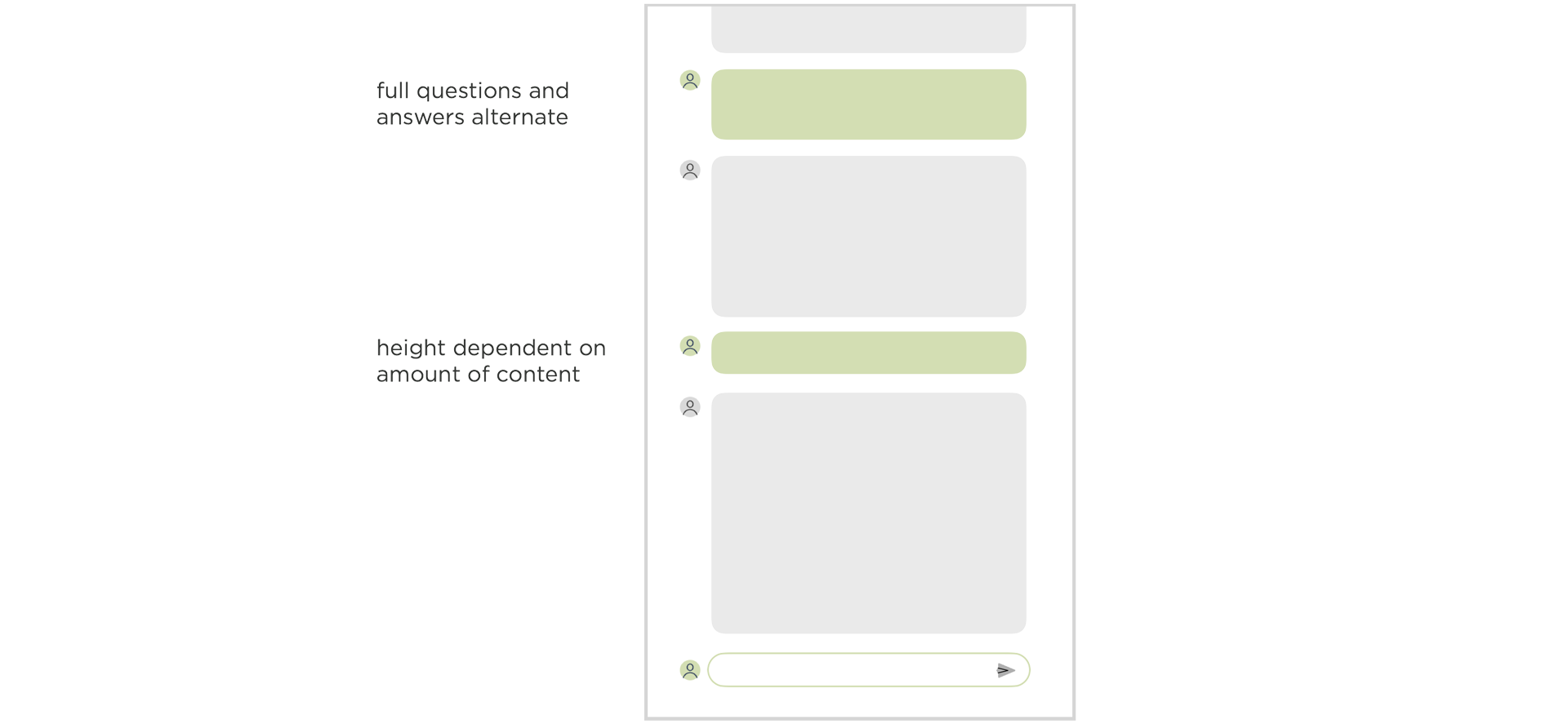
首先,什么是对话式 UI?我们每天都会在即时通讯类的工具当中沉浸几个小时,所以绝大多数的人都熟悉这种模式。对话的参与者所发送的内容通常会包裹在一个视觉元素当中(一个气泡对话框)中,而这些内容会按照特定的顺序排列(通常是按照时间排序,自上而下),每个内容大小则决定了它在屏幕上所占据的空间。
为了说明这一点, 我这里有一个非常简单的聊天界面,有2个参与者,最新发送的内容会在最底部呈现,回复内容的输入框在最下方。很熟悉对吧?这种交互方式有一个显而易见的优势:作为用户我们对于这种交互模式极度熟悉,上手非常简单。

在对话界面当中,如果双方(或者多方)所发送的内容较短的时候,简单的堆叠式的对话框还是很好用的。但是,如果我提出的问题文本较短,但是所获得的回复是长篇大论的文本的时候,会发生什么?在和 Ask LukeW 这样的大型语言模型(LLM)AI工具交互的时候,这种情况就非常常见。
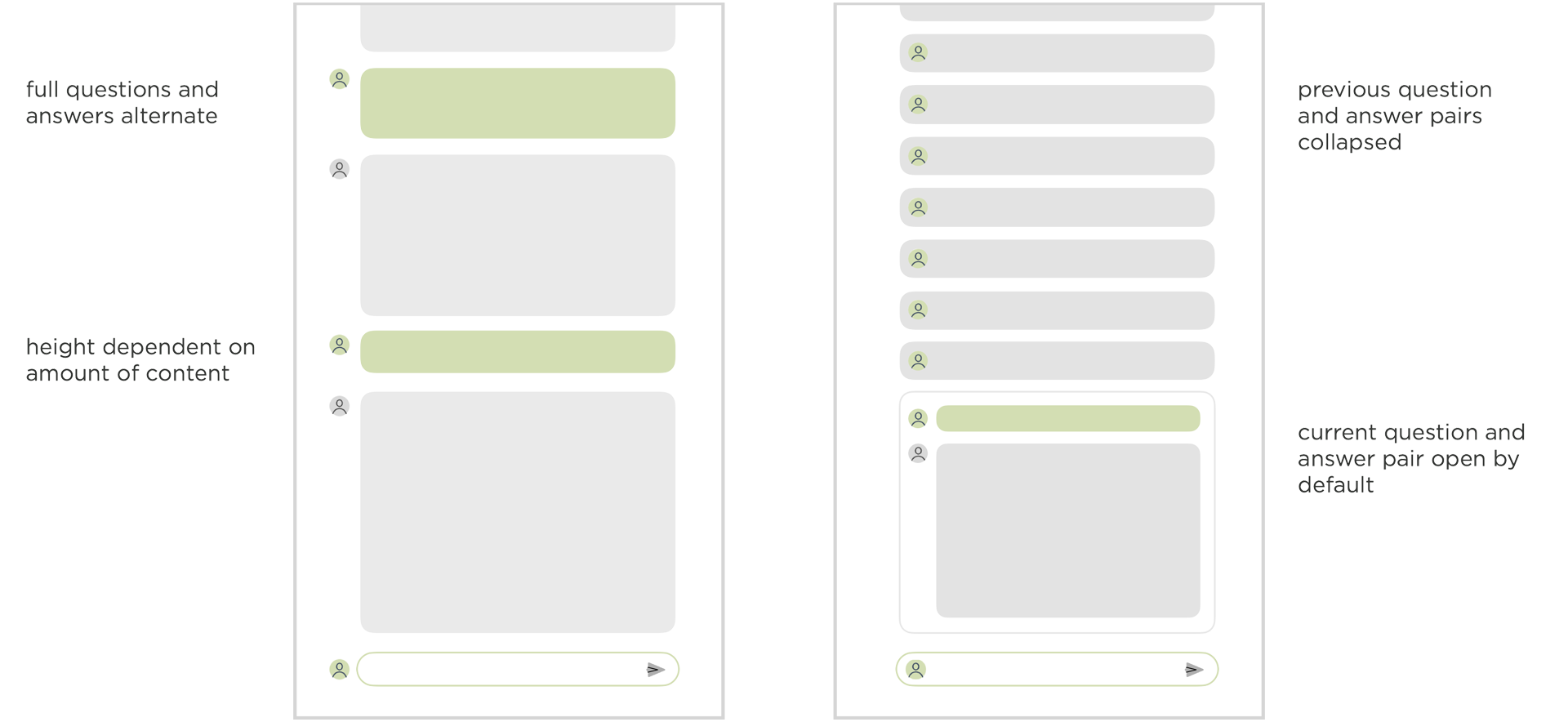
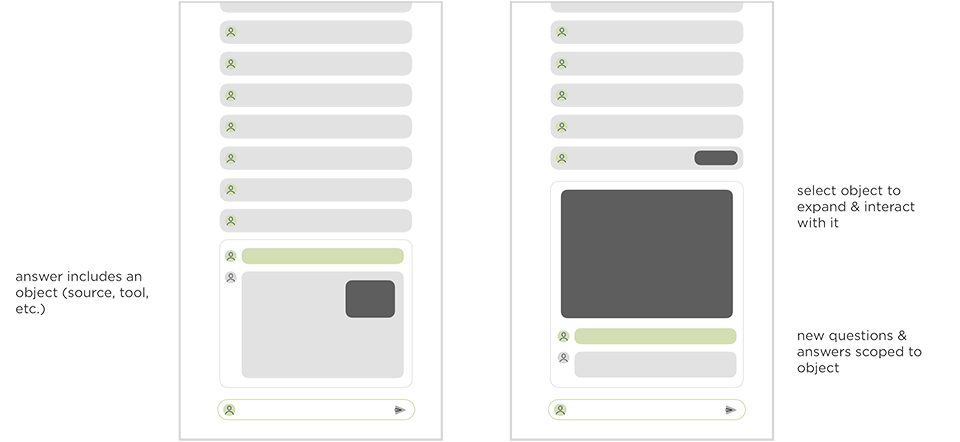
这种情况下,我们可能会在视觉上对问题和答案进行分组(将对应的问题和答案分为一组),甚至会试图折叠更早的问答组,以方便视觉聚焦于当下的答案,这样更易于快速扫读。这会让当前的问题和答案拥有更高的优先级,你可以看看下方的问答界面,来对比双方的优劣:

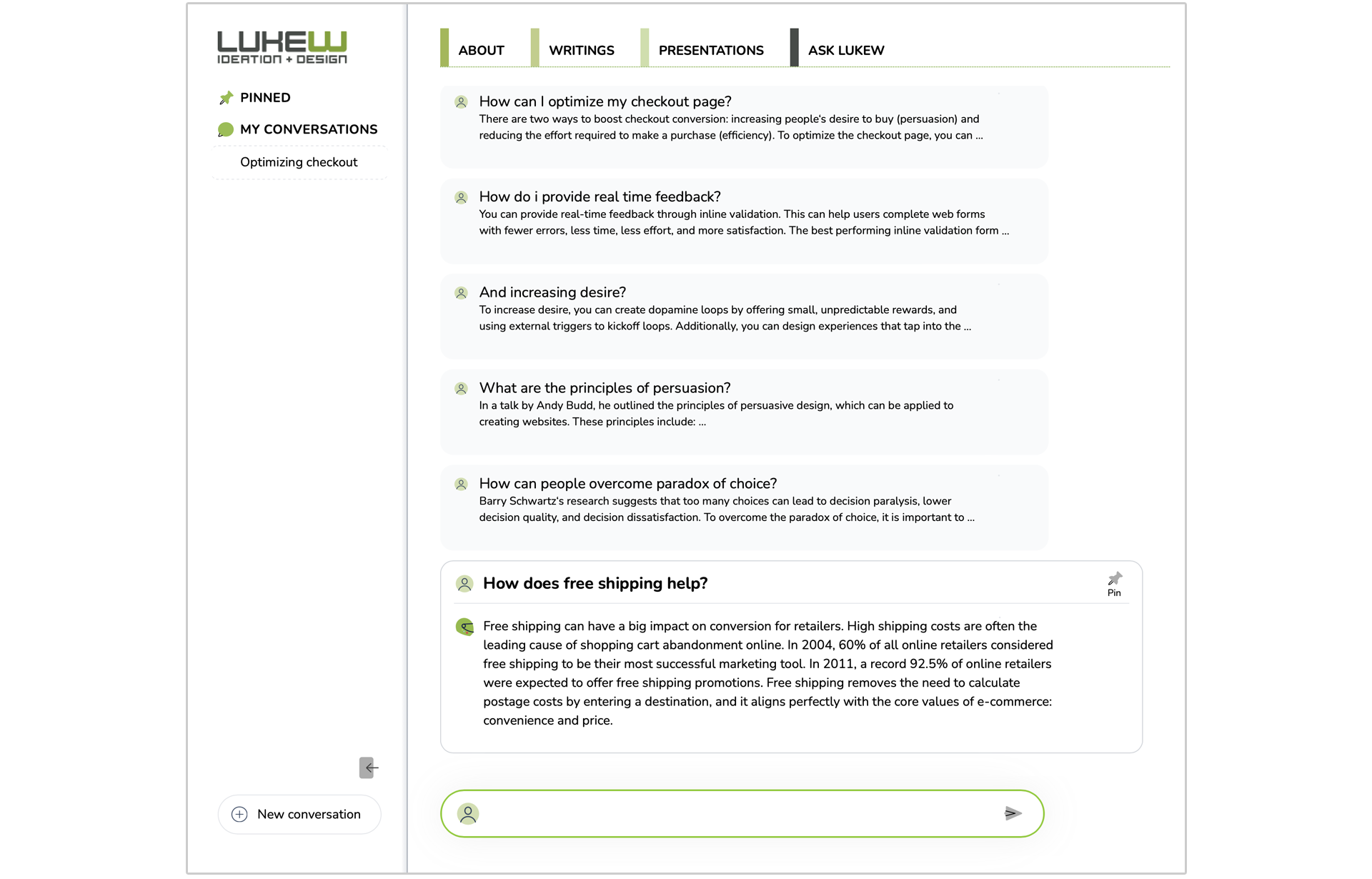
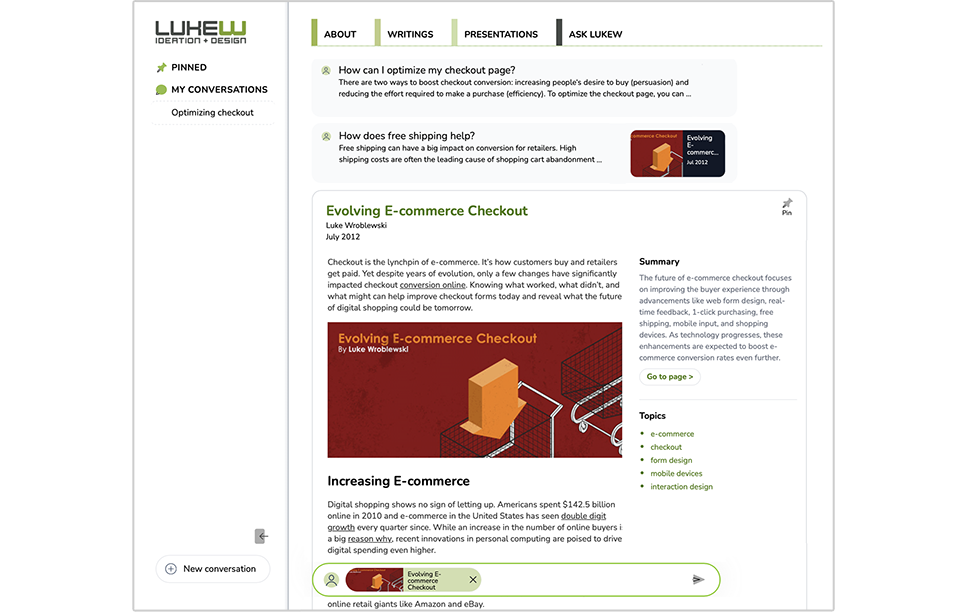
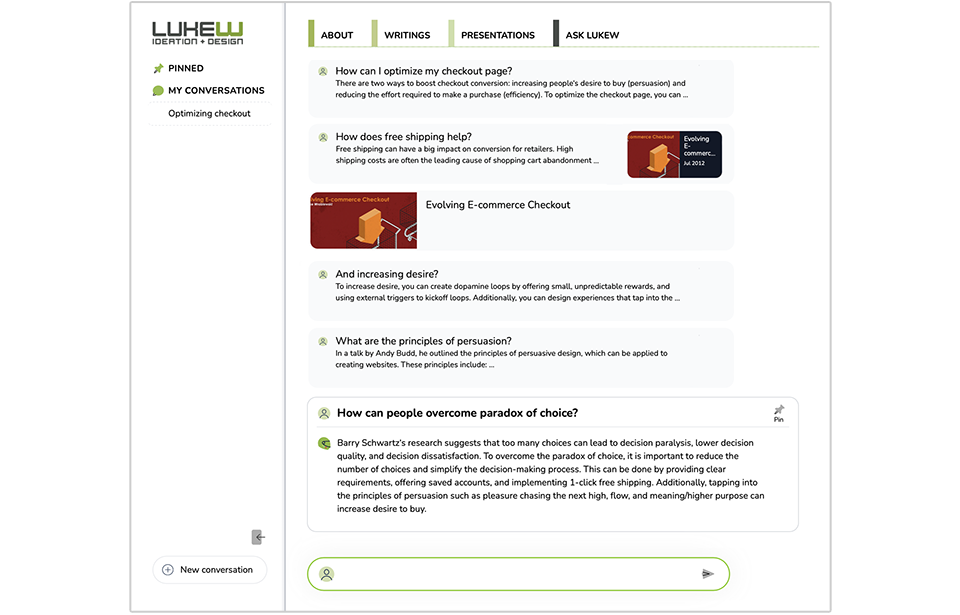
以下是 Ask LukeW 上的问答界面的设计。之前的问题和答案会折叠起来,折叠后的控件尺寸接近,在视觉上干扰更少,而且具有辨识度,视觉也更加聚焦于当前的问答。

如果你想查看更早的问答,只需要点击对应的条目,它就会展开,而其他的条目会自动折叠。不过可能有用户会需要同时展开多个问答,这个需要根据实际情况来讨论。

当我们在手机和电脑上使用即时通讯软件交互的时候,我们不仅会发送文本,还会发送图片,视频,甚至会转账,发送游戏链接等等。它们大都会以一个对话框的形式呈现,嵌入到整个信息流当中。

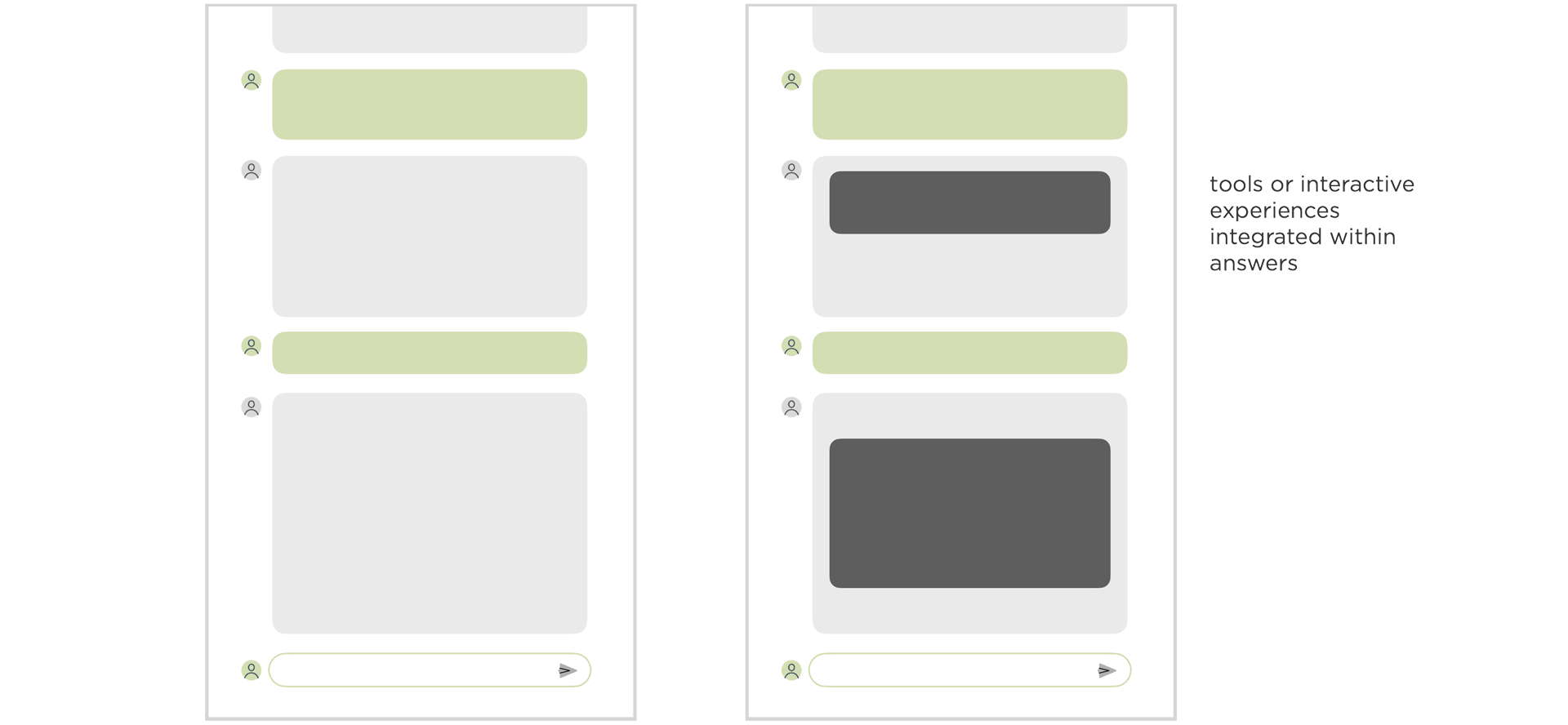
随着大型语言模型(LLM)的支持范围逐渐扩展,AI 的对话式 UI 所承载的媒体形态和交互类型也应该增加,不仅仅停留在文本的呈现,还会包含图片、视频、表单、代码甚至 APP。为了在 Ask LukeW 上解决这些问题,我们添加了一种一致的方式来呈现这些对象,用户可以选择每个不同的对象,来单独交互。

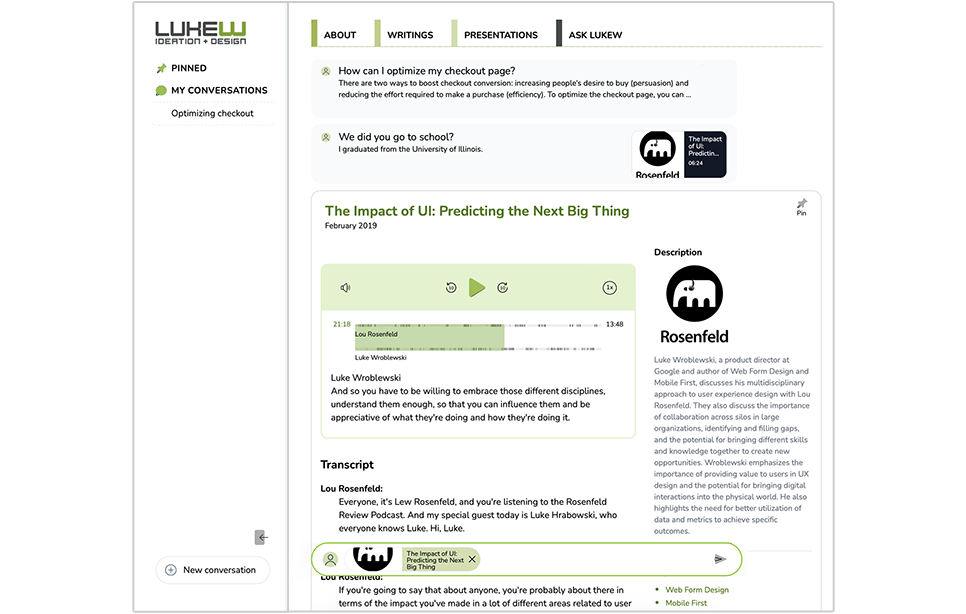
下面的案例展示了 AI 以文章或者音频的格式来回复用户需求时候的视觉效果,用户点击特定的问答组,对应的文章控件、播放器控件会呈现出对应的展开视图,用户看到的是重新格式化呈现的富文本,或者是可供播放音频内容的播放器界面,而用户可以在这些回复的内容的基础上提出新的需求。


在你阅读完文章、听完音频内容之后,再提出后续问题的时候,这些内容就会自动折叠收纳起来,不过这种情况也有例外。通常的图片、图文、文本类的内容在被折叠之后,会在折叠后的控件右侧有一个缩略图。而包含功能性控件(比如播放器、阅读器、第三方 APP 等)的时候,折叠后的控件左侧会有个明显的缩略图标识,通过空间和缩略图标识,用户可以快速定位到之前的问答。


折叠,扩展,控件对象细节处理,这当中所有的事情,都是围绕着对话式 UI 的优化来进行的,从根本上来说,它是基于我们熟悉的对话界面,针对 AI 生成内容进行针对性的优化。在 Ask LukeW 当中,这些调整都算不得大范围的重设计。
那么这些设计是否适用于所有的 LLM 类的大模型呢?我相信我们很快能够看到结果,据我所知,现在每家科技公司都在试图将 AI 添加到他们的产品当中,在这个过程中,他们会遭遇到和我们同样的用户体验和界面模式的问题,很大概率大家都会面对相同的限制,选择类似的解决方案。


