你自己做了这么多努力,研究灰色的色调,平衡它们,并将它们融入品牌的调色板,以创造完美的黑暗模式,设法在团队的时间表中找到空间和时间来创造这个功能,现在有人告诉你高对比度的问题。
等等,你告诉我黑暗模式对可访问性有好处,那我们为什么要谈论第三个主题?好吧,让我们来谈一谈。
关于黑暗模式的好处已经说了很多,比如对于某些类型的道尔顿症和有畏光症、角膜炎、青光眼等的用户是一个很好的选择。但现在是时候深入研究WCAG的要求,把我们的无障碍水平提高到更高的水平。
通过了解人们对颜色的感知,就有可能为他们设计一个更好的数字环境。让我们从这样一个事实开始:每一个人在他们的生活中都已经或将要经历残疾。这意味着–在这个案例中我将只使用视觉上的例子–它可以是永久性的残疾,如失明、色盲、视觉疾病和紊乱;也可以是暂时性的残疾,如一个人有白内障但将进行手术;或者是情景性的残疾,如在阳光下试图使用你的手机。考虑到这一点,很明显,残疾不在人身上。它是在产品上。
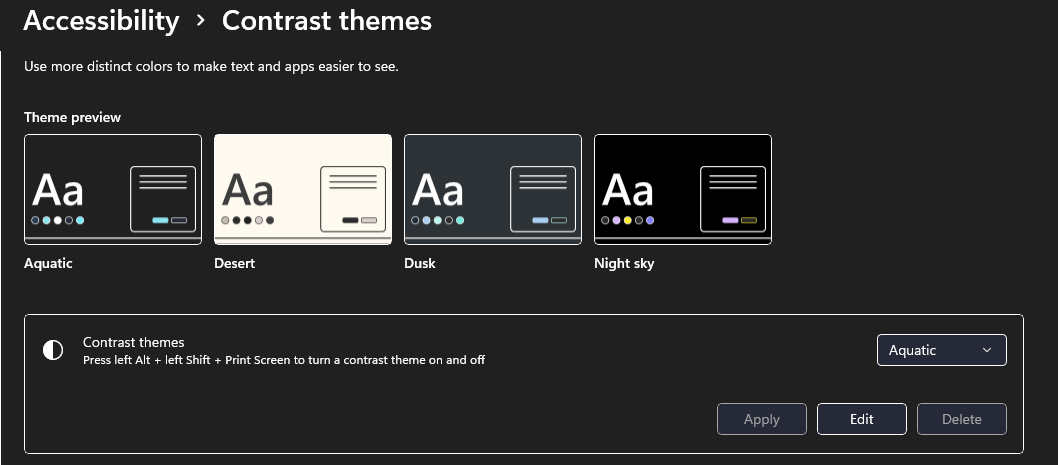
“那么,我怎样才能创造一个适用于所有情况的良好体验?” 这很简单:你不能。这是因为每一个奇点都会要求不同的方法–你会有用户因为眼睛灼伤而无法忍受灯光,你也会有低视力用户实际上需要灯光。因此,最好的解决方案是为他们提供选项,让他们从中选择最适合自己的。Twitter用 “默认”(亮)、”暗”(暗)和 “熄灯”(高对比度)的主题很好地解决了这个问题。

但在实践中,高对比度的主题是什么?
由一个更有限的调色板组成,重点是在颜色之间有更高的对比度,这通常意味着更少的颜色。为了确保WCAG的AAA级别所要求的7:1的最低对比度,高对比度的主题将受益于更深的背景,通常是纯黑色,不像暗色模式,它在灰色的阴影之间平衡。颜色,而不是原来的调色板,将是与背景极度对比的色调,通常是霓虹黄–但这并不是一个规则。有时,你可能需要使用轮廓来划定组件,当缺乏颜色来做。

高对比度的主题究竟是如何帮助无障碍的?
有两种比较罕见的道尔顿主义,是最极端的:
- 单色性,在这种情况下,人只能看到一种颜色和它的色调,除了灰色的阴影。
- 而非色性,这个人不能感知任何颜色,看到的都是深浅不一的灰色。
这两种情况都是依靠灰色调之间的对比,当你不是色盲的时候,这很难防止。高对比度将确保颜色不会被混淆,清晰地传递信息,使用户体验更好。
道尔顿主义本身并不是一个确定的规则–每个人都会有一个类型,并且与另一个人的水平不同。因此,除了我提到的两种极端情况,还有一些人可能会看到两种或更多的颜色,但根据他们的情况,对比度可能真的很重要,游戏也会改变。
为了符合WCAG的成功标准C 1.4.6: 对比度(增强)(AAA级)和1.4.11:非文本对比度(AA级),每个文本、基本图像和界面组件都必须有一个最小的对比度,这在有一个品牌定义的调色板时通常很难做到。当提供一个高对比度的主题时,浅色和/或深色的主题变成了可选的,这样,一旦有另一个主题提供所需的可及性,标准调色板就可以保持不动。

我怎样才能确定我的颜色是相互对比的?
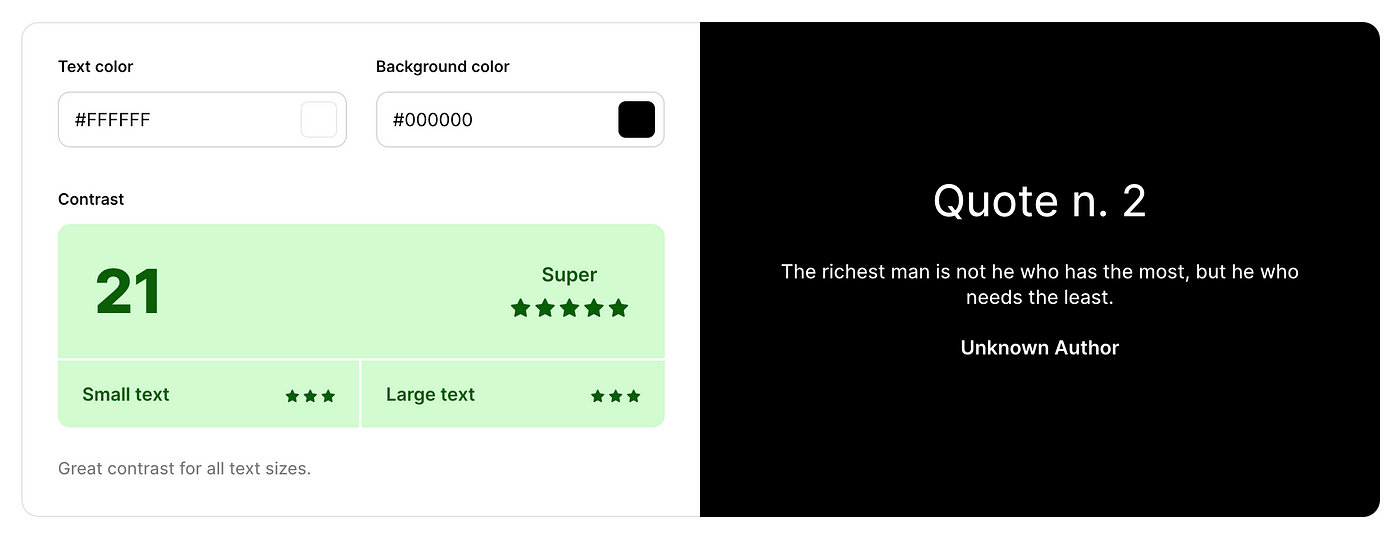
你需要通过对比度测试,确保这些颜色符合WCAG标准。有几个在线工具,它们通常会用大大小小的文字说明比率以及是否符合WCAG AA和AAA的成功标准。在这种情况下,色彩对比度检查器是一个不错的选择。
我怎样才能确定我的颜色是相互对比的呢?
你需要用颜色做一个对比度测试,并确保它们符合WCAG标准。有几个在线工具,它们通常会指出比率以及是否符合WCAG AA和AAA的成功标准,在小文本和大文本中。在这种情况下,色彩对比度检查器是一个不错的选择。

最重要的是:要有创意
人们不想被归类,不想被放在他们残疾的盒子里。人们希望感到被包容,他们所使用的产品或服务关心创造最独特和最棒的用户体验。因此,当设计一个无障碍功能和/或设置时,考虑采取不同的方法,命名不同的主题,让用户尝试,选择最适合他们的,无论他们是否有残疾。

他们甚至能够切换主题,如果感觉在晚上使用黑暗模式更好,比如说,在白天使用光明模式。在我上次创建三种模式的经验中,我们发现高对比度的主题非常好,以至于许多人选择它而不是其他的–考虑到统计数字,可能他们中的绝大多数人甚至没有色盲。
如果你正在做一个个人网站项目、作品集、博客之类的,你甚至可以像我一样把你的简历做成彩色主题的。毕竟,工作招聘人员也可能有视力障碍。
你曾经使用过高对比度的主题吗?告诉我你的经验,我很想知道。


