想要学习一份优秀的设计,读懂是最基础的要求,只有知道其设计的原因和理由才能更好的转化为自己使用。今天给大家带来一波海报的解析,从多种角度分解一份海报,让大家能够简单的提升自己的眼界和看设计的角度,喜欢可以点赞转发非常感谢,如果有帮到大家提升一点点,我非常开心。
01.
 字体(Font )-这种文案下的食品设计通常就两个切入点,想拉近距离就用手写体想要高效率传达优惠信息基本就是黑体了,这里的细节大家可以看到虽然整体是黑体为主,但是还是补充了很多手绘感比较强的元素,避免看起来太过正式。构图(Composition)-构图方面是典型是上下构图上中下结构,核心视觉区采用了拉大数字作为图形与主体前后叠压的效果。同时为产品添加阴影,压暗前部做出台历的小形式这都是在塑造空间感让这个地面看起来是实际存在的而不是扁平一片。色彩(Color)-红白搭配是我最喜欢的配色,他这里选择红白就是单纯的品牌色,肯德基嘛大家都知道他的logo是什么样的,暖色本身也会刺激食欲与主体的黄色可以搭配组合整体还是非常舒服的。形式构成 (Form composition)–无特殊形式构成。02.
字体(Font )-这种文案下的食品设计通常就两个切入点,想拉近距离就用手写体想要高效率传达优惠信息基本就是黑体了,这里的细节大家可以看到虽然整体是黑体为主,但是还是补充了很多手绘感比较强的元素,避免看起来太过正式。构图(Composition)-构图方面是典型是上下构图上中下结构,核心视觉区采用了拉大数字作为图形与主体前后叠压的效果。同时为产品添加阴影,压暗前部做出台历的小形式这都是在塑造空间感让这个地面看起来是实际存在的而不是扁平一片。色彩(Color)-红白搭配是我最喜欢的配色,他这里选择红白就是单纯的品牌色,肯德基嘛大家都知道他的logo是什么样的,暖色本身也会刺激食欲与主体的黄色可以搭配组合整体还是非常舒服的。形式构成 (Form composition)–无特殊形式构成。02.

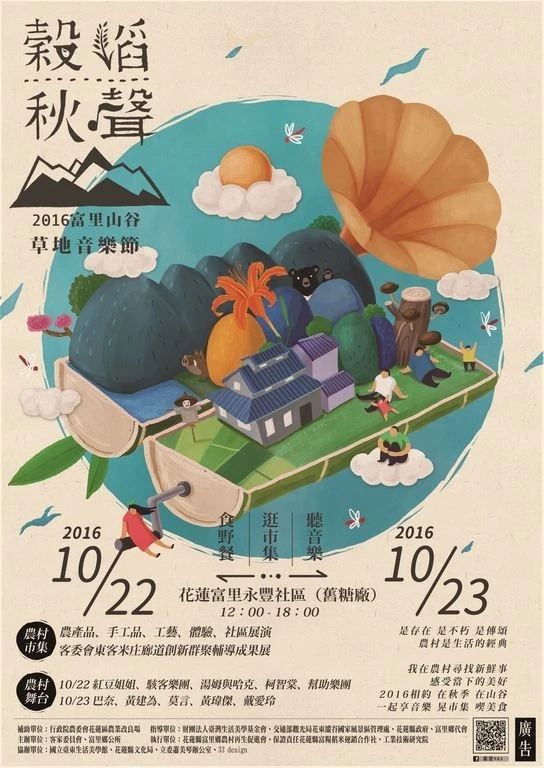
字体(Font )-这个可能类似郊游的设计?通常来说涉及到自然出游躲不开的就要选择手写体卡通体或者是圆体,这些字体具备温度感可以拉近距离不会显得特别生硬正式,因为其项目调性核心突出的就是自由自然,如果还搞得像上班一样谁也不会愿意去的。构图(Composition)-构图和第一个一样也是一个上下构图,但是这个结构就有些意思了,主空间是一个上下结构,次空间是一个左右结构且都有二次的划分,单说结构不看画面都已经是比较丰富的了。色彩(Color)-色彩方面注意颜色宎太刺眼基本问题就不大,除非像是下面这种特别重要的信息可能会用一个局部的对比来强调,但是整体一定要相对协调。形式构成 (Form composition)–做这种不以图片为主体的设计标题刻画就是必然的,否则设计没有焦点看起来就会比较凌乱,同时对于信息的符号化也是一个考验,平时多注重积累临摹,关注它的大小粗细长短节奏变化。03.

这个技法难度不高但是质感我个人比较喜欢,首先画面使用了基础的上下结构,同时建立起内外空间让其层次更加丰富,使用破图来让上下内外建立连接,顶部的一些类似分享微博朋友圈的小图标用来填补空间正合适。技法方面值得一提的就是做破图时候一定要带上阴影,很多朋友做破图只扣图不带阴影看起来就很假,不仅内部要带,外部与地面接触的位置也要做出阴影这样才有空间感。同时标题文字也要适当做出光感一侧提亮一侧压暗,用曲线即可。04.

字体(Font )-字体方面可说的不多,都比较常规展会类型的字体选用稍微正式点,衬线体无衬线体都可以别太卡通化基本都是可以的。但是这里标题略小我不知道是什么特殊安排日期明显比标题大一截这并不是好的层级规划。构图(Composition)-构图方面就可以作为是通版来看待也可以视为是一种对角,但多多少少有点牵强,整体排放基本上也就是先把主体协调完了剩下的空间文字插空放没什么太多的说法。色彩(Color)-有色无色的对比做出来设计效果会很好,但不是所有主体都能去色的实际商业设计里能让你做去色操作的主体很少,所以通常我们会采用低饱和和高饱和的对比这种更加常见。形式构成 (Form composition)–这个设计就这点最值得说,多主体设计一定要保持同样的形式同样的风格,最好还能互相有串联,这里它就都保持了类似的装饰风格,都为去背图同时都为灰度图,细节上通过文字通过线进行了串联让其保持整体性这就是多主体的处理方式。05.

最后这个分析留给大家,可以加我好友私发我,我们一起讨论,大家积极完成哦~本篇文章我们讲解了四份海报设计,从中学习了构图,色彩,风格,文案处理等等,希望大家有所收获。我一直相信审美的提升靠的不是某个培训班或者什么小技巧,而是每天每时的长期积累,恭喜今天的你又进步了一些~作者:董董董董掌柜来源:视研设(ID:gh_65d738973b25))


