
官网作为连接产品/企业与用户的第一道门,给到用户的第一印象至关重要。官网就像一个会自述的虚拟人物,我们通过视觉设计赋予它形象,它用符合人设性格的话术,向用户介绍产品/企业。怎样的形象、表述能获取用户好感及信赖,从而建立长期合作关系呢?
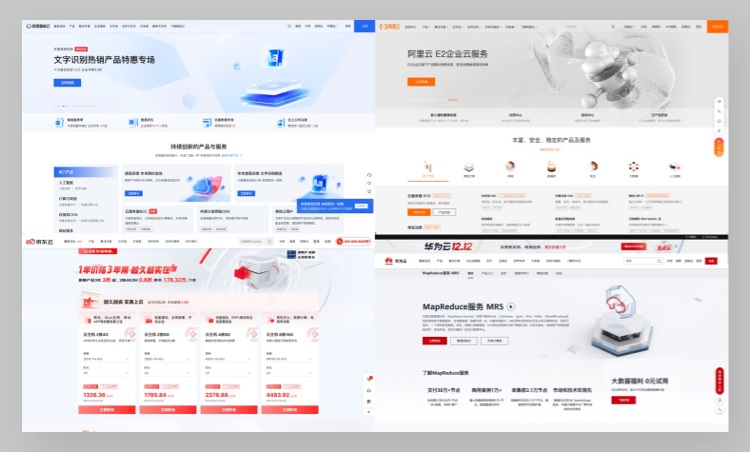
我们先看下不同公司的云产品官网设计:

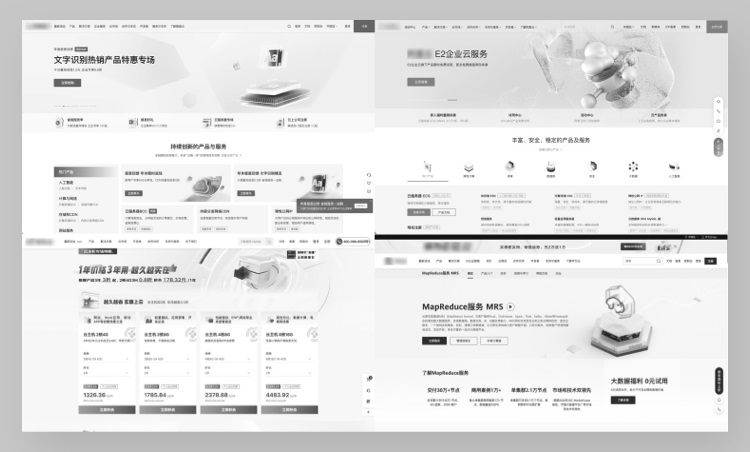
这 4 个“形象”,除了颜色和 logo 不同,风格都是一样的,语气措辞也大同小异。如果我们拿掉 logo、去掉颜色是怎样的效果?

大家是否能在第一时间辨别是哪家公司的官网?
话说回来,这几个网站的设计质量都是行业内的较高水准,但同质化严重。是我们被固化思维了吗?是只有这样的 3D 科技风(或是 2.5D 拟 3D)才能体现云平台的产品特点吗?阿里站在行业的前端领跑,凭借其强大的技术实力和设计实力在前几年就开始将其产品官网、APP 的视觉风格逐步 3D 化,并有了阿里动物园大家族,其核心的产品都拥有了形象化 3D IP 形象。在他们领跑的同时,其他大厂不甘落后,纷纷改版意图赶超,久而久之同质化的问题就越来越明显。子曰:“三人行,必有我师焉;择其善者而从之,其不善者而改之。”借鉴学习是很正常的事情,但是在借鉴的同时更应该体现自己的特点,否则就变成了“copy 不走样“了。
比如说现在被大量运用的轻拟物 3D 图标,图标风格酷炫科技有质感,但却大大削弱了识别性。由于单个图标本身复杂度就很高,在看的时候大脑就需要去解读识别其含义,当多个图标同时出现的时候,更是造成了识别超负荷。
我们单对比下面两组图标,第一组识别度会更高,大多立体图形的轮廓形态不一,彩色占比高,增加了丰富度和对比度;再看第二组图标,大多图标立体形态都是正方体、长方体、圆柱体,相对规整,且彩色占比较少,图标的层次感和丰富度就不足,这样识别度就降低了。

《设计师要懂心理学》这本书中提及:
- 要让某个物体易于识别,就用简单的几何图形来画它。这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体。
- 多用二维元素,少用三维元素。大脑以二维形式接收人眼观察到的信息,因此屏幕上的三维图形可能会减慢识别和理解的速度。
轻拟物立体图标可以用,但需适量,切忌过犹不及。
云产品的官网设计趋同化是一个比较明显可见的例子,此类官网都属于软件服务类产品官网,其他常见官网类型还有企业官网、电商官网(B2C\B2B\C2C\D2C\O2O)、门户网站、综合服务型网站等等。
在任何事情开始之前,我们都要找到方法和思路,帮助我们顺利的推进项目,这里我又要拿出万能法则了,这是一个基本思路,“3W1H”=What、When、Why、How。
What
- 设计官网的目的是什么?你要做的是什么类型的官网?
- 目标用户是谁?他们想要在网站上获取什么信息?
When
- 目标用户何时会想要访问网站,存在几种可能触发的场景?
Why
- 目标用户为什么会访问网站?
- 为什么没有促成转化?
How
- 用户如何搜索到该网站?
- 如何在网站上快速找到有价值的信息?
- 如何操作使用?
好的设计是能捕捉到用户心智的设计。设计不仅需要有强逻辑性,还需要明白用户为何使用、如何使用。我们需要了解用户每次每个行为背后的动机和认知是如何的。想他所想,才可以帮助产品/企业最大程度的触达用户。
我们根据以往经验的总结,沉淀了一套官网设计的标准流程,同时针对产品类官网我们定义了一套标准化官网模版,面对矩阵式的家族产品,都可以套用该模版以保证其统一性和搭建效率。

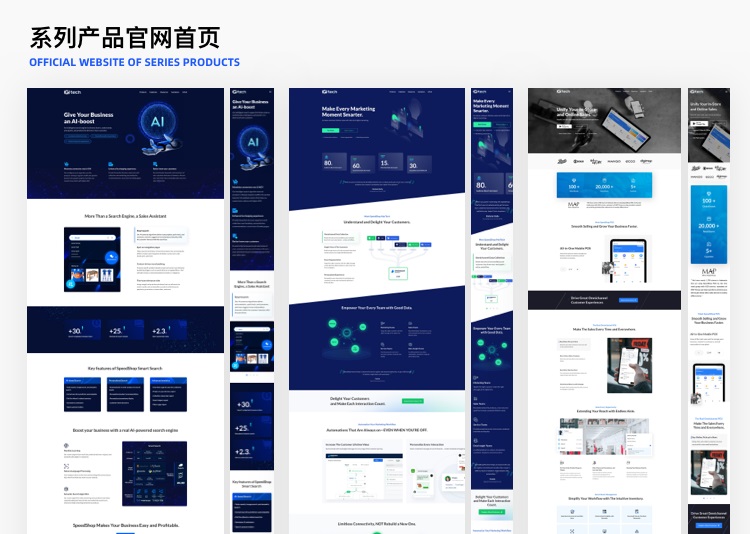
那我们以公司企业官网的改版案例带入来看看如何去做官网的视觉升级以及官网设计的标准流程。
1. 洞察 & 创意
① 项目背景
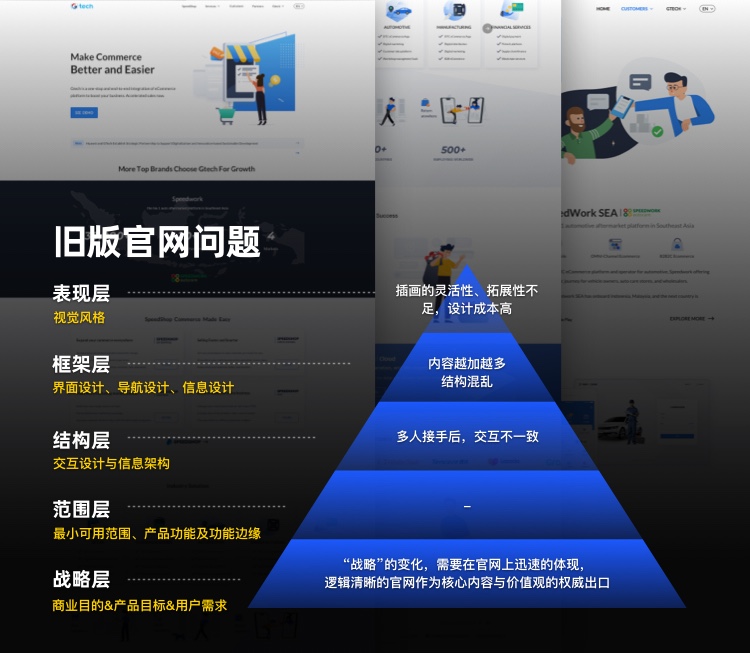
GTech 佳应科技是数字化零售与电商技术服务商,业务遍布中国、新加坡、马来西亚及印尼等多个国家。公司旗下的 SpeedShop 系列产品,其中 speedshop commerce 是企业级电商业务平台,为全球品牌量身打造,助力品牌业务 DTC 全球化拓展;还有 B2B 数字化平台,助力企业实现端到端、全链路营销闭环和业务运营在线化。
随着公司产品线的战略调整以及公司业务的不断发展,原有官网设计及内容架构已经无法承载及精确传递新的企业发展蓝图,我们需要通过全新的品牌传达,来迭代用户对我们的品牌认知。

② 竞品分析
公司分为产品部门和项目实施部门,从产品定位来看,竞品公司是 shopline、shopify、bigcommerce 等 SaaS 建站公司,从项目来看,竞品公司是商派、百盛、伯俊等 IT 项目公司。我们分别对其进行了视觉及网站结构、内容的分析,从而得出以下结论:
第一,是清晰有条理的内容及网站结构,明确的传达出公司产品能力及项目实施能力,抓住差异化的点去突出描述,让用户能够明确认识到我们与他们的不同之处,从而帮助及推动用户做选择;
第二,是商业化产品是公司核心价值的体现,我们所有的产品都支持多语言,官网的视觉语言也需要与国际接轨。
③ 用户画像
从访问意图上来看,可简单分为两类:寻求合作、浏览了解。

不同用户在网站上浏览的重点是不同的,对于面试者,他们关注公司介绍及业务范围,在面试时更加有的放矢,同时也考察是否符合自己的求职目标。对于公司员工,需要关注公司的产品动向,最新战略。对于核心用户-中小企业及大企业客户,需要通过官网上的业务范围和产品功能介绍,去和自己公司的需求进行匹配,同时会查看客户案例及背书,当基本符合诉求的时候就会发起咨询,所以官网上的意图传递需要精准明确。
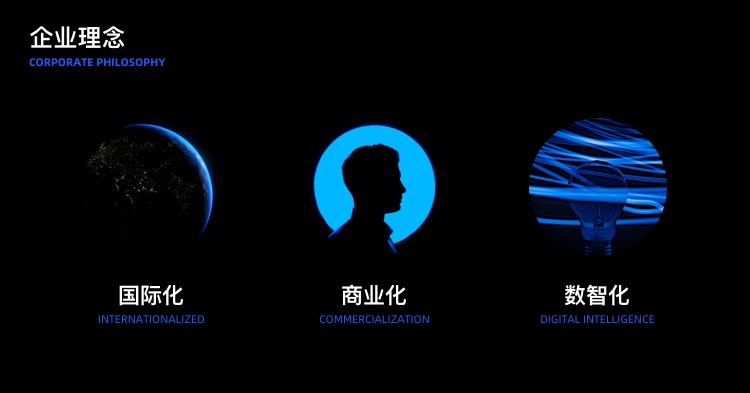
④ 企业/产品理念
我们访谈了公司了领导层及产品负责人,对齐了大家对公司及产品的定位及发展愿景,提炼出了 3 个关键词“国际化、商业化、数智化”,同时会作为企业官网的底层内核。

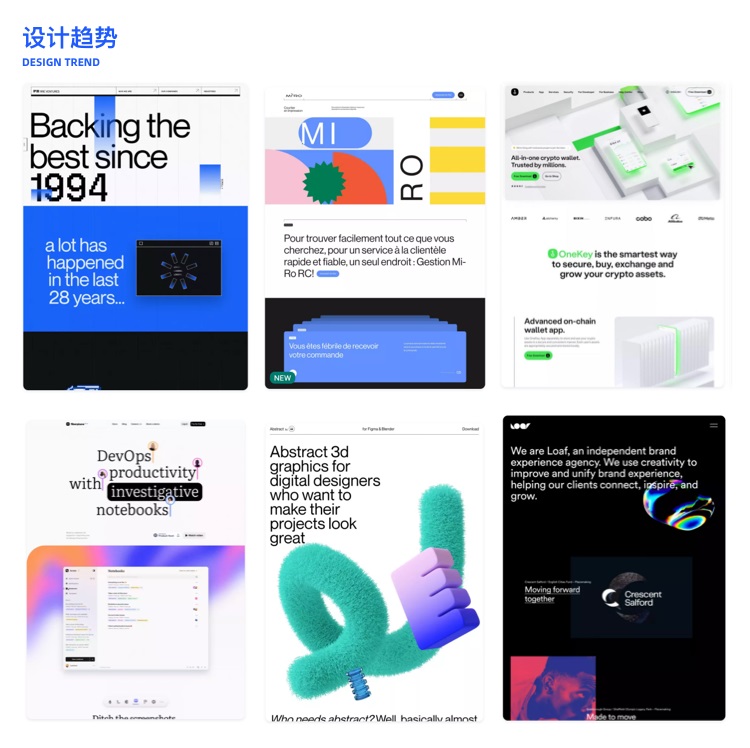
⑤ 设计趋势
我们可以轻易的从网上获取到近些年的网站设计趋势,比如新极简主义、超大文本排版、交互式网站、以 3D 场景或者动画展示为主题、抽象插画(以图形、符号为主)、流体渐变、弥散柔光、玻璃风格等等,在了解了这些形式之后,我们结合实际需要展示的内容以及后续维护的灵活性、拓展性,去进行方案设计。

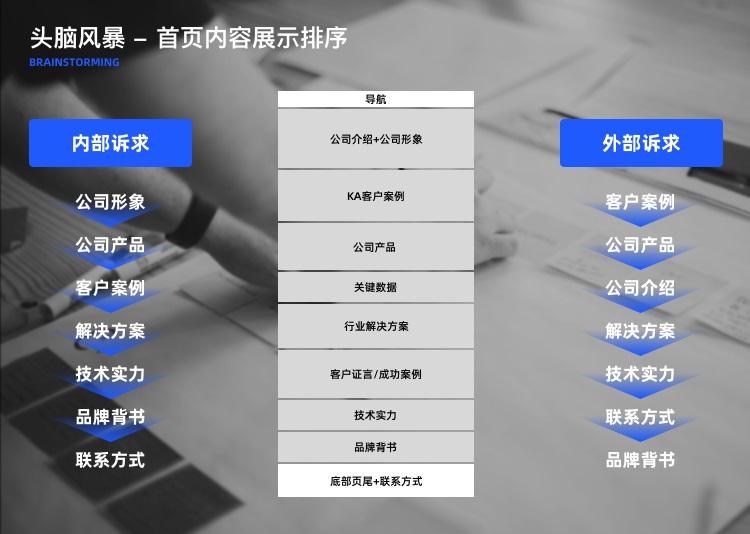
⑥ 头脑风暴
企业官网与市场部、产品部、销售部息息相关,我们邀请了相关同事一起进行“头脑风暴”,另外我们还组织了一场外援脑暴,邀请了合作公司的几位同事在线参与,目的是想了解,用户究竟想要在我们的官网上看到哪些内容,优先级是怎样的?
内部诉求
「你希望在官网展示哪些内容,并进行优先级排序」
「选出能体现企业文化的图片」
「你心中好的企业官网是怎样的?哪些官网你觉得设计的很棒?」
外部诉求
「你希望在官网看到哪些内容,并进行优先级排序」
「哪些内容或是数据让你产生兴趣,并想与我们进一步联系」
「你觉得官网上还缺少什么内容吗?」


所有的 idea 收集完成后,我们需要聚合、提取出有价值有共性的点进行后续的方案设计的。
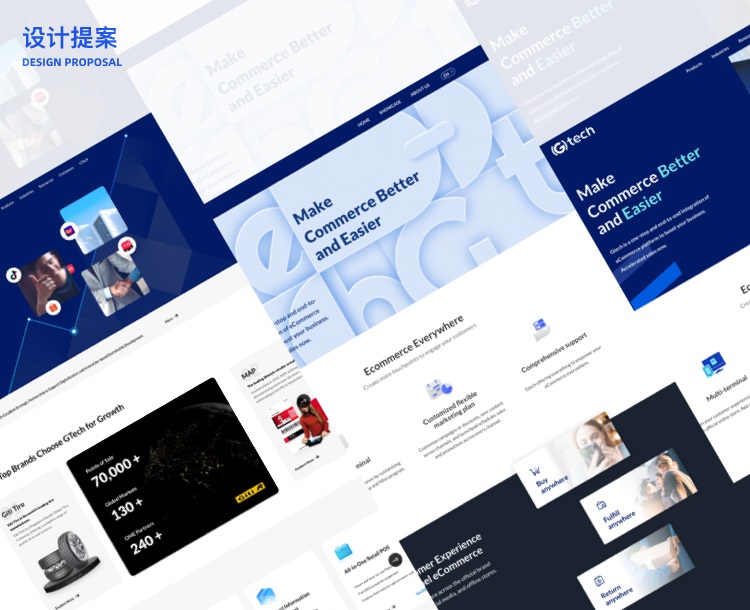
⑦ 产出概念
经过各种维度的调研之后,需要将提炼出的关键字、代表色融入到设计中,更直观的进行比对。我们用 2 周的时间产出了 3 稿方案进行全公司范围的投票,加之领导层的投票,最终一锤定音。

定稿设计解析
「颜色」
旧版的视觉语言以天蓝色、彩色插画进行构建,对于专业度、国际化、数智化的感知力不足,新版的配色使用深蓝、黑、白、浅灰,深蓝色所传达的是“冷静、睿智、专业”的;黑色更增加了“神秘而炫酷”的科技感,白色、浅灰用以调和深蓝和黑色的压抑感,让整体视觉平衡且具有呼吸感。

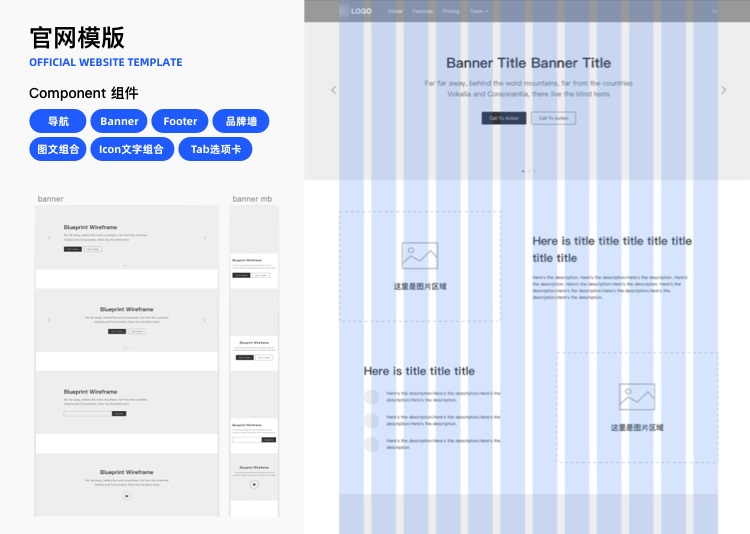
「框架」
我们定义了一套标准化官网模版,保证矩阵式的家族产品官网的统一性和搭建效率。模版不会限制风格,每个产品在框架结构层根据规范,使用统一的文字层级、栅格系统、组件布局、交互规则,视觉层都可以根据产品定位发散设计,确保让每个产品都能有个性化的差异设计,从而提升辨识度。


2. 设计 & 定义
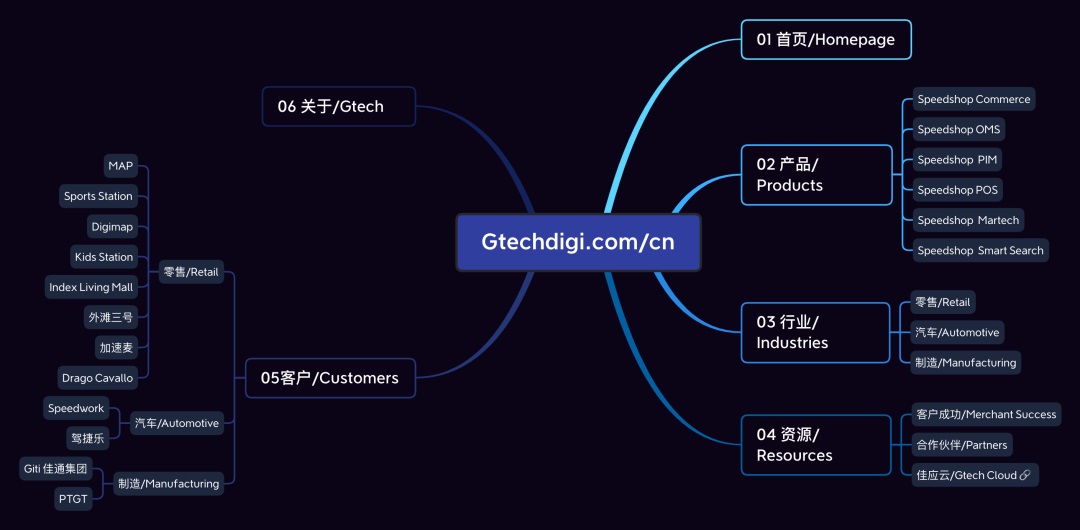
① 制定框架
市场部的同事会根据讨论提供最终的网站结构图。

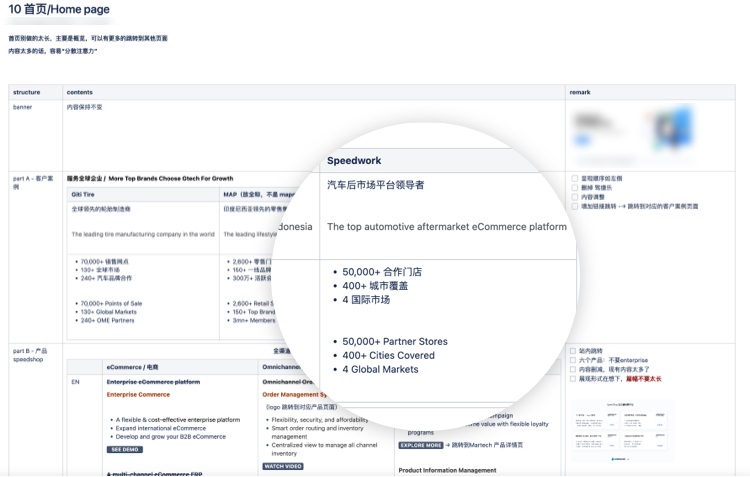
② 内容文案
网站结构确定后,需要填充每个页面的内容,并且对于文案进行反复斟酌,我们需要根据预设的人物性格,进行情感化表达。清晰明确的语言表达能够让用户更容易理解;情感化的措辞更加亲切,能拉近与用户的距离;全站统一的文案,能让用户感受到一致的体验和专业性。好的文案和内容,就像是在官网的框架(骨架)之上赋予血肉之躯。
另外,我们提供中、英文双语,要考虑语境去翻译文字,使得不同国家的用户都能准确理解官网所传递的信息。
*下图为产品市场部的同事在 wiki 上维护的官网内容。

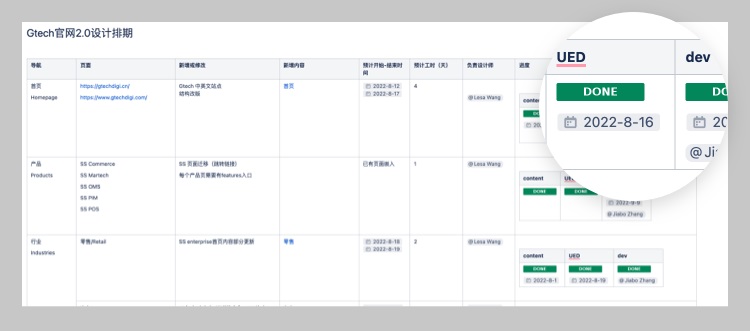
③ 设计排期
与此同时,设计会在 wiki 上建立设计排期表,市场部的同事将页面内容准备好的时候,Content 列会标记为“DONE”,此时设计师可以进行排期,将页面设计状态更新为“DONE”时,前端工程师就可以开始了。这样,项目相关者可以看到每个页面的设计和开发负责人、设计起始时间,开发起始时间,使得官网项目的管理更加有序直观。

④ 定义规则
明确页面适配规则
主流的 PC 屏幕宽度是 1280px~1920px,我们以 1200px 作为页面版心进行设计,自适应布局到移动端,移动端的设计需要注意尽量不要过长,突出核心内容,次要信息可以折叠或者通过横向滑动查看。
明确每个页面的交互动效
网站的设计,从点到面再到点,从视觉到交互事无巨细。比如页面滚动时文字和图片如何展示、按钮的交互、轮播 banner 的切换效果及速度等等。设计师首先需要了解你所想要的动效能否被实现,并将你想要的效果传达给开发,达成一致。
简单说下基础动效,这个最常用最实用。在 css 里 animation-name 定义要使用哪种动画关键帧,animation-delay 是设置动画开始之前的延迟时间,animation-direction 定义了播放动画的方向,animation-duration 定义了动画的持续时间,animation-iteration-count 定义动画的播放次数,animation-timing-function 定义的是动画的变速效果。
我们前端目前是引用了 animate.css,js 文件会控制标记了 animation 的元素进入到 viewport(视口)时,元素自下而上渐显展示。在设计师具备基础知识的情况下,再去跟前端沟通想要的效果,会事半功倍。
3. 上线 & 验证
① 设计走查
设计稿一般会分批次交付,开发也是在第一批设计交付的时候开始正式加入,第二批设计稿完成前第一批交付的就开发完成上到开发环境,设计师在此时就可以开始走查,一些全局性的问题在此时提出,后续再开发的时候就可以避免重复修改,也能提前和开发磨合想法,这样后期的效率会提升很多。
走查过程中我们会在 wiki 建立走查表,如下:

② 网站埋点
需要注意的是,中国 PIPL《个人信息保护法》出台之后,如果继续按照以往的认知使用 GA 分析工具,那你就可能会涉及数据出境的问题了。因为 GA 的数据中心在中国没有布点,那我们通过 GA 获取的用户行为数据,最终就是存储到境外的数据中心,这也就造成了前面说的问题。所以为了不要给公司带来不必要的麻烦,我们可以使用国内的第三方埋点服务商。

③ 发布上线
发布之前,我们需要检查走查表上记录的问题是否都被解决,并且协同市场同事再进行最后一次的文案复查,一切就绪之后就可以提交上线申请。网站正式上线之后也需要第一时间再全部 review 一遍,避免发布过程中产生了 bug 或数据遗漏。
④ 数据复盘
网站上线后,我们需要对比改版前后的数据变化,利用数据分析发现问题并着眼于用户访问过中的流失点,进行持续的运营调整和设计调整。
网站改版总结
期望这次的网站升级更为精准的将公司战略传达至用户,并建立“国际化、商业化、数智化”的企业形象,让用户形成认知,并产生价值认同,从而提升企业的行业影响力。
以上就是我们做官网升级全流程,静态网站的设计相对动态网站的流程简单很多,动态网站比如内容型的知乎这种内容平台,用户需要注册登录、发布问答、评论等功能型的网站,或是品牌电商官网有标准的购物、售后流程。除了网站的视觉效果设计,交互体验的设计会花费更多的时间与精力。
设计师并不只是在“设计”,不要只流于表面,要对内在进行深层的探索与思考,才能让设计更有价值。官网的设计及升级也不仅仅是设计师的事情,需要跨部门协同开发、运营一起,分工明确,各自的工作计划、进度都公开透明,可供任何相关者查阅。
最后,在做任何设计之时,请问问自己以下几点我们做到了吗?
- 做足功课,才能高瞻远瞩
- 不盲目跟随趋势,寻求差异化,出奇制胜
- 不要为了设计而设计,符合企业/产品内核最重要
- 让你的设计不言而喻
美好的设计源于我们的热爱,以及足够的了解。让我们做出更有灵魂的设计吧!
欢迎关注作者微信公众号:「Gtech UED」


