这篇文章出自资深 B 端 UI/UX 设计师 Taras Bakusevych ,他对于产品、视觉、体验设计上,都有深入的钻研,而这些钻研是实实在在的项目喂出来的实战经验。他之前的每篇文章都值得一读
以下是今天的正文:

出色的新用户引导,能够缩短用户了解产品价值的路径,能够帮助用户迅速抵达令人惊艳的细节,获得成就感,完成任务,和产品产生情感连接。
新用户引导通常是产品当中用户历程的起点,用户和产品的初次交互将会塑造产品对于用户的第一印象,如果做的足够好,则能够带来较强的用户忠诚度,将用户变成长期客户和产品拥护者。
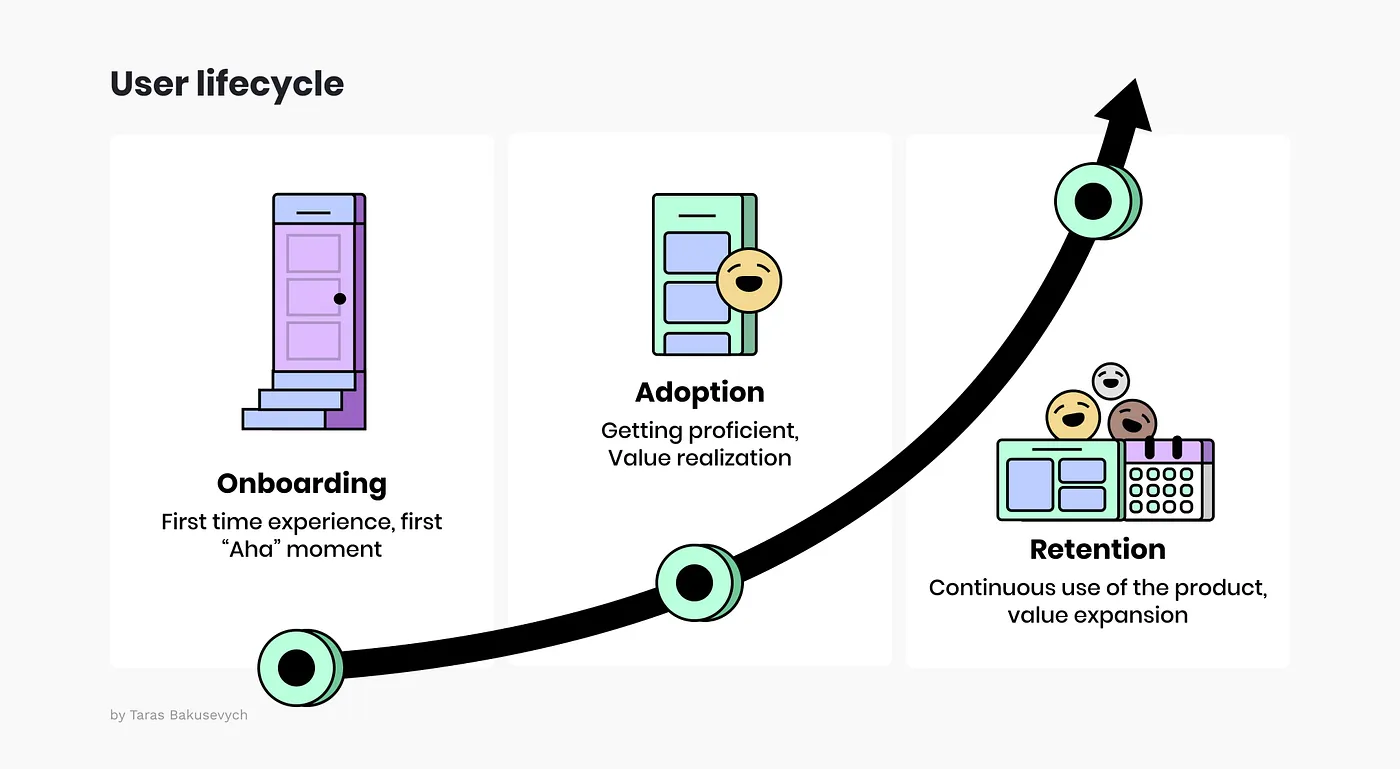
在整个用户产品周期当中,新用户引导是起点,然后是用户使用和用户留存的阶段。
- 新用户引导阶段:初次使用产品,成为产品的用户。
- 产品使用阶段:用户能够熟练使用产品和功能,能够实现预期目标,获得预期收益。
- 用户留存阶段:用户不断提升参与度,开始使用产品所提供的更多功能,成为专家级用户和产品的拥簇。

新用户引导时常和产品介绍界面混淆,很多产品在新用户引导界面介绍产品的功能和优势。
那么,在你设计新用户引导界面的时候,需要问问自己这几个问题:
- 这些界面是帮助用户获得他们想要的东西,还是在他们前进道路上带来不便的?
- 我们的界面是在介绍显而易见的事情吗?
- 这些信息在此时此刻是否可操作?是否有用?

要让用户在打开界面第一屏的时候就可以交互和使用。产品优势介绍应该是在 App Store 或者 Google Play 的 APP 预览页上展示的,那是用户试图了解产品的地方,也是更加合理的地方。

很多产品功能其实很简单,并不一定真的需要开头单独设置引导页。新用户引导是否需要,取决于多个因素:
- 用户的目标和需求
- 业务需求、行业标准、法规要求
- 产品所需要的经验和熟练程度
- 产品的熟悉度和开创性程度
有很多产品是简单到开箱即用的,而还有一些产品则需要经过漫长的引导培训,用户才能正常使用、达成目标,以避免出现错误付出高昂的代价。

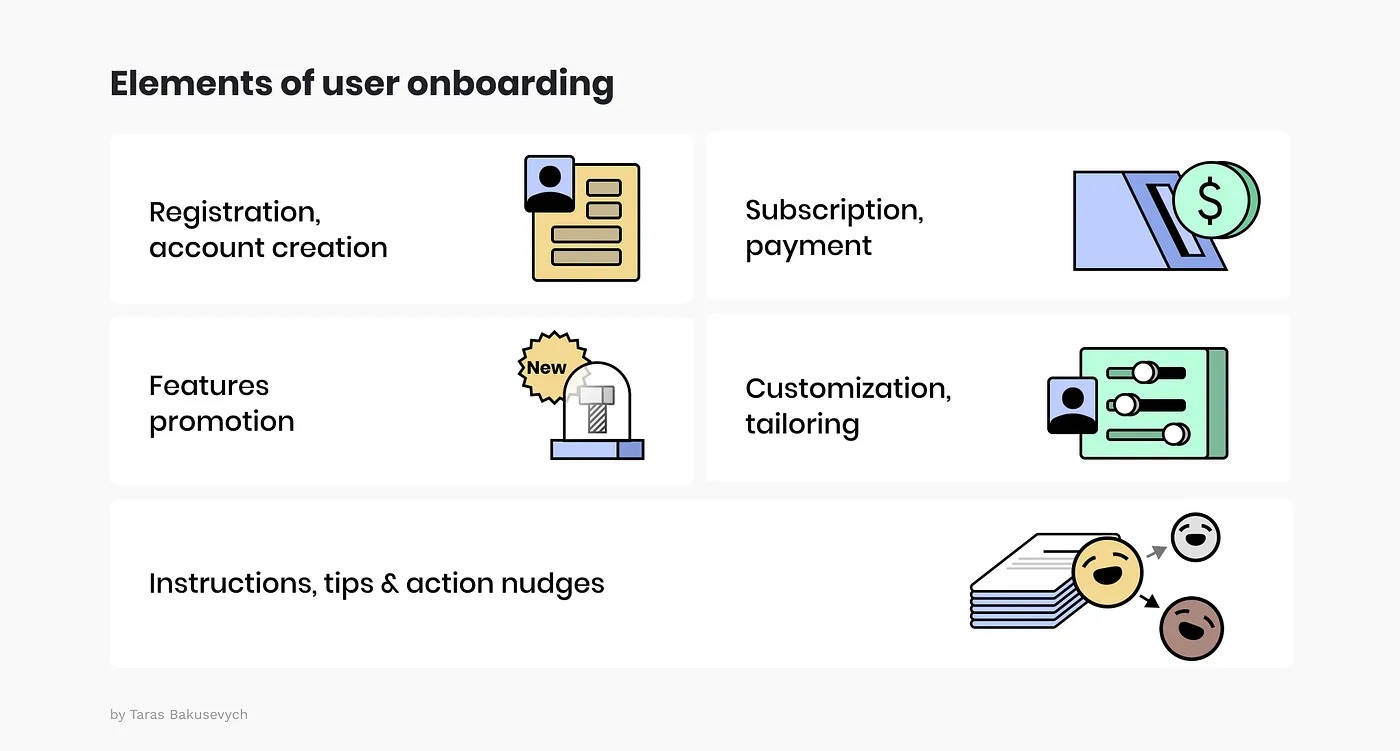
像注册、订阅服务、功能推荐、定制服务等,都可以应用到新用户引导当中。新用户引导的重要性,和你产品的收入模式有很大的关联。比如付费订阅类的产品,新用户初次上手的体验之后产生的评估,将会极大地影响后续的订阅付费意愿。关于这一点,NNGroup 有过非常专业的分析:https://www.nngroup.com/articles/mobile-app-onboarding/

APP 内的教程和介绍,主要是教育用户使用某些功能,并且引导用户在 APP 内抵达特定的页面和功能。而这种引导的呈现形式也不尽相同,比如卡片式说明、全自动产品导览、视频教程以及工具提示。
好的产品设计应该是不言自明的,所以设计的核心目标是设计清晰、独立不言自明的界面,而不是指令式的引导。
- 避免设计冗长的指令引导和教程
- 提供简短清晰的、和上下文环境高度相关、可操作的引导指令,并且用户可以禁用这些引导指令。

操作提示——关于特定操作、交互的请求或者建议,比如引导用户给 APP 评分,与朋友分享,或者启用消息推送。这些操作提示如果放置在新用户引导阶段,实在是太早了,很容易让用户感到抵触,导致转化率降低。
- 避免过早提出不当请求
- 为用户提供小贴士引导的时候,尽量给出符合上下文提示且有明显好处的,或者告知用户当前操作不当可能会导致哪些不好的后果

绝大多数的设计师可能都都没意识到这个问题。
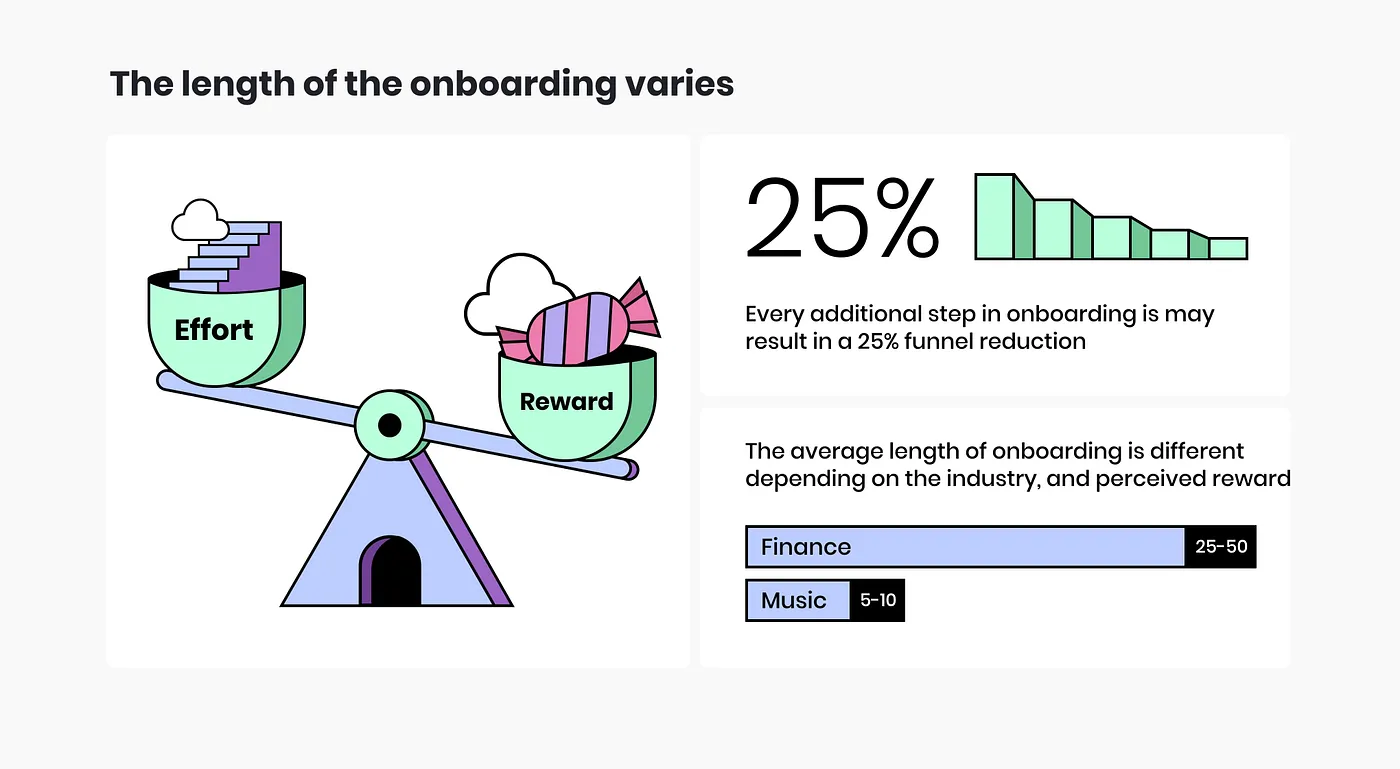
其实这个设计背后的逻辑很简单,就是「成本收益」原则 —— 只有当收益等于或者大于成本的时候,用户才会跟进或者进行活动。
流媒体音乐 APP 的新用户引导流程通常是 5-10 步,银行金融相关的则 20到25步不等(因为许多金融服务平台有严格的监管和合规的要求)。所以,在设计的时候建议:
- 在允许的范畴内,尽量让你的新用户引导流程比竞品更短,让用户尽可能少点几次进入正式界面
- 而具有独特优势和功能的产品,可能会因为缺少竞品或者后续大量奖励,需要更苛刻的注册和引导流程
- 每个问题和引导功能需要有充分的理由

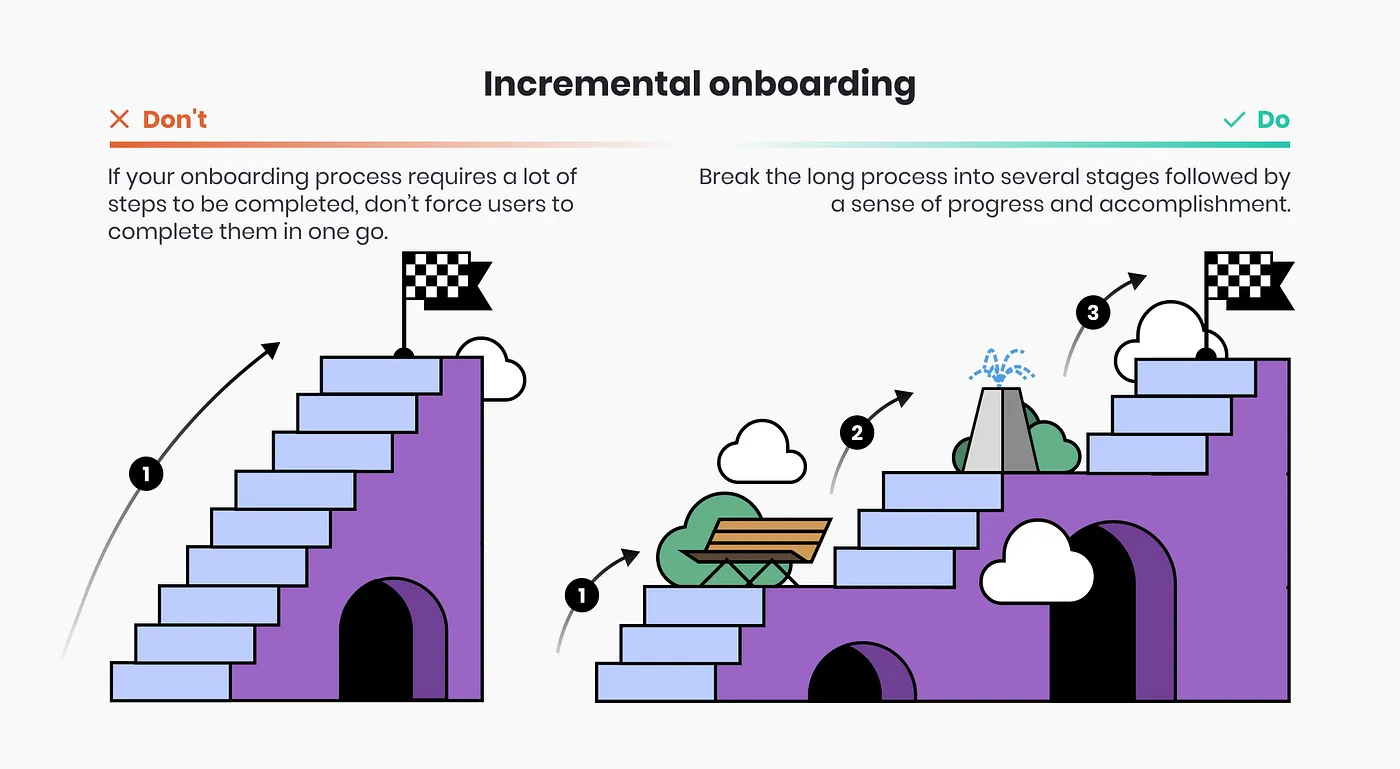
新用户引导可以被切分为若干个不同阶段,这样用户可以先访问产品特定功能的引导,而其他的引导流程,则在用户触发的时候再进行,这种设计是提升用户引导流程有效度的好办法。这种增量引导方式有很多好处:
- 减少用户的认知负荷,让用户分阶段地完成任务并获得奖励回馈
- 确保用户可以分阶段完成任务,并且每次都能获得和当前状况相匹配的引导信息

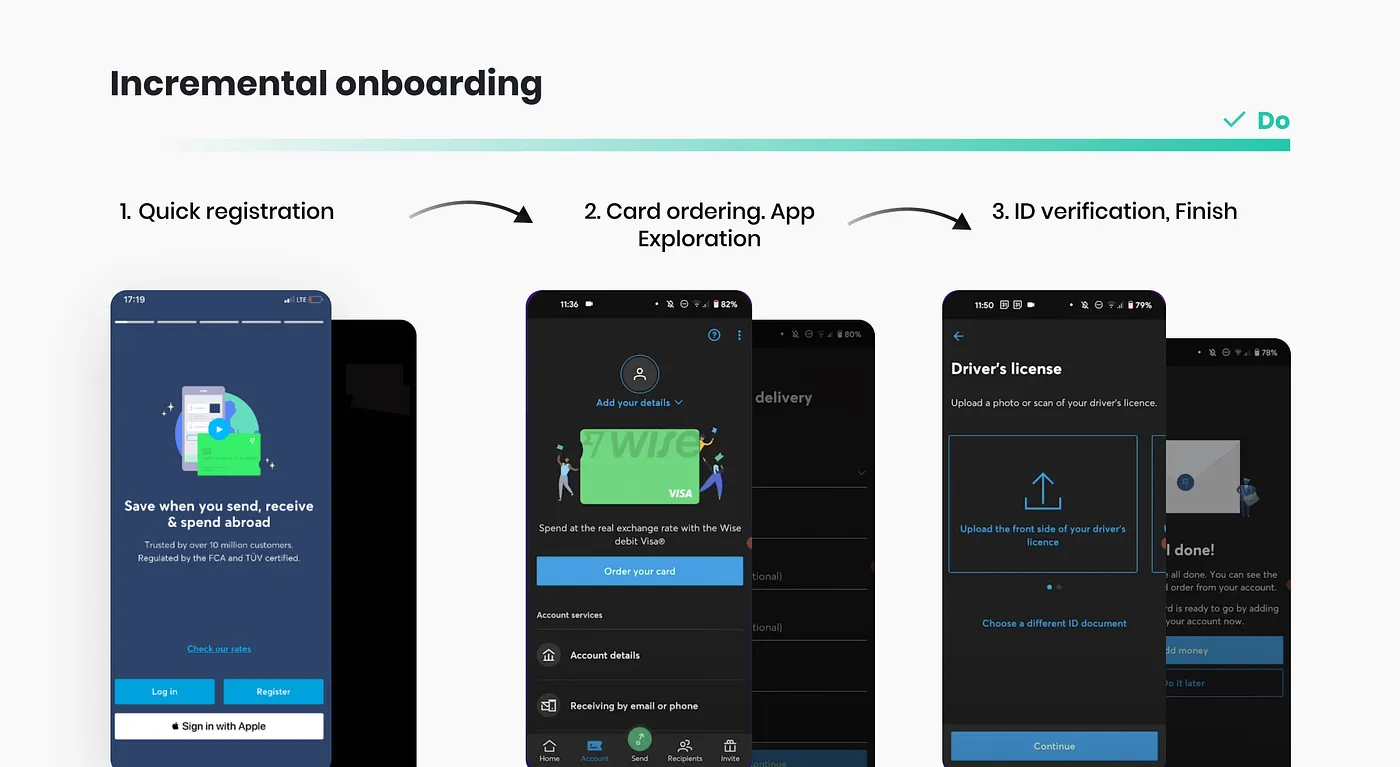
比如 Wise 的客户端就使用增量引导流程,仅在用户需要的时候提供引导,快速注册之后,用户就能进入程序,访问页面,仅在用户需要开通帐号和服务的时候,再次提供针对性的引导。

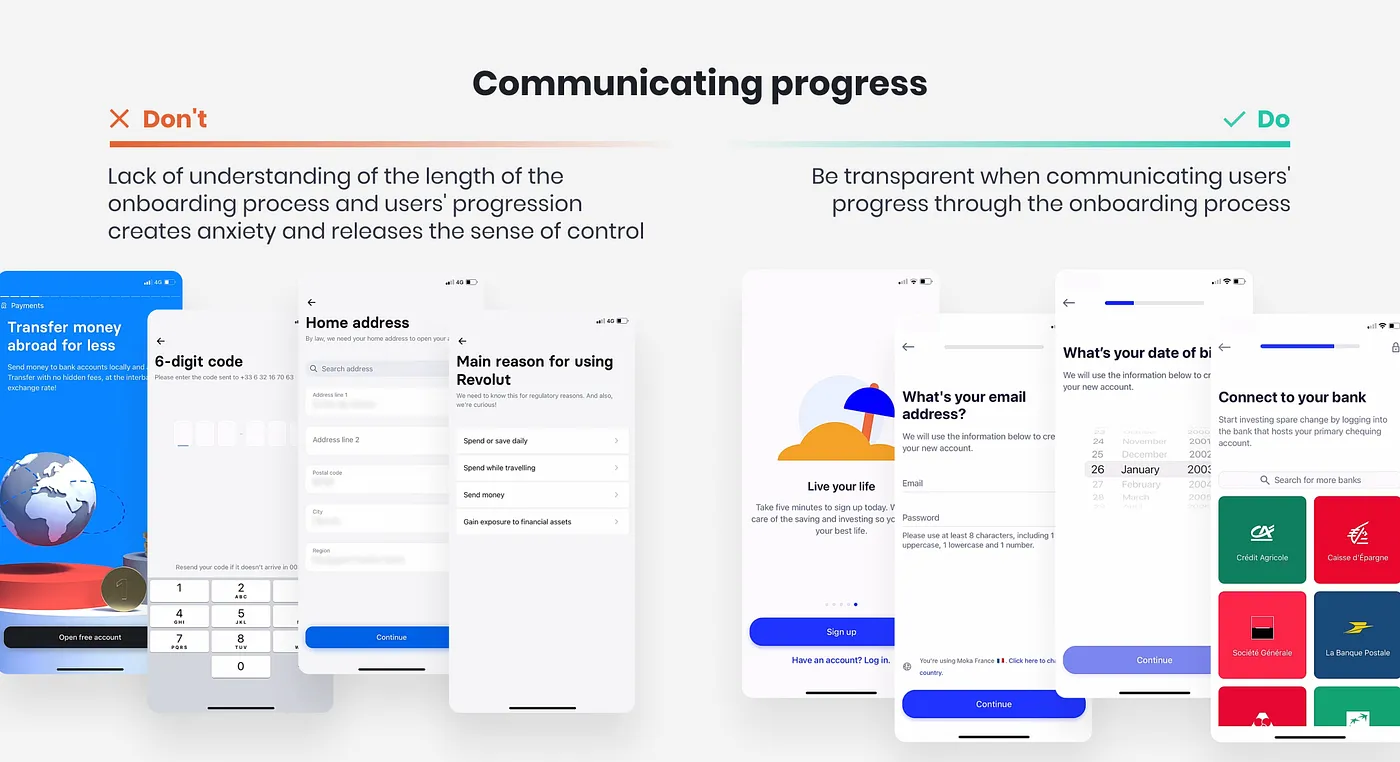
好的设计理应在对的时机给予对应的反馈,始终让用户了解正在发生的事情——可用性启发式:系统状态可见性
对于新用户引导流程,如果缺乏明确的目标,用户不知道什么时候会结束,则可能会产生强烈的焦虑感和失控感。在下面的案例当中,我们可以看到没有进度条指示和有明显进度条指示的差异,有着更清晰进度指示的 Moka 比 Revolut 更加透明和友好。
- 对于较长引导流程,可视化的进度条和进度指示器能够更好帮助用户了解当前状态。
- 努力设计好文案贴合用户期望,并且鼓励用户

在 APP 中很多任务可能会让用户感到压力,如果这些任务是必须执行的,那么需要通过特殊的设计来缓解压力和阻碍。以下是阻碍用户抵触引导的主要原因:
- 潜在的安全和隐私的问题
- 超长的表单和漫长的流程
- 过于激进的广告和付费要求
- 在用户从应用中获得正反馈之前就敦促用户付费
- 缺乏逻辑和意料之外的问题
- 强制要求创建帐号
- 强制用户做出决定
- 缺乏本土化的设计

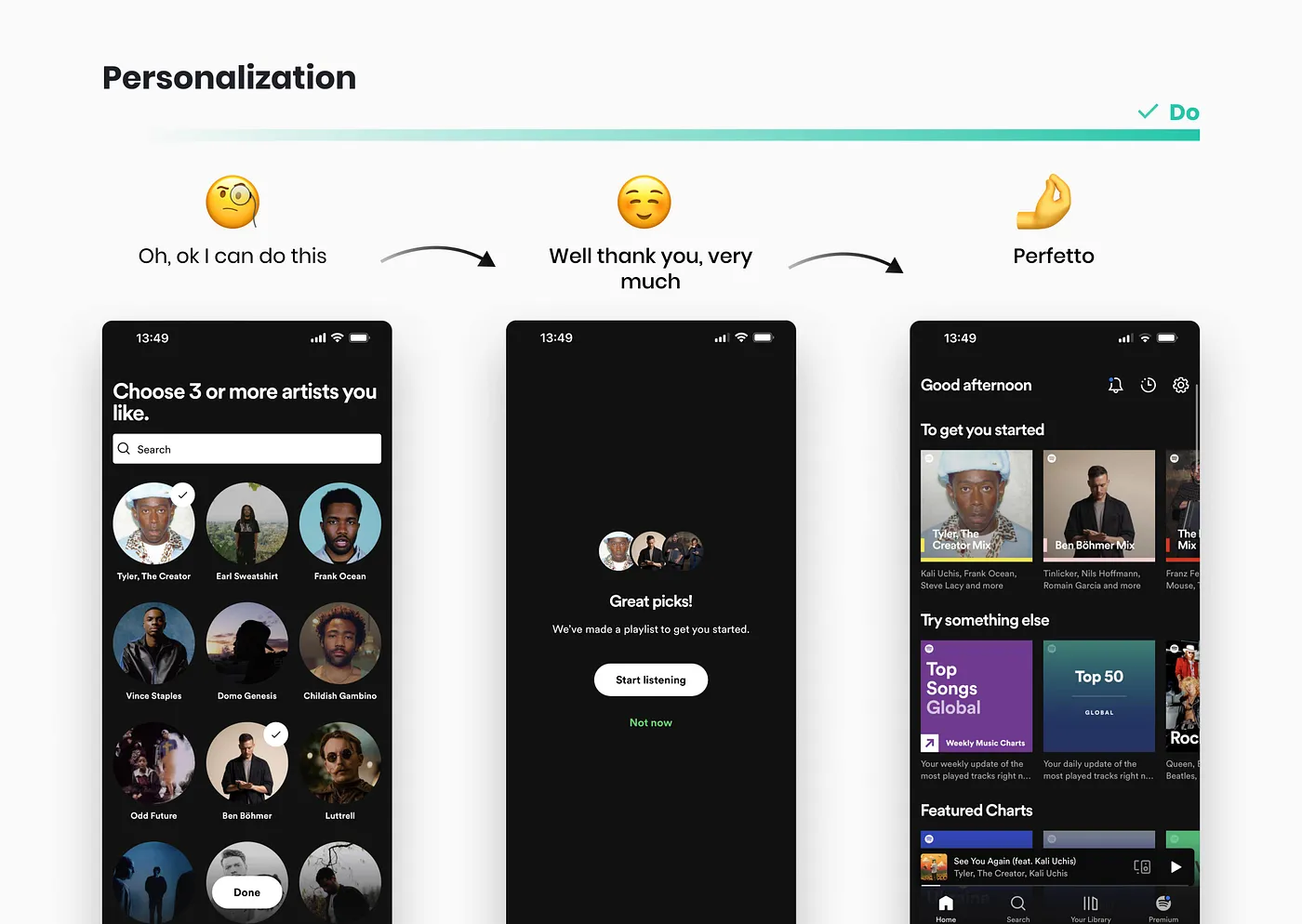
用户初次使用产品的用户体验,是一个很好的契机,可以更加深入的了解的用户的偏好和目标,并且借此调整产品的体验。通过询问用户喜欢哪些艺术家,YouTube Music 可以为新用户创建一个独特的、负荷偏好的独特播放列表。
尽快了解用户的偏好,对于提升内容服务和用户粘度至关重要。

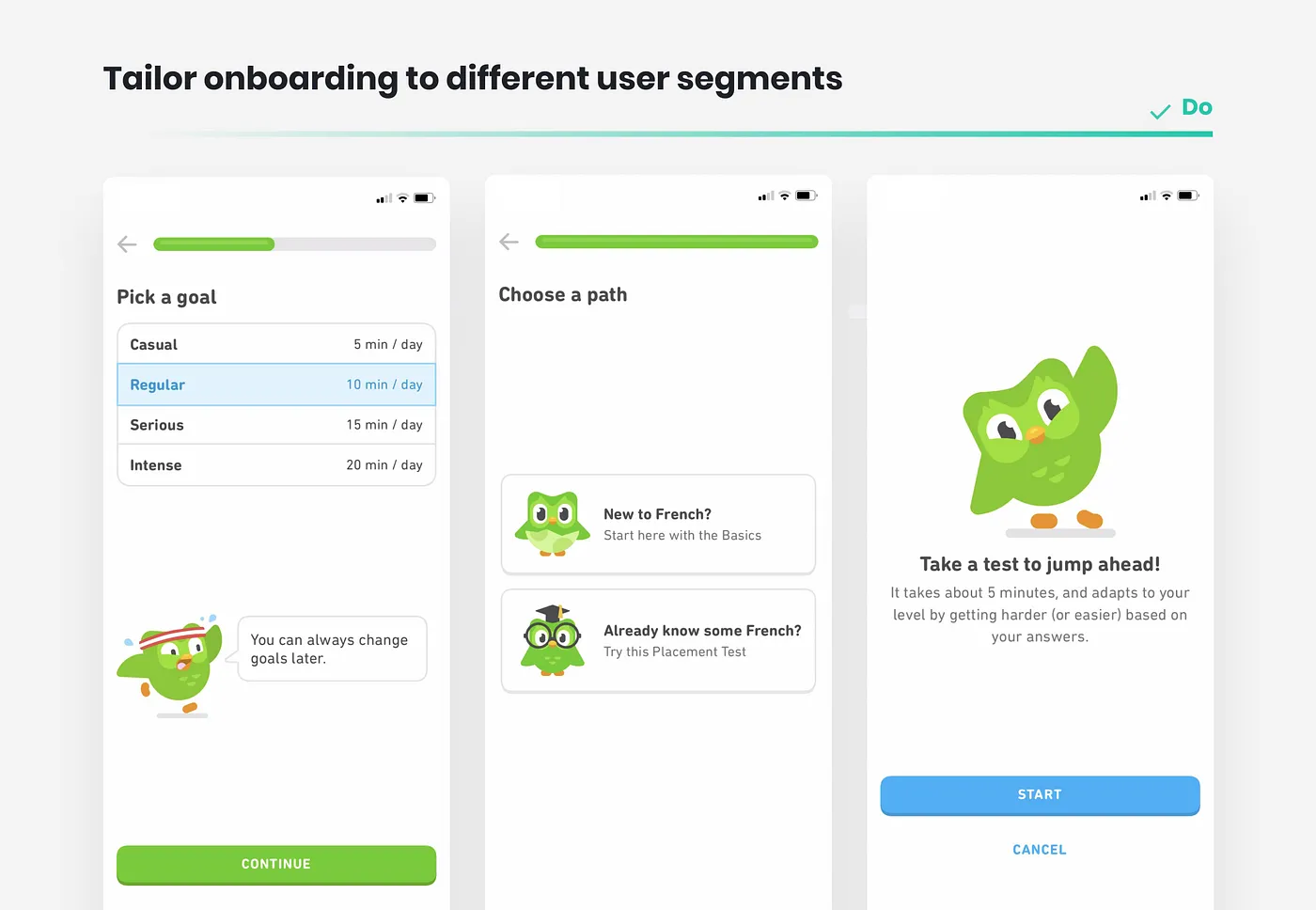
Duolingo 在新用户引导阶段,会先了解用户的学习目标,以及当前对于语言的掌握程度,在此基础上创建独特的学习路径。而 Duolingo 也证明了一件事情,就是用户自己设置的目标比系统设定的目标,有更高的达成率。

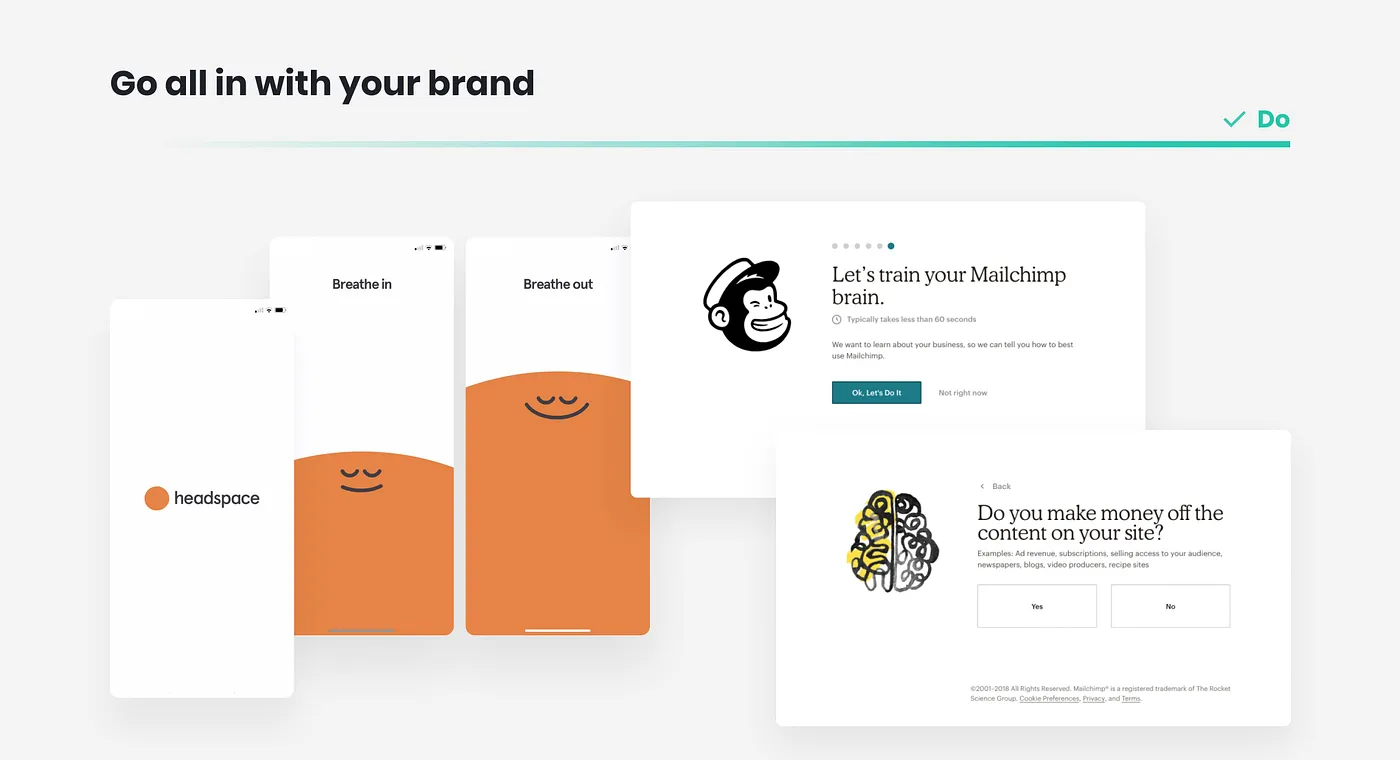
第一次和用户相遇,是展现独特品牌气质的好时机,你可以借助更好的品牌设计,让用户感知到品牌的独特之处。良好的品牌设计,结合游戏化设计和友好的吉祥物,能够帮助用户和产品产生情感连接。
HeadSpace 就是一个典型的案例,和很多其他的 APP 不同,HeadSpace 并没有急于让用户注册,而是以一组可爱的动画开始,引导用户「吸气」和「呼气」,简单而可爱的互动引导着用户,给用户留下独特的第一印象。

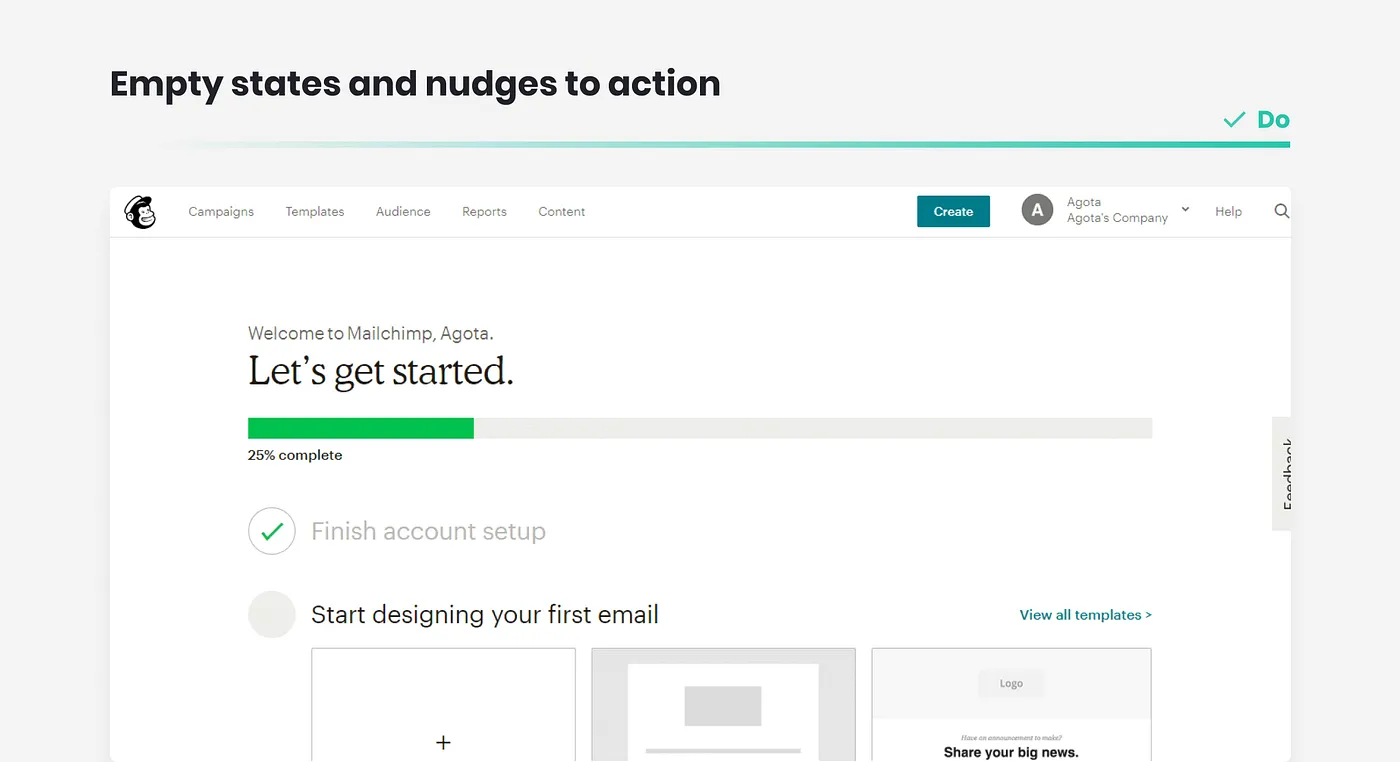
在引导用户进入应用之后,有的应用可以直接使用,而有的应用则可能因为缺少内容而显得无趣。所以,针对空状态的设计是非常有必要的,借助设计让空状态勾勒出用户路径,结合新用户引导,让用户快速适应产品的功能。Mailchimp 就是这么做的,它借助一个简单的新用户任务清单,引导用户完成一个又一个任务。