过去,我们一直在使用 8 点网格系统,它帮助我们在 UI 界面中,或者一致性上做了有力的贡献。但是今天我想说 8 点网格系统其实并非最完美的,我们可以选择 4 点网格系统,他灵活性更强,今天文章和大家一起来分享下 4 点网格系统的未来。
在谷歌的 Materials Design 设计系统中,就一直在倡导 8 点网格系统,使用 8 网格可以更好的帮助 UI 设计师完成界面设计,同时在一致性与多平台适配的效果会更好。

Materials Design 8PX 网格
Google 同时也使用了 4 点网格系统,这就会导致很多人分不清到底使用 4 还是 8 去定义 UI 界面的网格系统?

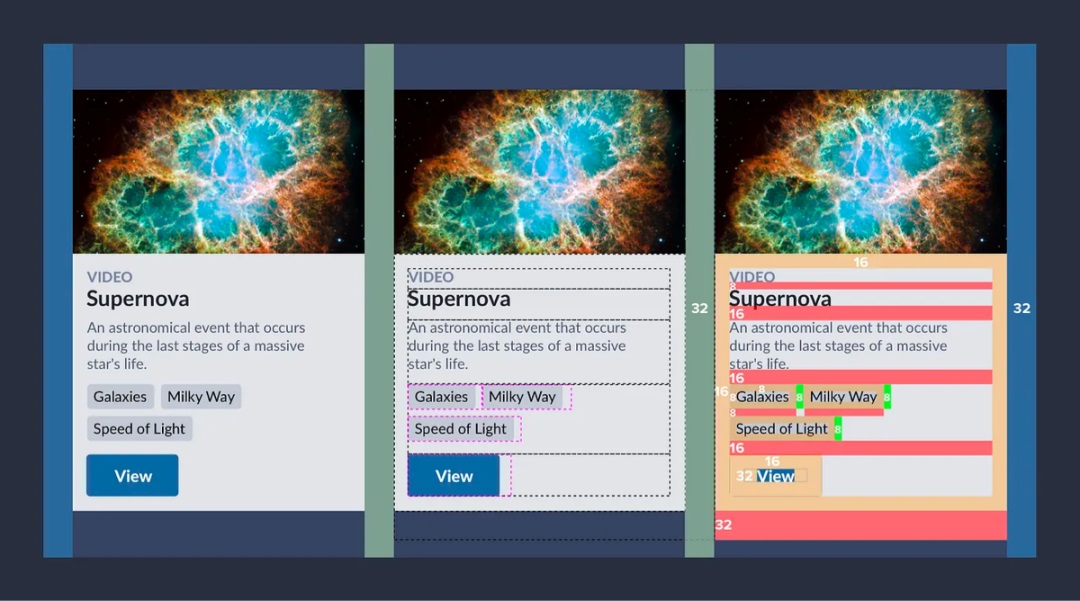
Materials Design 4PX 网格
目前我看到很多设计师,绝大部分都是单独基于 8 去定义,而较少将其合并使用,这就会导致很多场景下,我们定义出来的间距、组件等使用时候要么有些场景间距过大,最终呈现结果也不是很理想。
所以,如果都要去使用,那就需要设计师分清楚 4 和 8 如何去定义及使用场景,这就会有些麻烦。

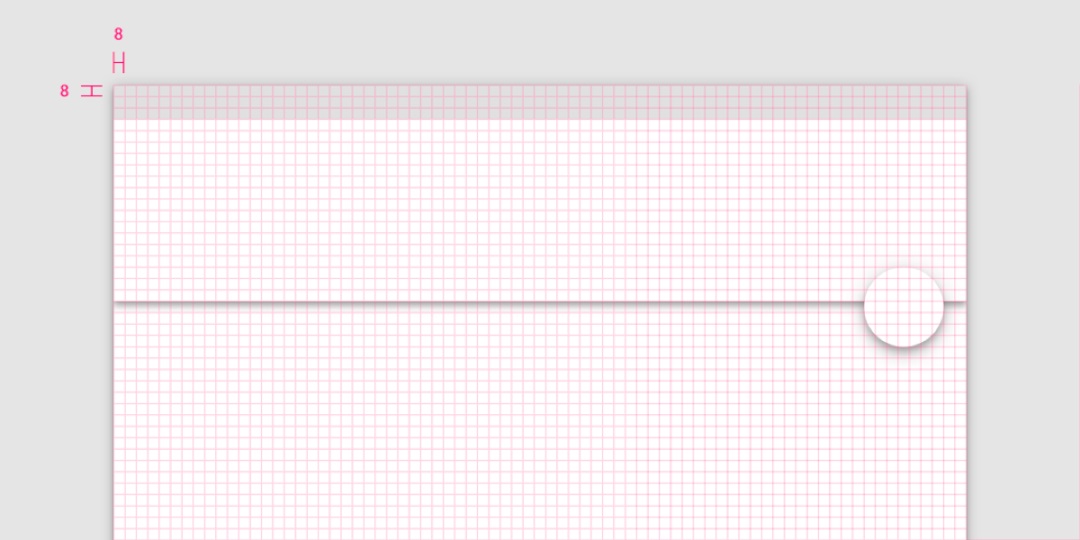
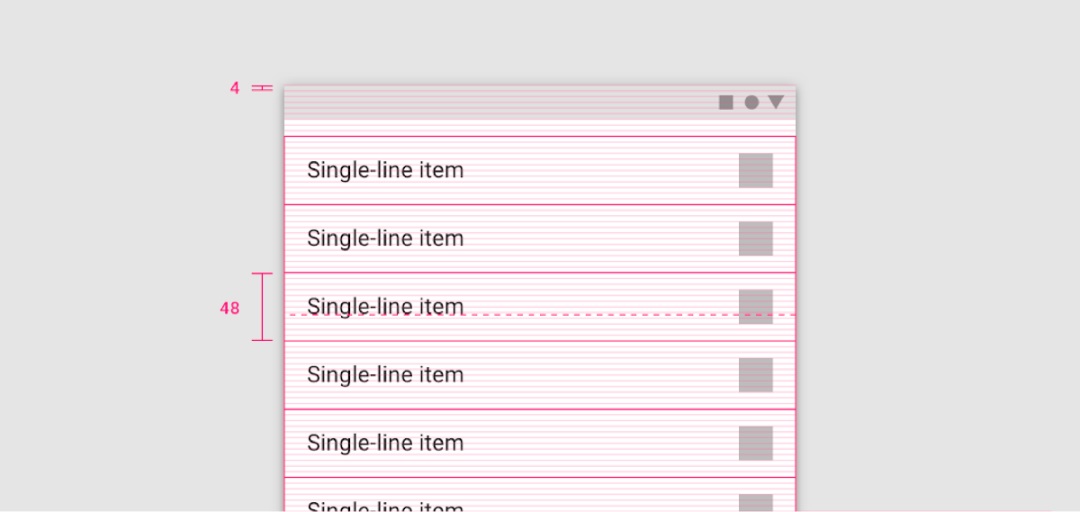
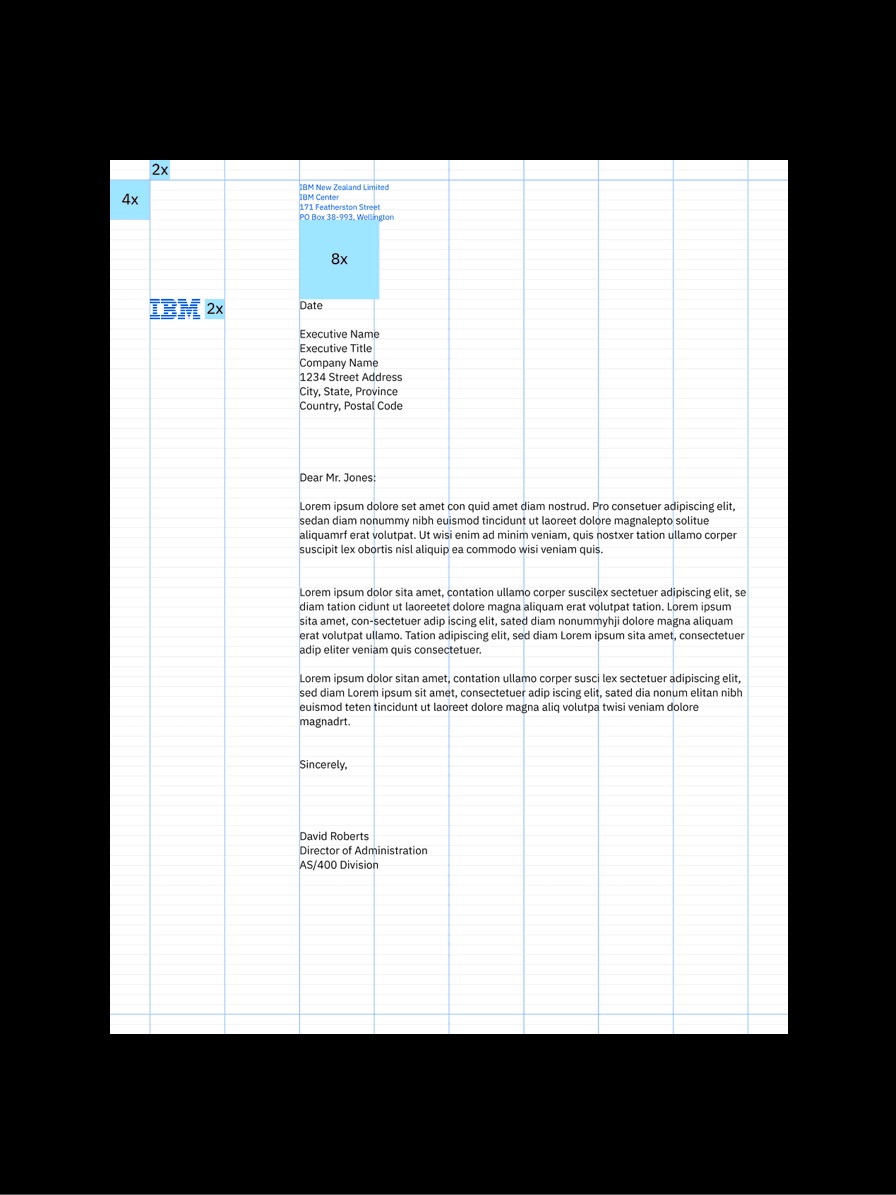
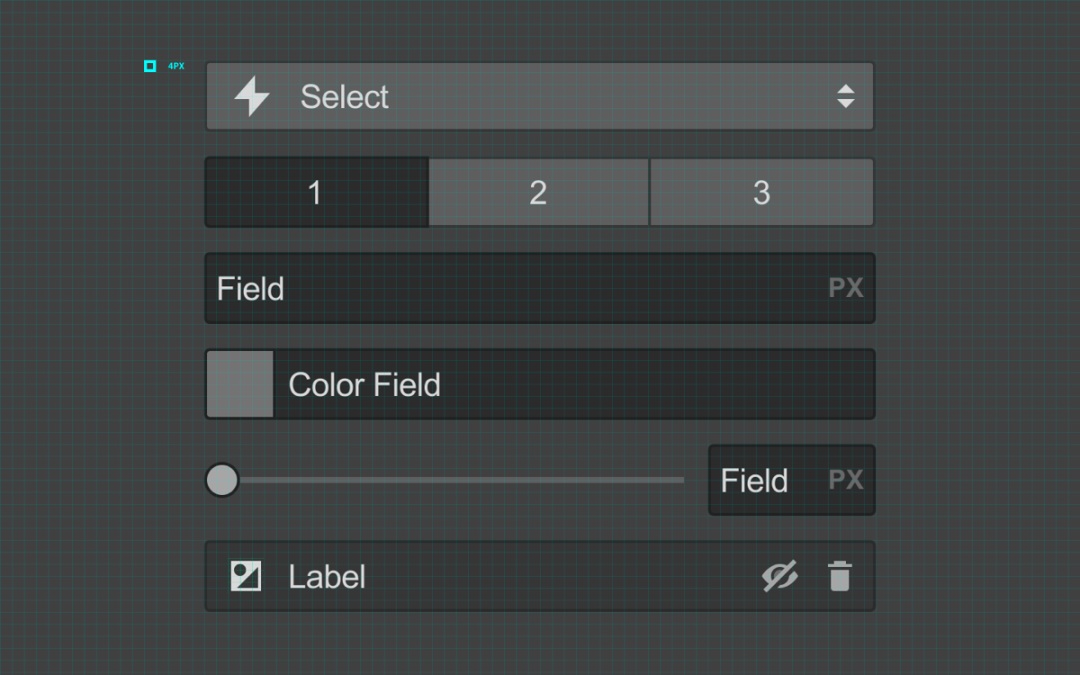
IBM 2PX 网格
如今,我们可以完全抛弃 8 点网格系统,而直接使用 4 点网格。因为 IBM 已经提前给我们铺好路了,IBM 使用 2 点网格系统覆盖他们软件 UI 界面的一致性,最终呈现结果依然不输 8 网格,毕竟他们都是 8 的倍数,但是设计细节会更容易满足。
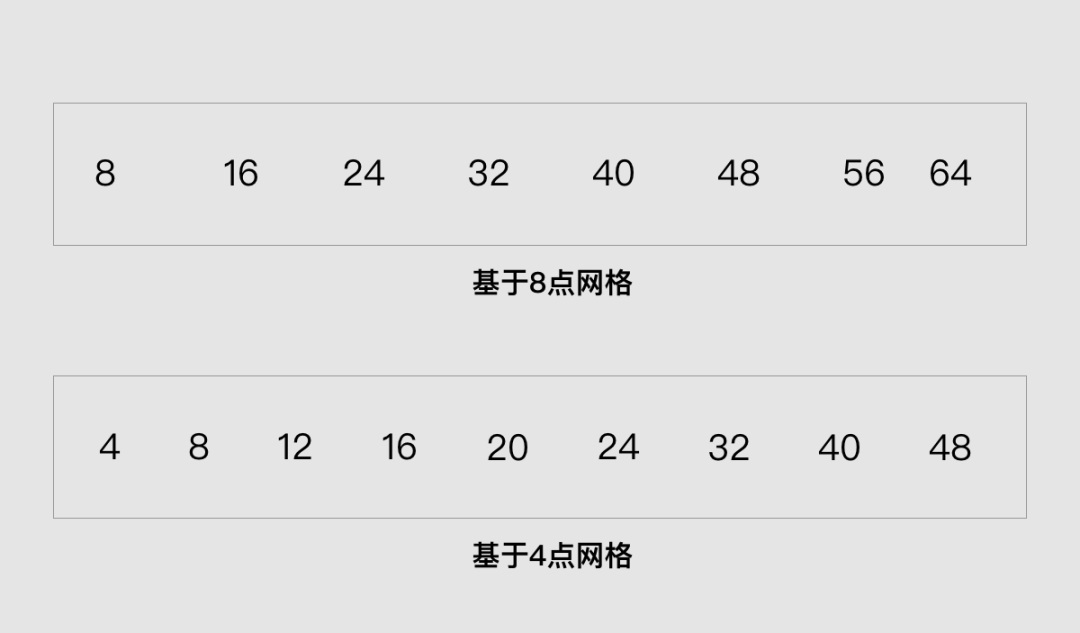
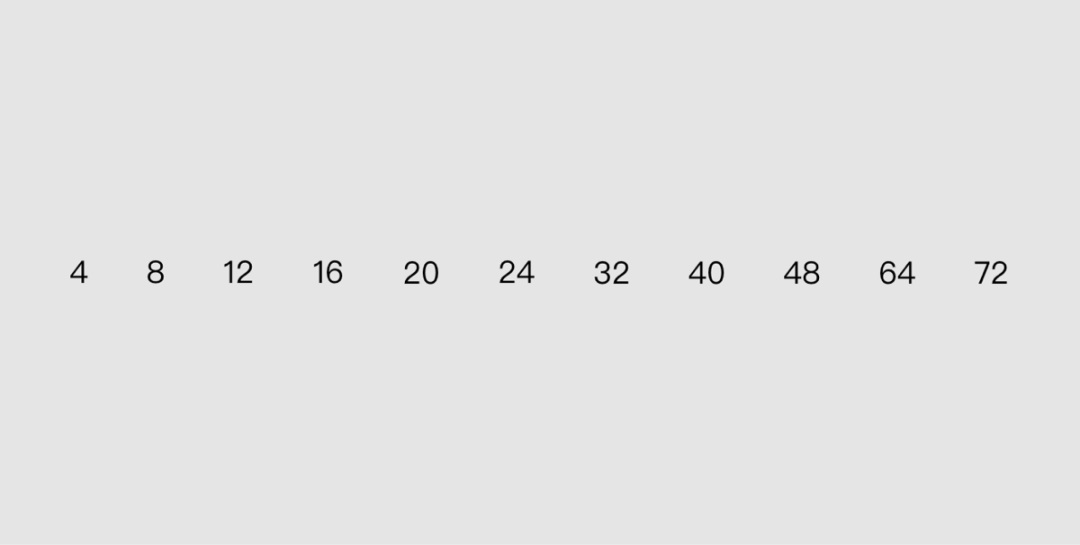
首先要说明一点,8 点网格和 4 点网格系统都没有对错,如今推荐大家使用 4 点网格系统,是有一定道理的,下面我们先看看这张图。

基于 8 去定义网格系统数字 8、16、24、32、40、48、56、64;基于 4 去定义网格系统数字 4、8、12、16、20、24、32、40、48
从上面可以看出,基于 8 定义的网格系统,其实存在一些细节的间距是没有的,这样我们在定义一些较小的组件时候是很难满足的。
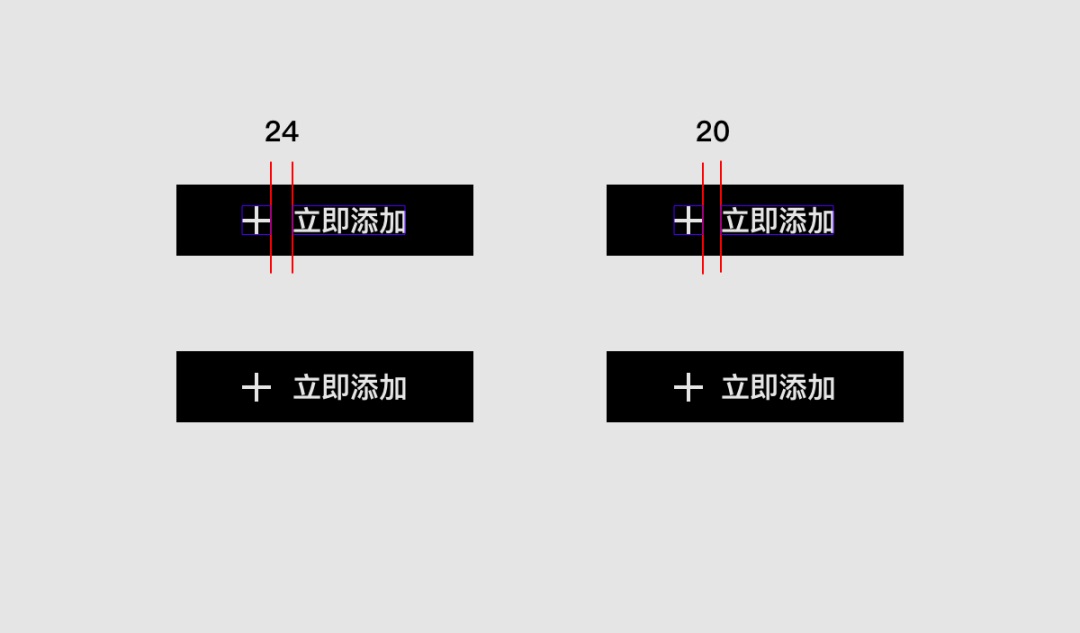
比如下面这个案例:

左边按钮使用 8px 网格系统定义的间距 24,右边使用 4px 网格系统定义的 20,相对来说,间距节奏感会更好。
可能有人会说,两个看起来差不多,但如果是追求极致的细节感,两个间距相差 4px 已经是非常大了。
所以如果使用 4px 网格他的面会更广,也能覆盖 8px 网格的数值。
使用“4 的增量”来定义页面上元素的大小和间距,简称为 4 点网格系统。任何定义的高度或宽度都应能被 4 整除,包括布局间距、组件与元素间距、组件大小等。
4 点网格系统相较之前 8 网格系统的优势大很多,比如以前只能在 8 和 16 选择,那么如果使用 4 网格可以选择 12px 的间距。

当然如果能被 8 整除的也可以被 4 整除,相对来说 4 的空间与灵活性会更大。
如果没有使用网格系统去定义 UI 界面中的板式,就会导致各个设计师之间各自去定义,最终界面呈现出很糟糕的效果。

如何定义 4px 网格系统?
这个很简单,他和定义 8px 网格系统思路一样,比如 4 网格系统,我们可以基于 4 的增量去定义。
下面看这张图。

4px 网格系统
写到最后,4px 网格系统的灵活与兼容性大于 8px 网格系统,在未来的 UI 界面设计中,大家可以使用起来吧。
欢迎关注作者的微信公众号:功夫体验设计


