今天给大家带来的是一套关于版式前期准备以及思考方向的文章,其中会涉及到简单的结构思维以及版式变化思路,除了一个常规的大的案例详细拆解以外,还有有一个小的借鉴案例,闲话不多说下面开始今天的内容。


我们总是听到下面这些各种各样的名词,看起来都很难也很高大上,这些当然都很重要想成为一个优秀的设计师几乎都要了解并掌握。

但是我个人认为掌握一个完整的设计流程在前期更为重要这有利于我们在设计中避免浪费时间以及针对性的了解自己的弱项从而正确的去学习别人的优秀作品提升自己。

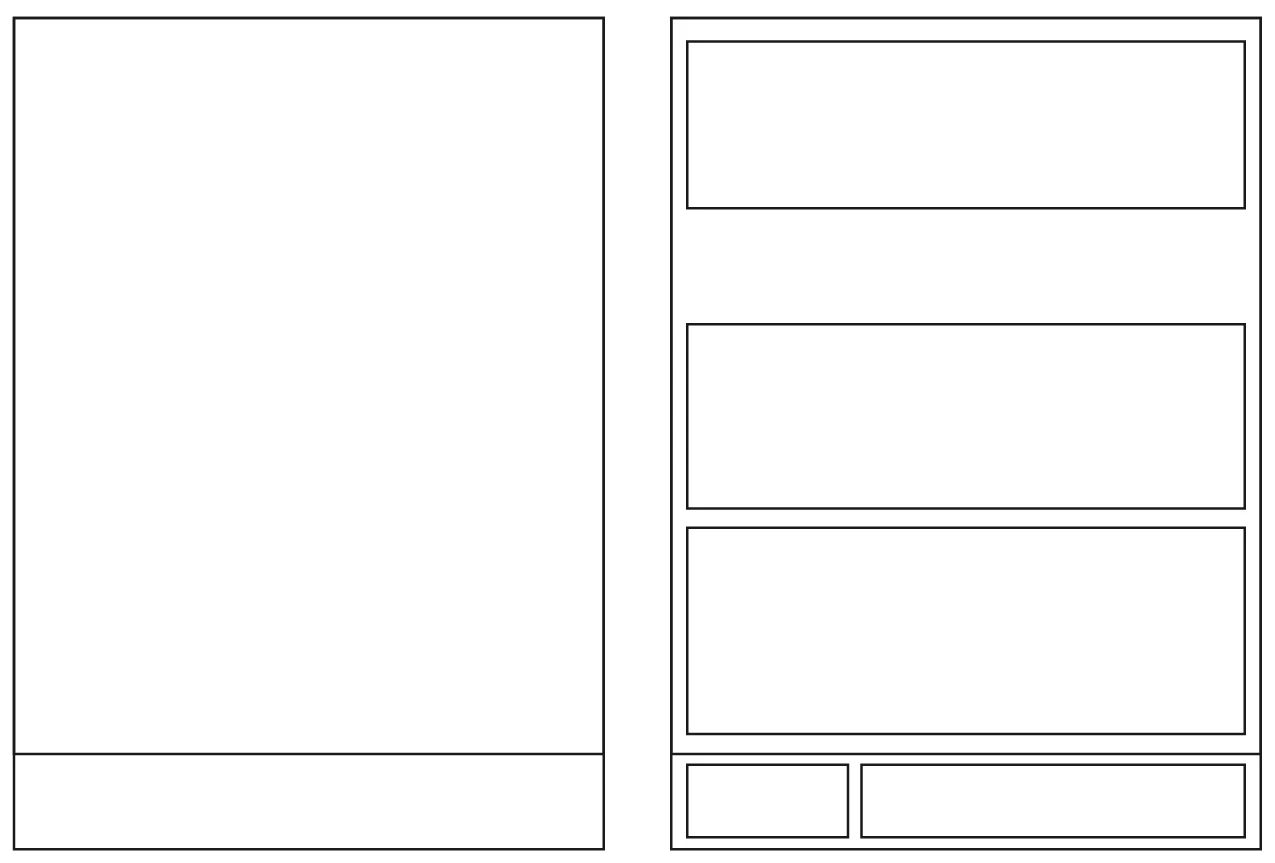
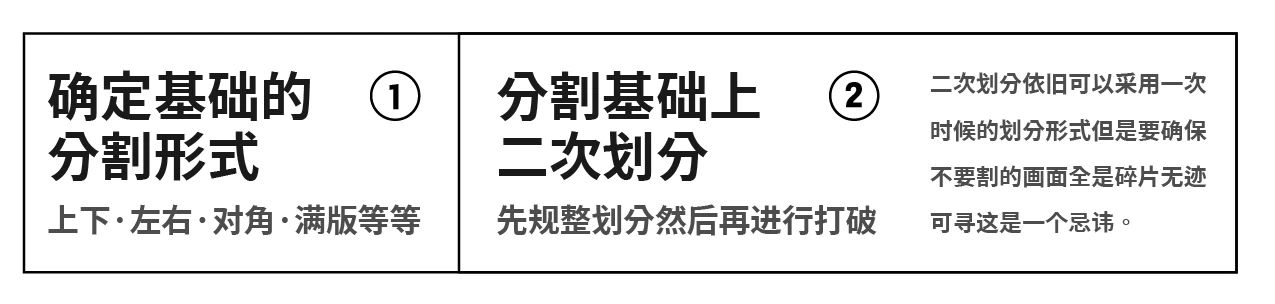
下面给大家看一组结构的拆解,可以看到基本四步就能概括出来一个版面的流程,一定是先大后小,先整体后局部。
这里就是先进行的大块空间分割,然后针对上下每个单独的空间再进行二次划分。


这里的结构块面越多变化越复杂细节越丰富也就越难掌控,我们前期可以先入手一些简单常见甚至是平均的分布状态会更利于我们学习。
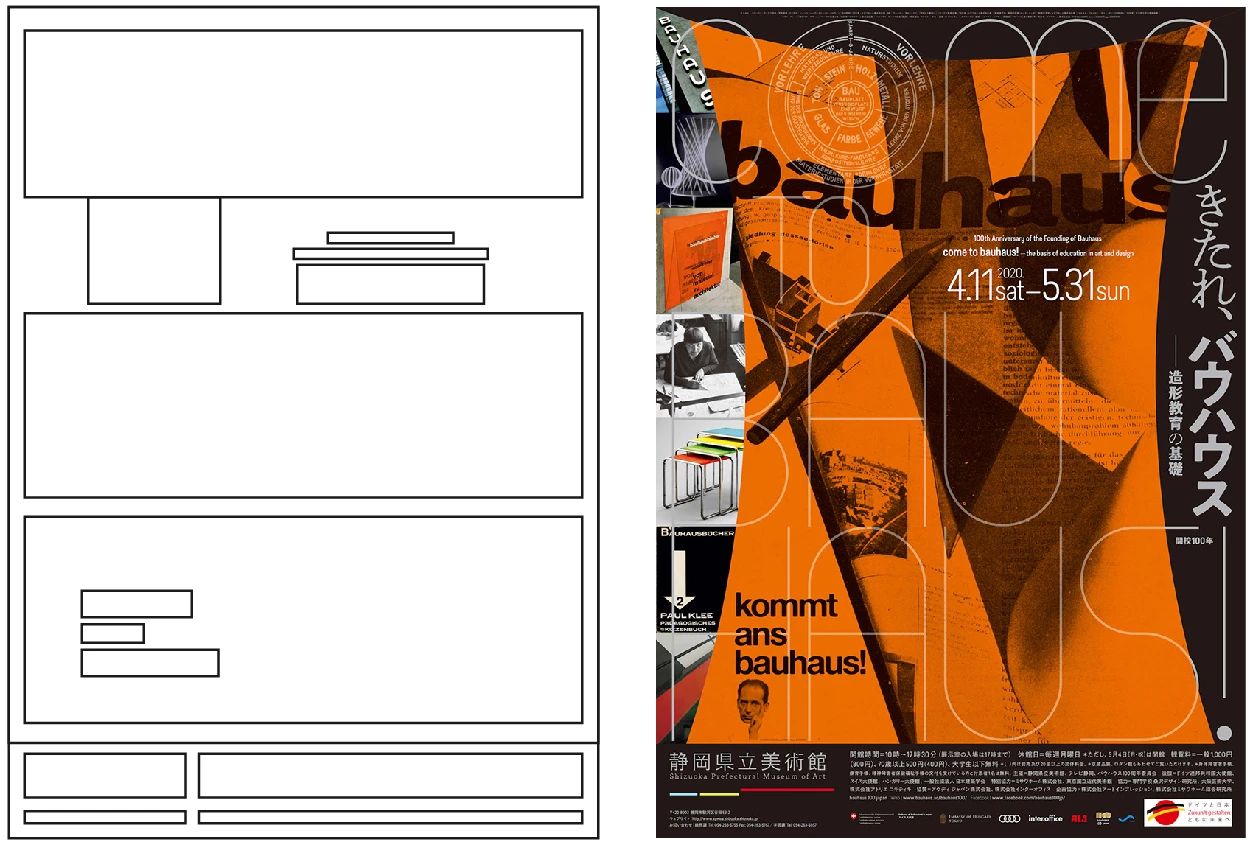
通过这样完整作品的反推我就能清晰的看见他的版式排放逻辑的一步步演化,当然这不意味着人家真的是这样做的也没准人家自己有自己的习惯,这只是作为我们理解设计的一种方式。

那么这个时候有小伙伴一定会问,这个东西有什么用?下面我们自己来试试借助相似的结构来进行版式演化。
依旧是先分大块,然后按照参考的结构把我们的信息都排放上去,只做很小的变化就可以。


丰富单元格子的细节,其实都是一样的路子,一个大块的分成两块,整体规整的就局部打破,顺便再借鉴个暗色背景和高饱和度的配色路子,基本就已经形成一个比较稳定的板式架构了。


如果你的板式逻辑是严谨的那么这个背景图其实放什么都无所谓,第一它不抢前面的视觉,第二它稍微具备一点美感,这就都是可以应用的。这就是随便找的一个灯,用ai的图像描摹处理出的效果。


加点纸张纹理看下整体效果。

“这次我先来,你这个根本就不商业就是自嗨!!!”
这个我得解释一下我这里引用这个案例知识为了说清楚这个版式结构的借鉴流程,而且这个还是稍微有一些难度在的,实际的商业中都没必要做这么多变化,但是教学这个东西得教十分,大家学七分,用的时候能剩下三分老师就很开心了。

当然了光说不练也不是我的特点,下面就带来一个接地气一点的项目。
这个项目一看就知道文案少需要主体大,整体也得做的饱满一点气氛足一些,色调方面基本是暖色调跑不了的,最重要的还是主体核心要突出,图片质量要高。

基础的文案陈列。
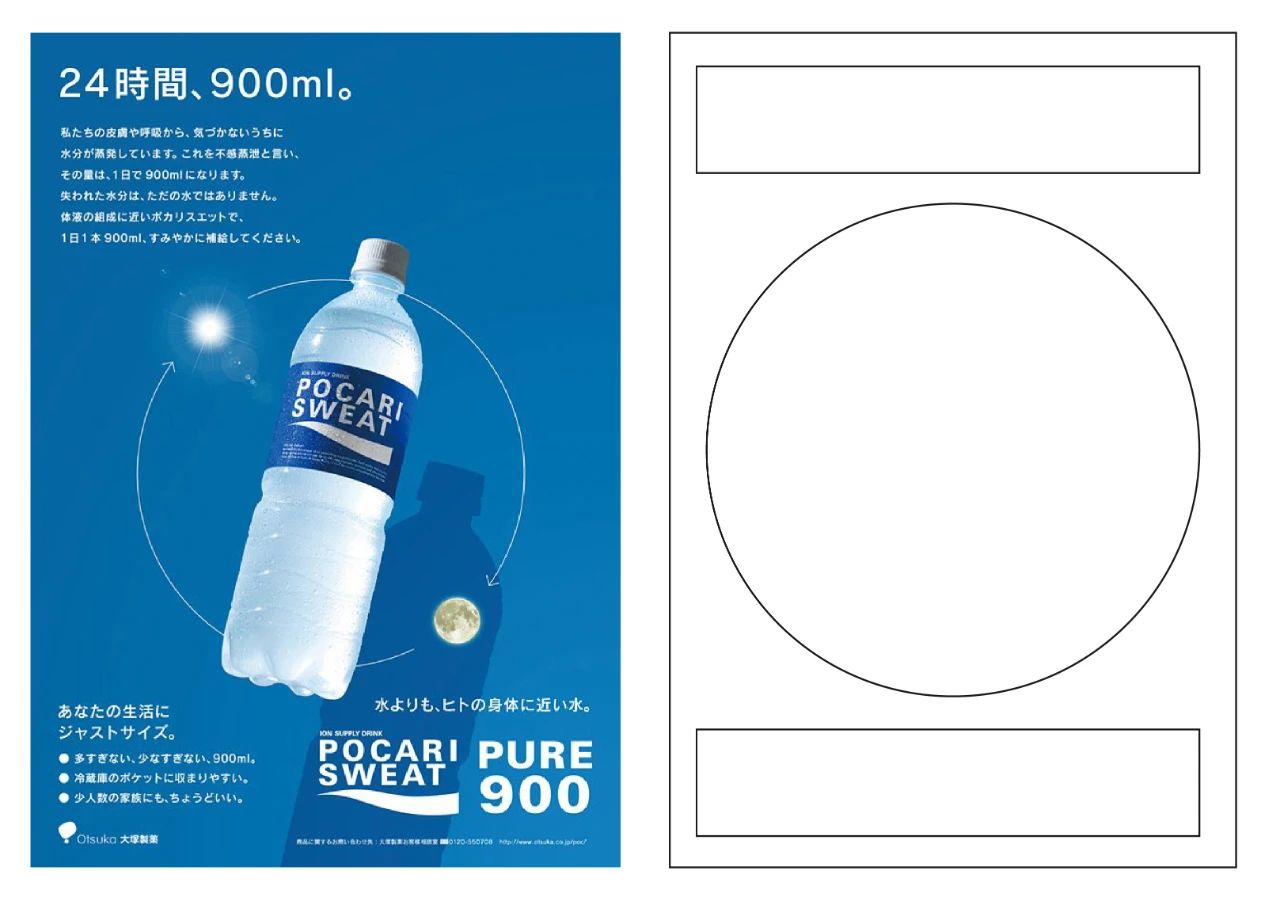
 观察这个结构的借鉴,其实很简单,提到突出主体,大家都能想到一个中心构图。
观察这个结构的借鉴,其实很简单,提到突出主体,大家都能想到一个中心构图。

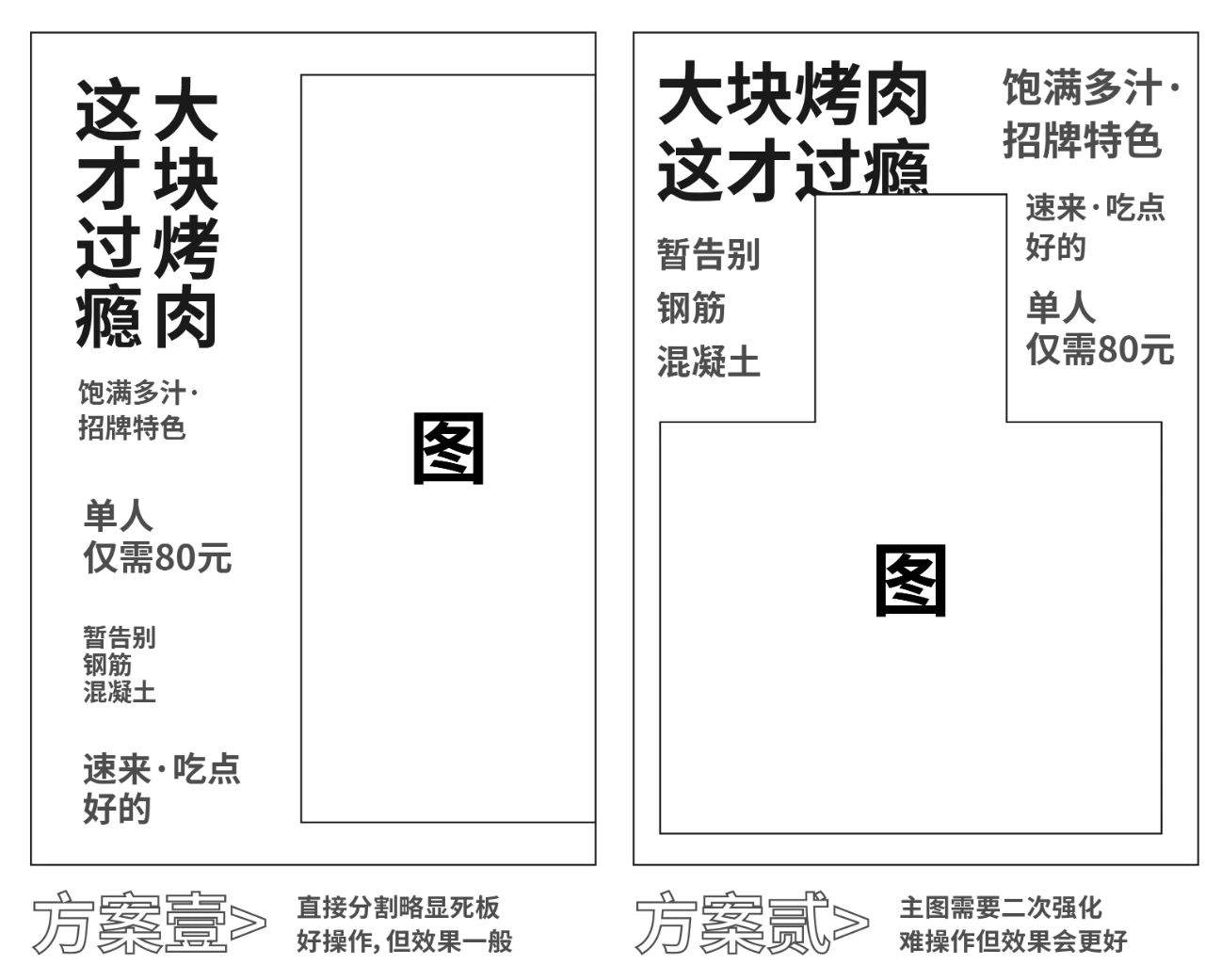
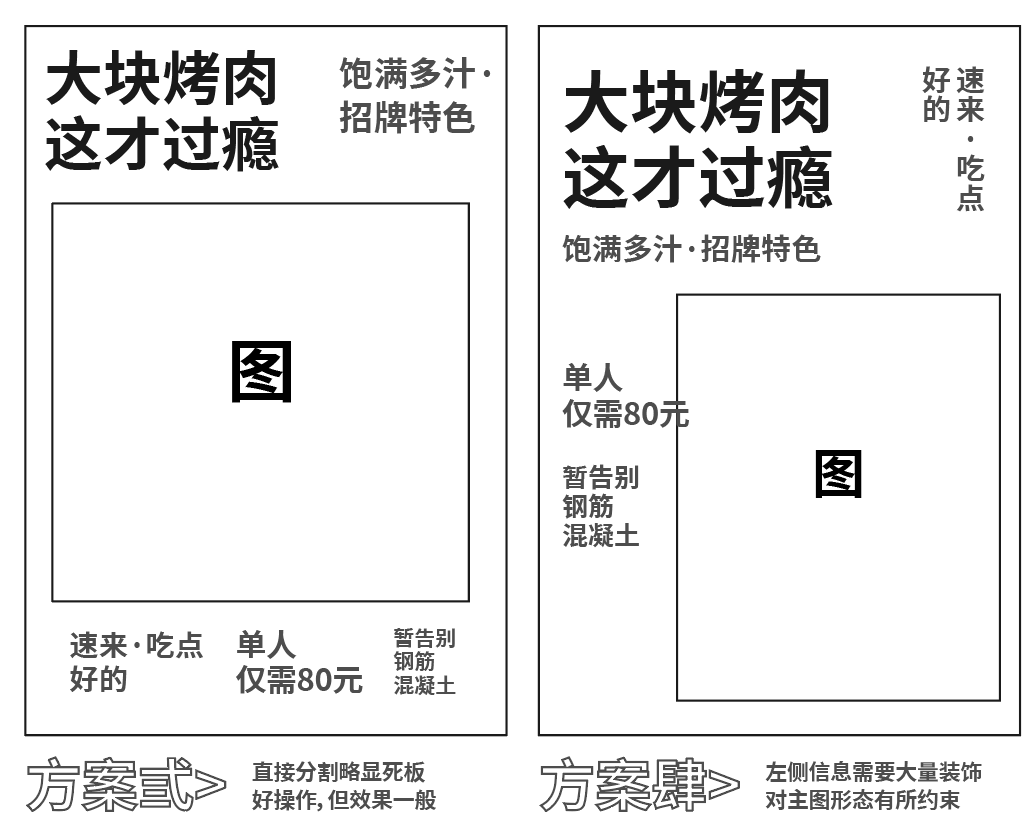
按照刚才说到的流程结合文案量大致摆放一下,得出以下四个方案。


最后我选择了方案2,其实每个方案都是可以我选择2的原因是这个涉及到主体二次强化,有个元素联想值得说一下,如果是工作建议大家选择简单快速的效率会高些。
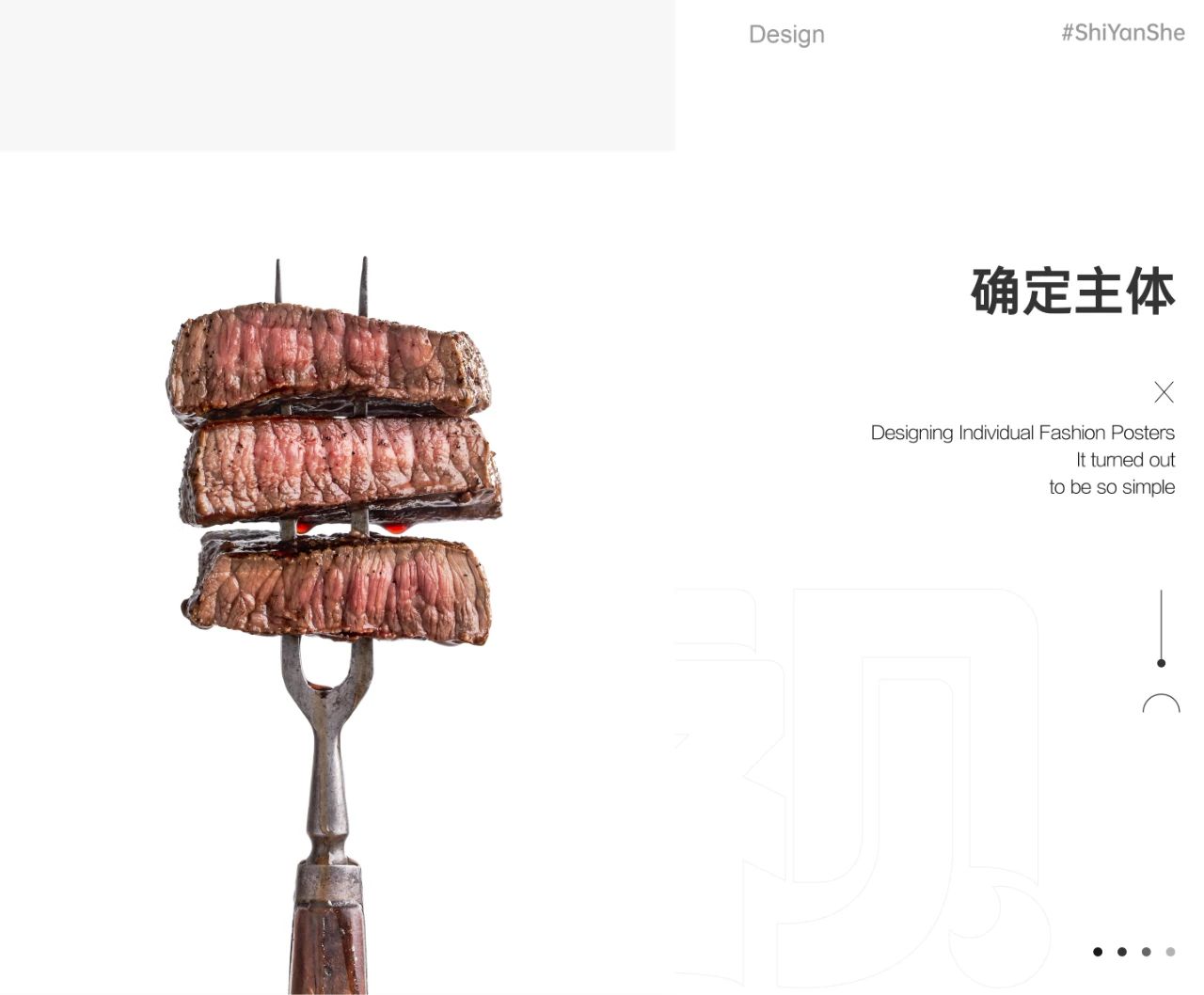
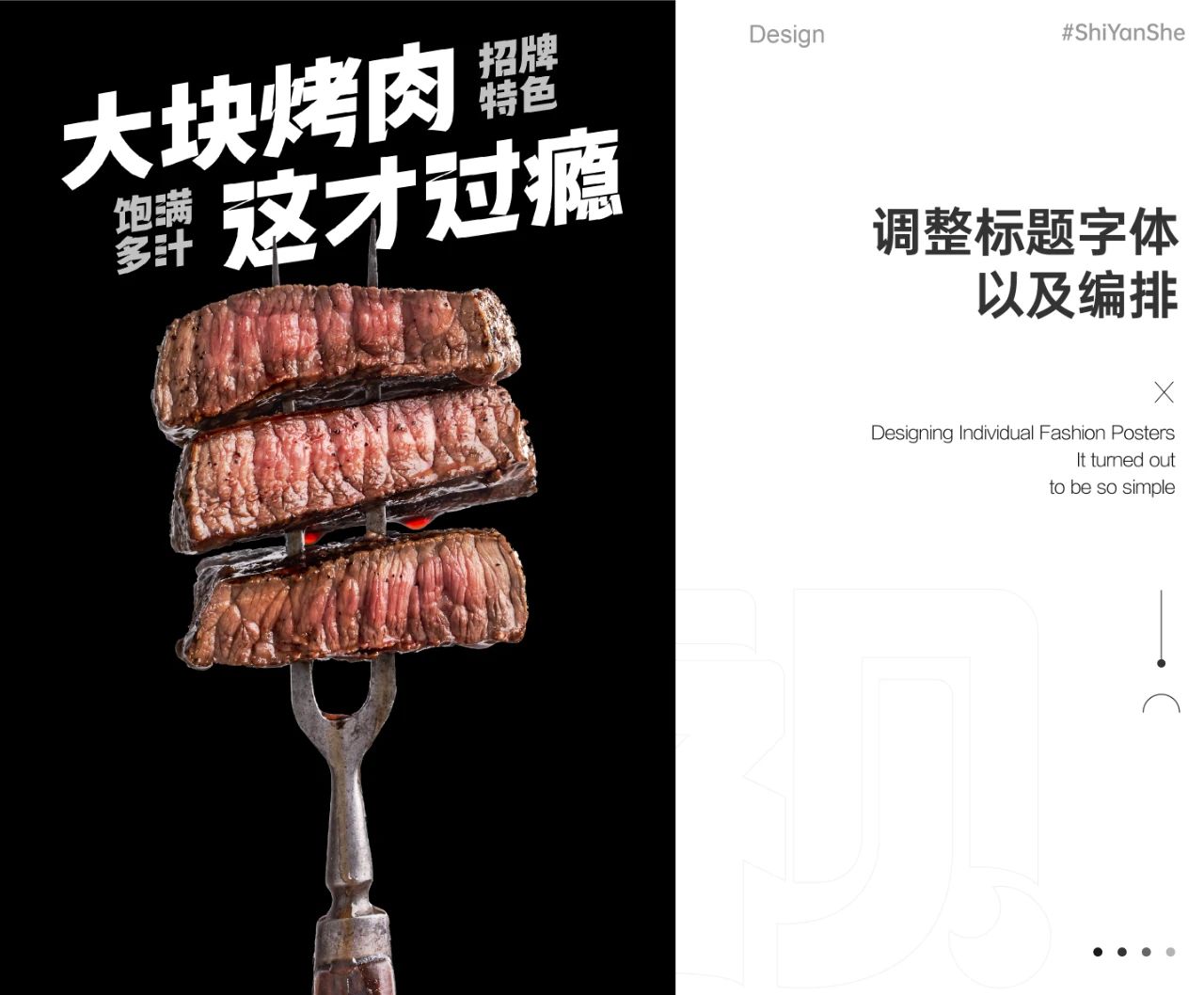
确定主体,时刻记得我们的要求是主体细节要多,要看起来有食欲(不建议用生肉)

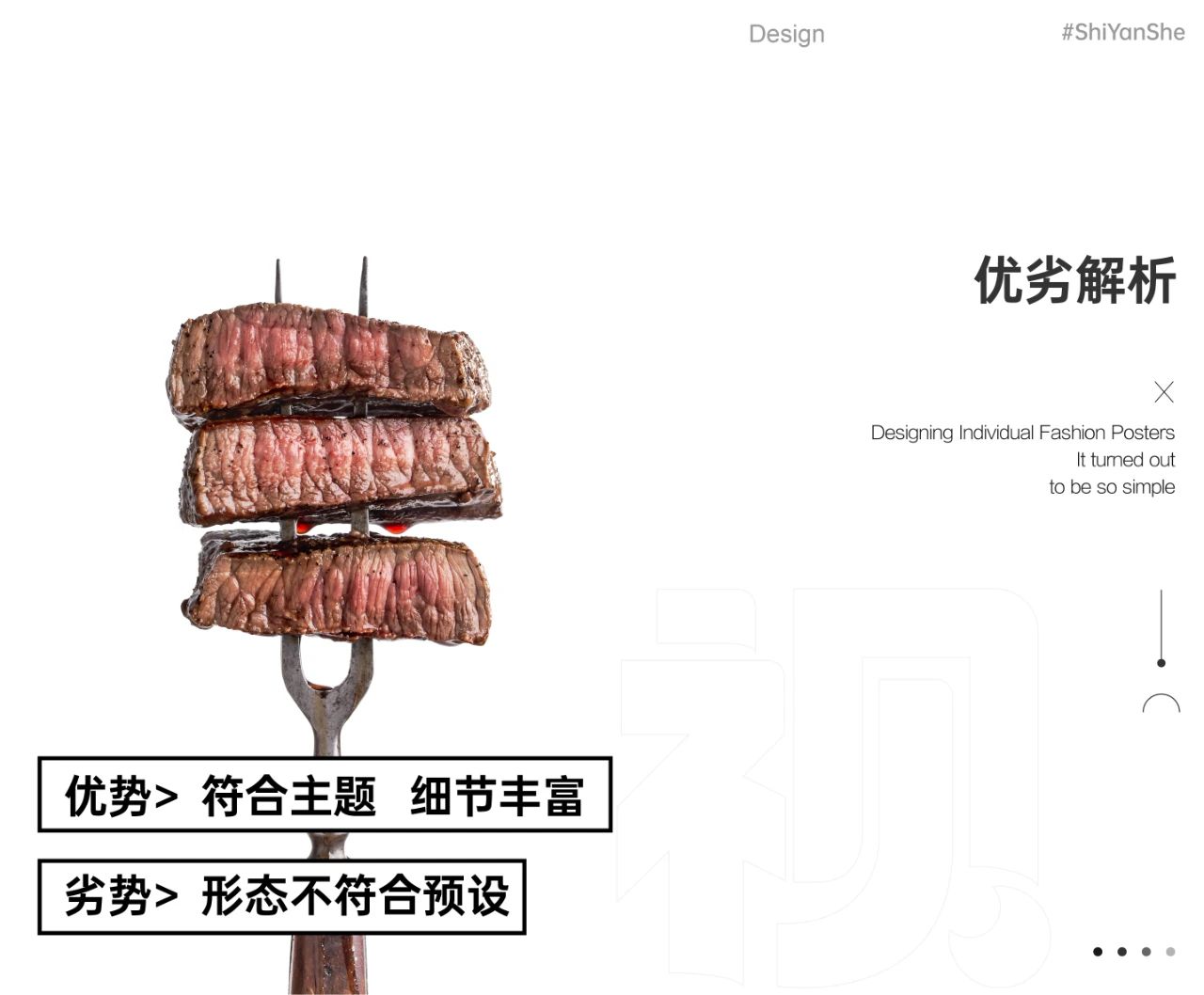
优势劣势我都给大家列在下面了,每次遇到主体时候都要这么分析,例如这个主体的问题就是以下半部为主下面的两侧很空,后续一定要找相关元素解决的。

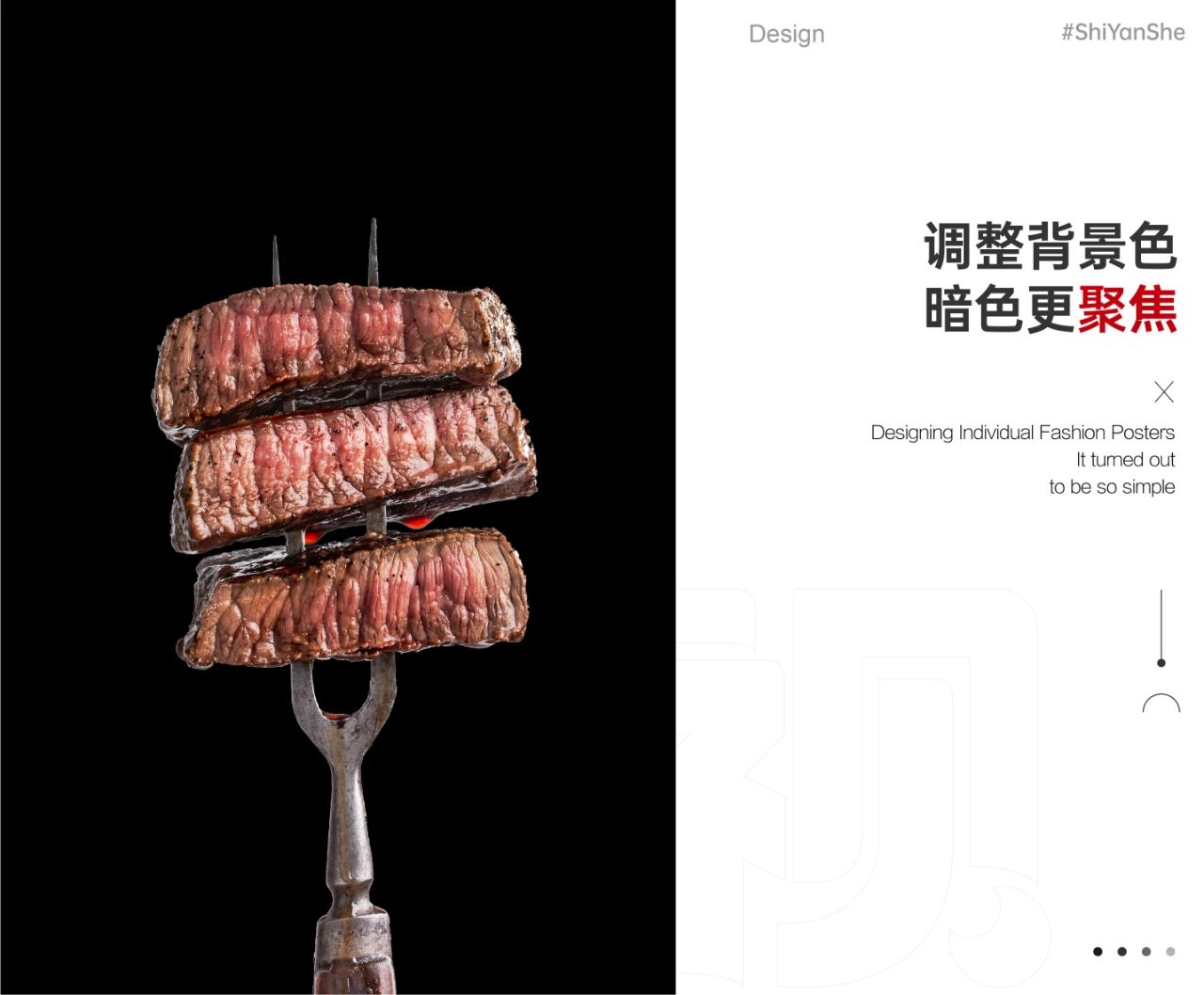
暗色更加容易突出质感,也看起来更加聚焦,这里调整为暗色调。

调整标题为尔雅嘿嘿黑,要保证标题有形式的同时也要有层级对比,否则标题看起来会很干。

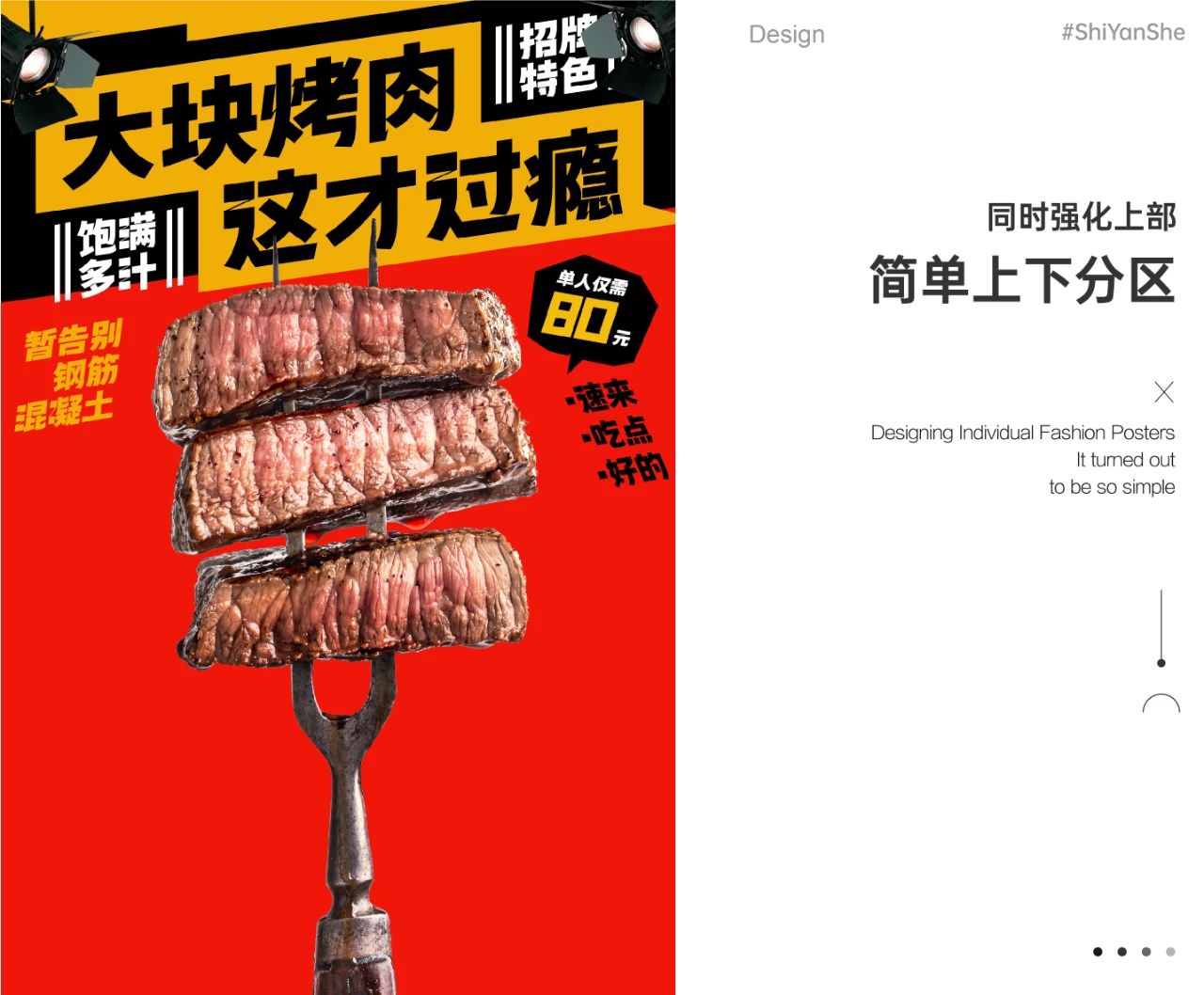
如果想让标题呈现出更明显的面属性,显然增加色块就是一个好的选择。

其他信息按照结构继续排在下面。

适当的给点形式和断行是必要的,一方面是为了视觉性,另一方面也是为了空间适合。

给上下做一个简单的色块分区,增加背景的层次感。上部我添加了一个聚光灯素材,这就是从聚焦的角度思考出来的素材,正好也可以填补负空间。

转成黑白图可以看到空间存在很大问题,但是好在我们可以清楚的看到红色区域就是我们需要的素材轮廓。

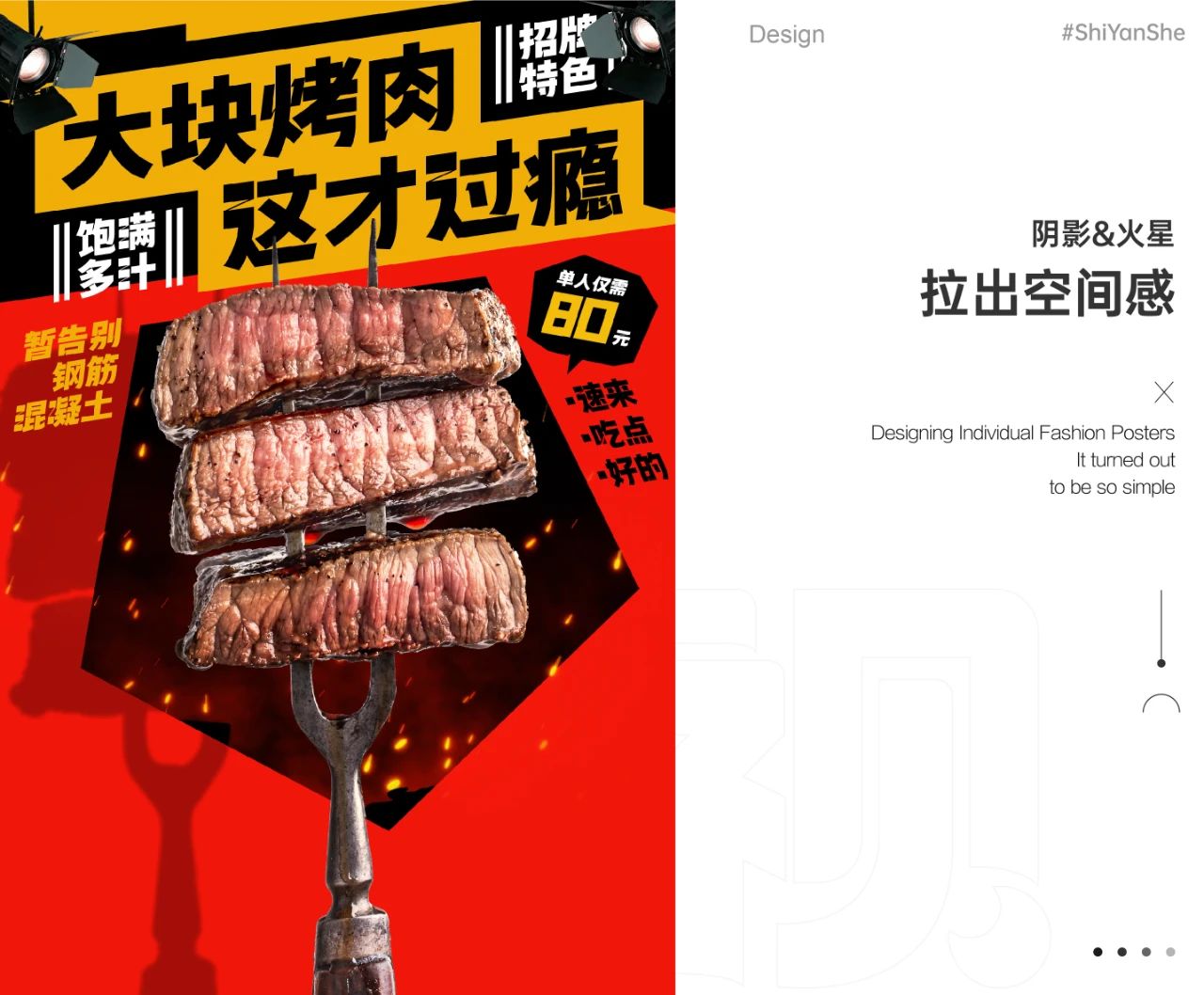
首先我先缓和一下色彩,全是红色太过刺眼了,这样也会让主图的边缘更加靠近信息,同时整体看起来更饱满。

添加点氛围元素同时添加影子拉开层次,在纯色上用影子会显得很干净,这是一个小技巧。

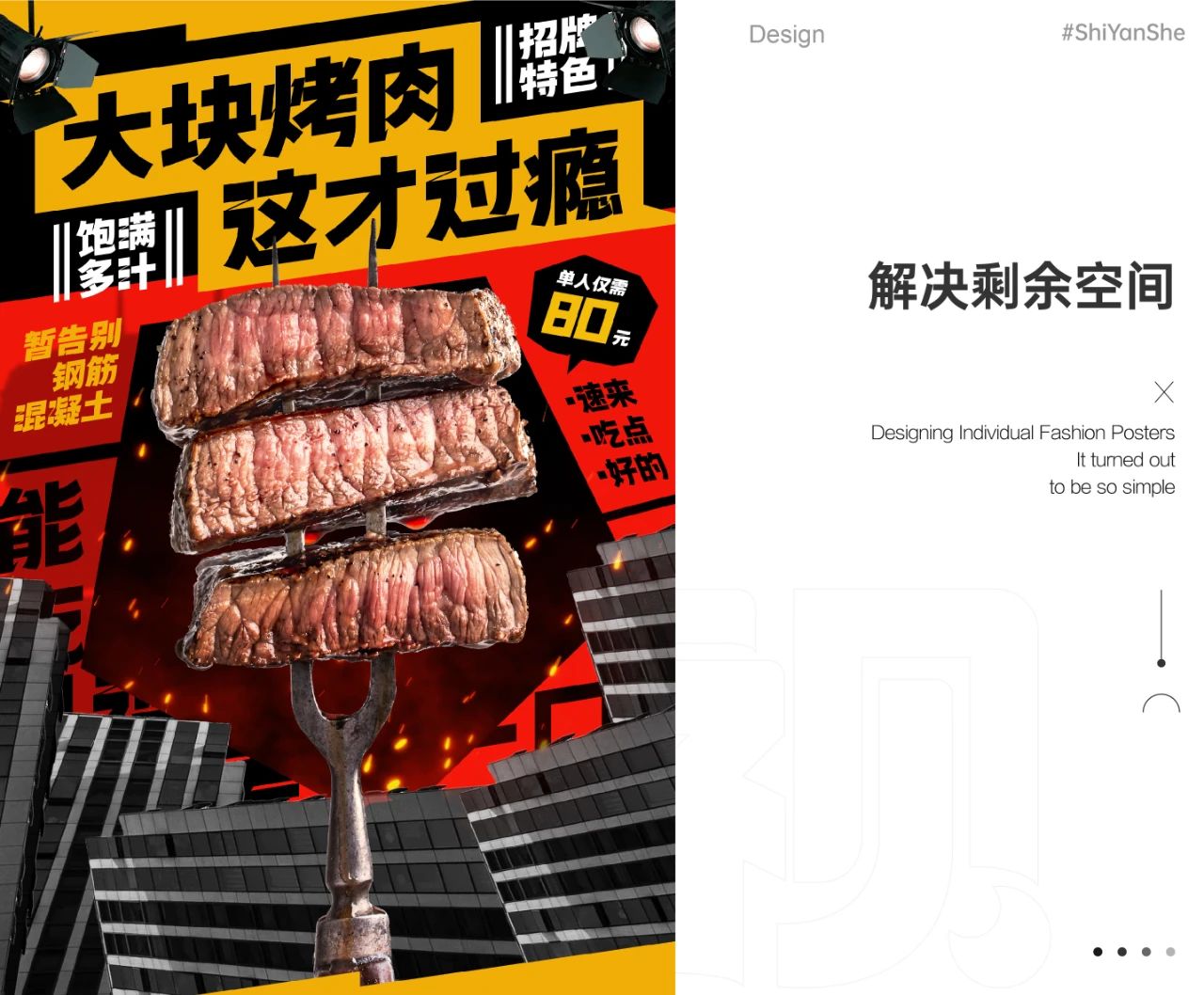
解决下面的空间肯定得找素材,从关键词提取是很好的选择。

转成黑白先把空间都填补上,但随之出现的问题是下半截太怪了后面我们再来解决。

这里我选择了一个类似观众感觉的素材来解决问题这就是从聚光灯的素材联想到的,想制造一种簇拥聚焦的感觉。

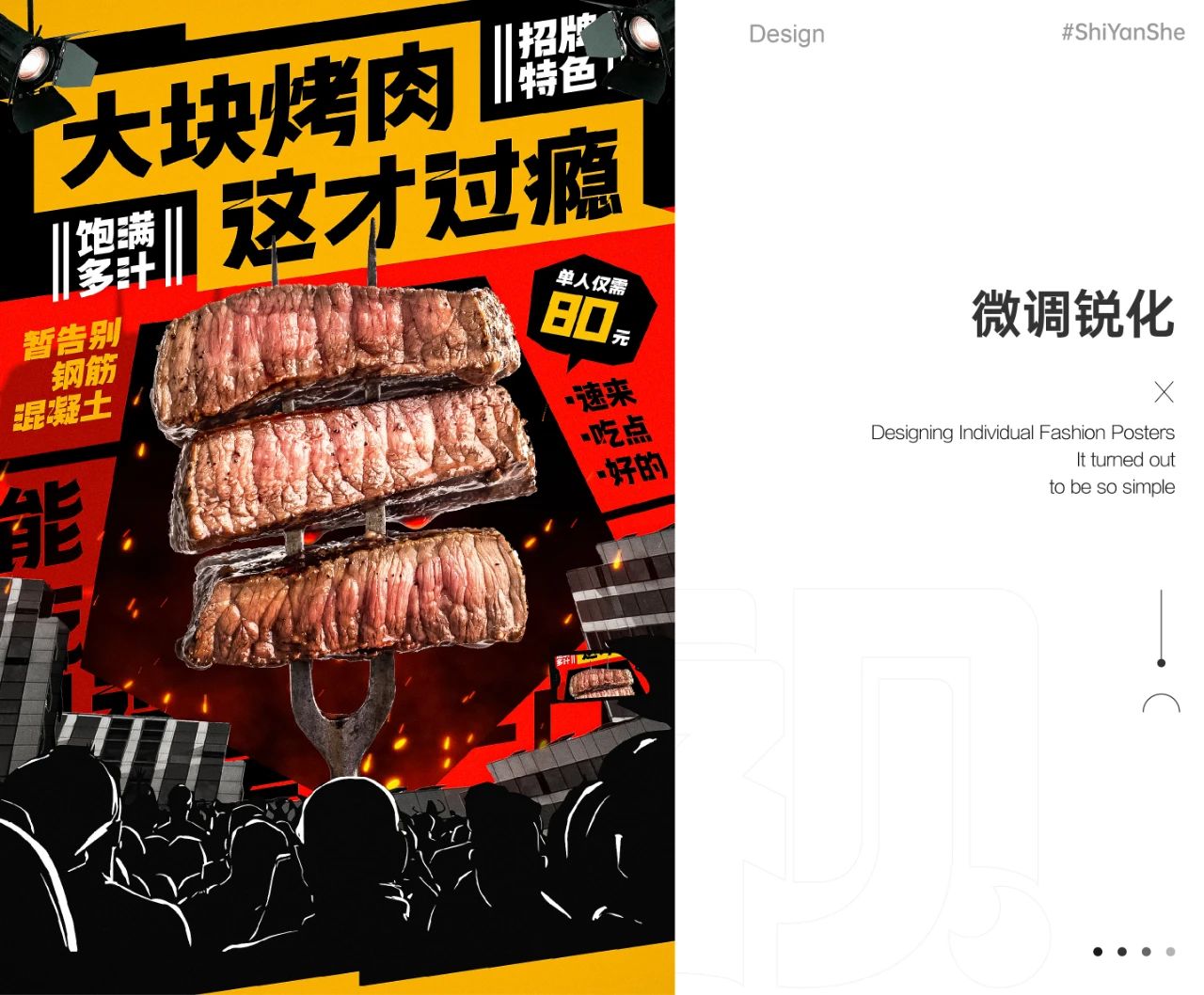
基本完成后再微调锐化一下,画面也就完成了,

最后做一个样机就完成了。


本篇文章我们学习了版式结构的基础流程,了解了分结构应该先大块再小块,先整体再细节,当然如果我们基础不好也可以通过借鉴演变的方式来降低难度。文章除了理论,同时也带来了两个案例,希望本篇内容能对大家有所帮助。


