
不论做什么产品,界面上几乎都少不了「确定」按钮。
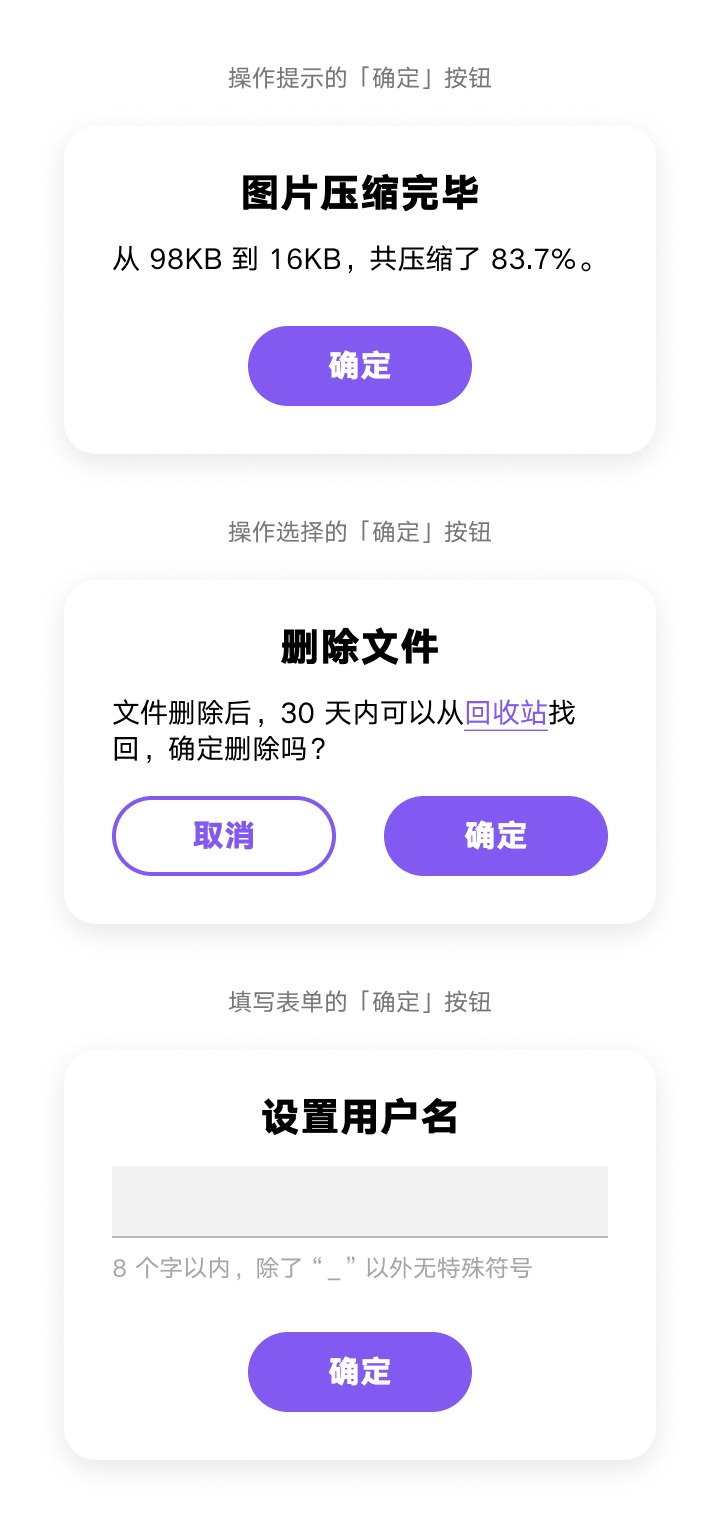
例如:操作提示时、进行选择时、填写表单时……

完成、保存、下单……各种代表“确定某一步骤”的按钮,都可以统称为确定按钮。
以前的产品设计,大量以来确定按钮,但是现在的产品设计,确定按钮用得越来越少了。
倒不是因为不需要确定操作了,而是除了「确定按钮」之外,设计师们发现了更好的方式。
有一句话说:
最好的交互就是没有交互
同样,最好的「确定」按钮,其实是没有按钮。
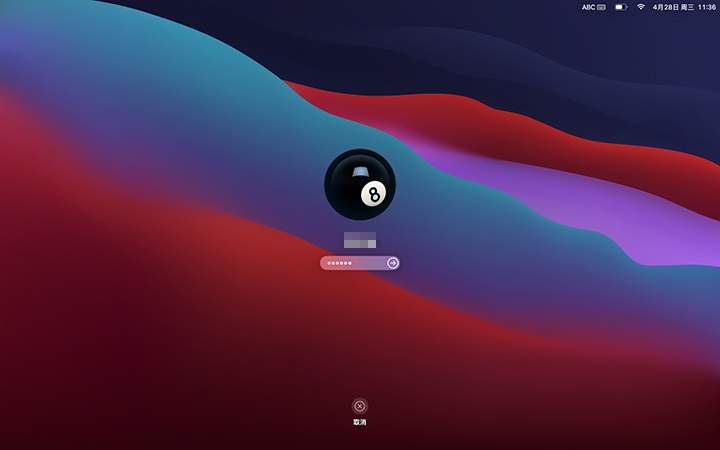
例如,手机锁屏时,输入密码后不需要确定按钮就可以直接验证进入。

能这么做是因为手机锁屏密码固定六位数,而电脑的锁屏密码通常不确定,所以还是需要一个「确定」按钮。

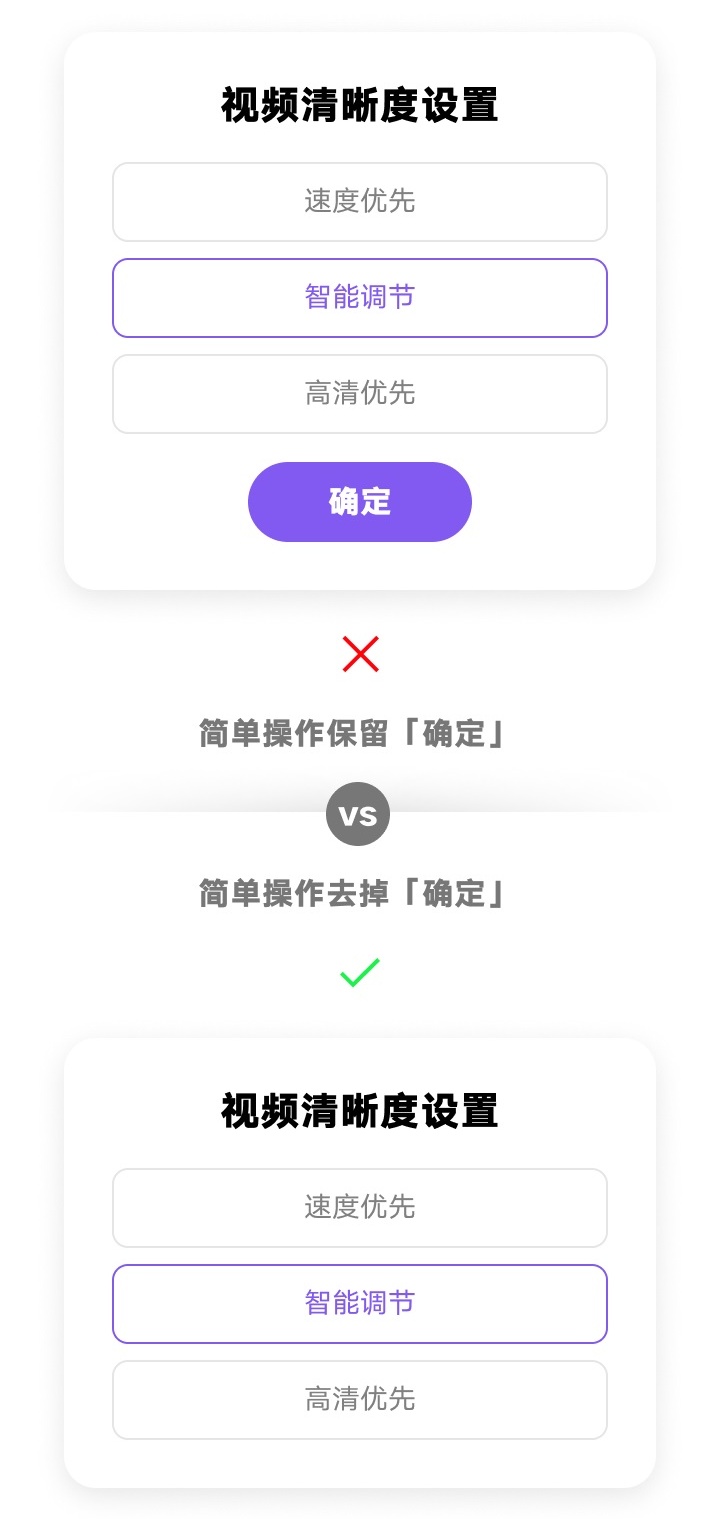
这说明,如果能够预料到用户的操作数量,且操作很简单的话,是完全可以考虑去掉「确定」按钮的。

通常「确定」字面上可以表示:“我知道了/就这样”。
如果是提示或者是简单的操作,则比较适合使用「确定」文案。

如果是发送、登录、购买、支付……这类目的性很强的操作,与其写「确定」还不如直接把操作目的写出来。
不然,如果只写「确定」,让人容易犯迷糊。

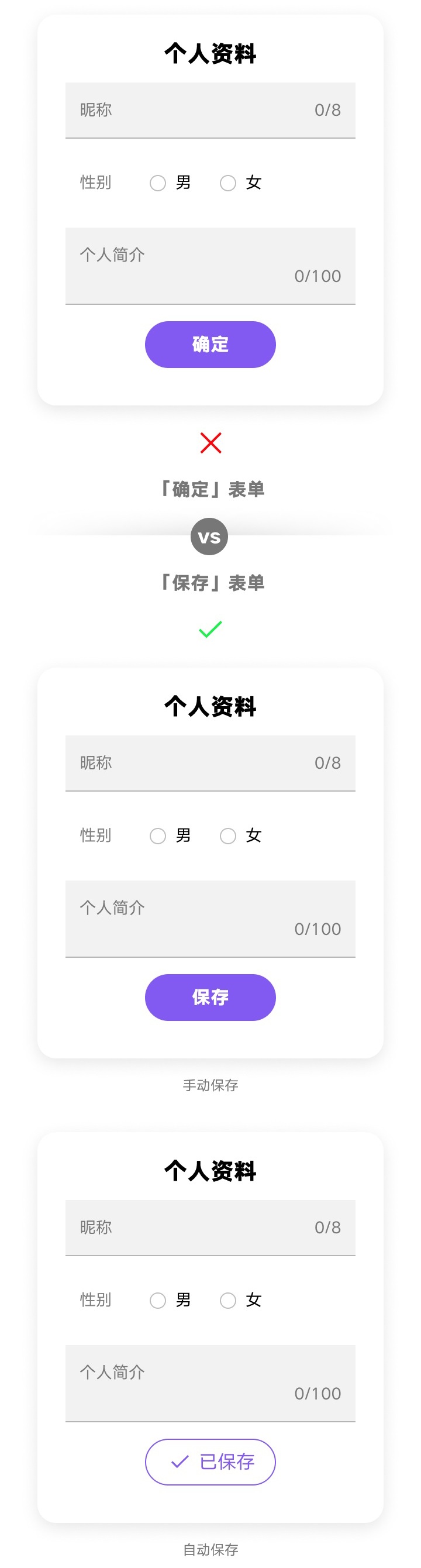
输入操作后,用户最怕丢失信息没有保存,回头得重新写。
如果只是简单的表单,例如设置用户名什么的,重来一次倒也无所谓。但如果是填写项达到三、四条甚至更多,看不到「保存」两个字难免担心数据丢失。
如果按钮上写清楚「保存」两个字,也让人安心一些。如果是自动保存,也需要把相应反馈展示出来。

其实「完成」按钮大多可以用「确定」替代。
但是「完成」的特别之处,是表达了“结束流程”的概念。
所以,如果想让用户感觉按下按钮之后不会进行任何其它操作,而仅仅只是结束流程而已,则很时候使用「完成」。

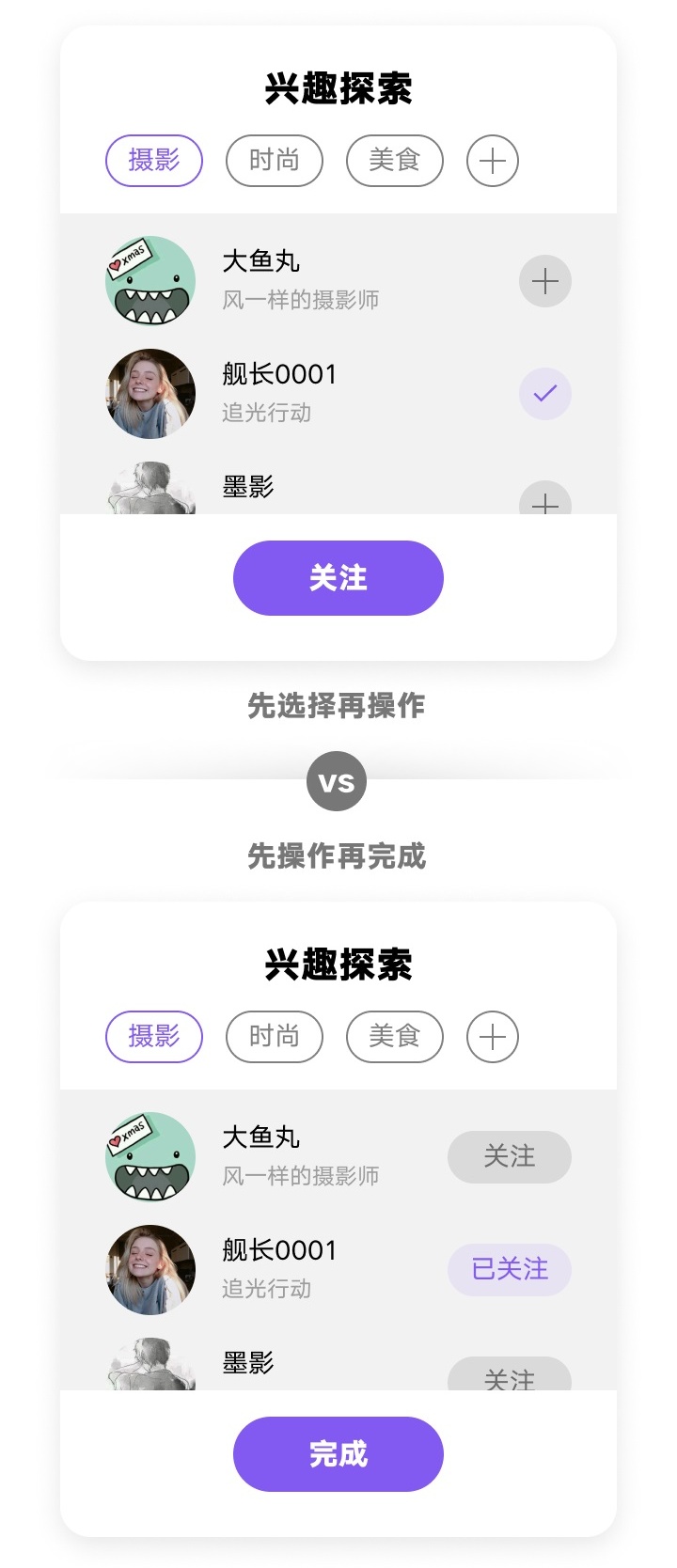
很多工具类产品,为了操作效率会把两个操作并列起来。
例如我现在打在所用的公众号编辑器,就有一个「保存并群发」的按钮:

这样做挺好的,工具类产品效率最重要美观是其次。两个经常要连贯执行的操作,合为一个按钮能够减少没必要的点击。
而一旦把操作合并了,肯定要写清楚比较好。否则如果没说明白,既让人难以理解,而且点起来又不放心,导致学习成本大大增加。
有一个问题是,如果文字太长了,可以考虑简化按钮文案并在旁边加点提示。

工具类产品效率最重要美观是其次,因为如果不写清楚很难让人理解。
以上是我自己做 B/C 端各类产品过程中,对「确定」按钮的思考总结。
如果大家有其它的见解或者补充,欢迎评论。
欢迎关注作者的微信公众号:「体验进阶」


