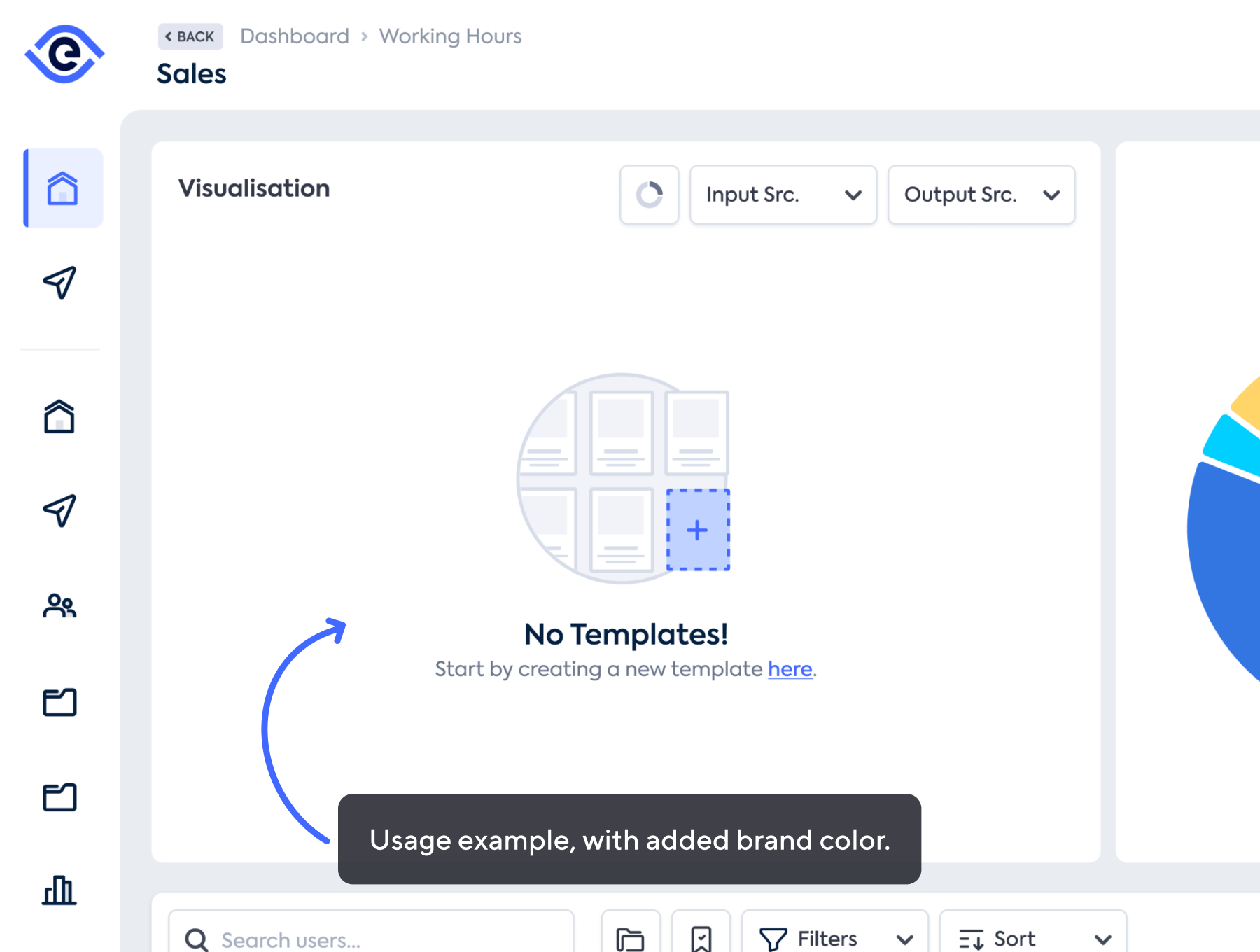
今天为您带来 85 个独特的空状态图标,可用作空页面中的占位符。这些是为桌面网络应用程序(SAAS 类型产品)设计的。
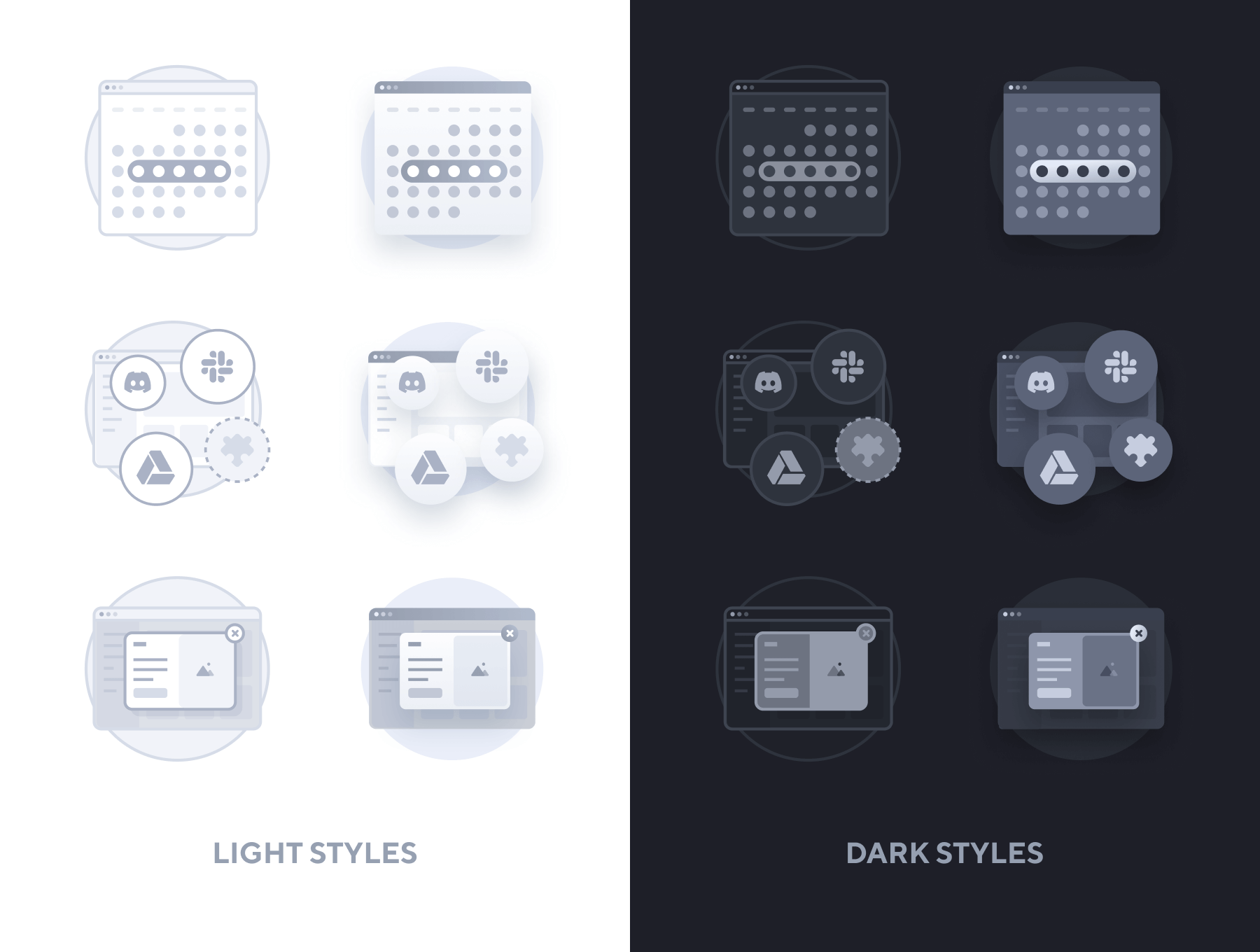
该产品包含 4 种不同风格的 85 个独特图标,总共 340 个图标。这些图标采用中性灰色配色方案的样式,可以轻松设置以适合任何配色方案。
这些图标的构建是为了利用 svg 技术,例如多点渐变和框阴影,让我在 11 个图标中创造出独特的深度感。
提供的格式是原生 Figma(.fig) 文件和导出的 .svg 文件。svg 文件可以用 Adobe Illustrator 或 XD 打开,但你不会看到前 4 种样式中使用的阴影,因为这些程序目前不支持所有 SVG 过滤器,因此我建议使用 figma 并在那里导出,加上 Figma 文件将所有颜色设置为全局颜色,以便于设置样式。
素材特点:
85 个图标 x 4 种样式,总共 340 个图标
100% 矢量
具有最小节点数的生产就绪 SVG
Figma 和 SVG 格式
Empty State Icons Web Apps