布局对于每个APP或者网站来说都至关重要,每一处经过思考的排版布局设计,能帮助用户轻松理解页面中的信息。
合理的布局方式可以有效地向用户传达页面内容。通过下面这些布局技巧,学习如何设计构建更好的页面布局~
一、优先考虑重要内容

优先考虑重要的内容,在页面中保持重要的信息占比更大、更明显。
为了让用户能够快速看到关键信息,可以通过滚动的交互方式和指导性的按钮设计,帮助用户找到他们想要的信息。

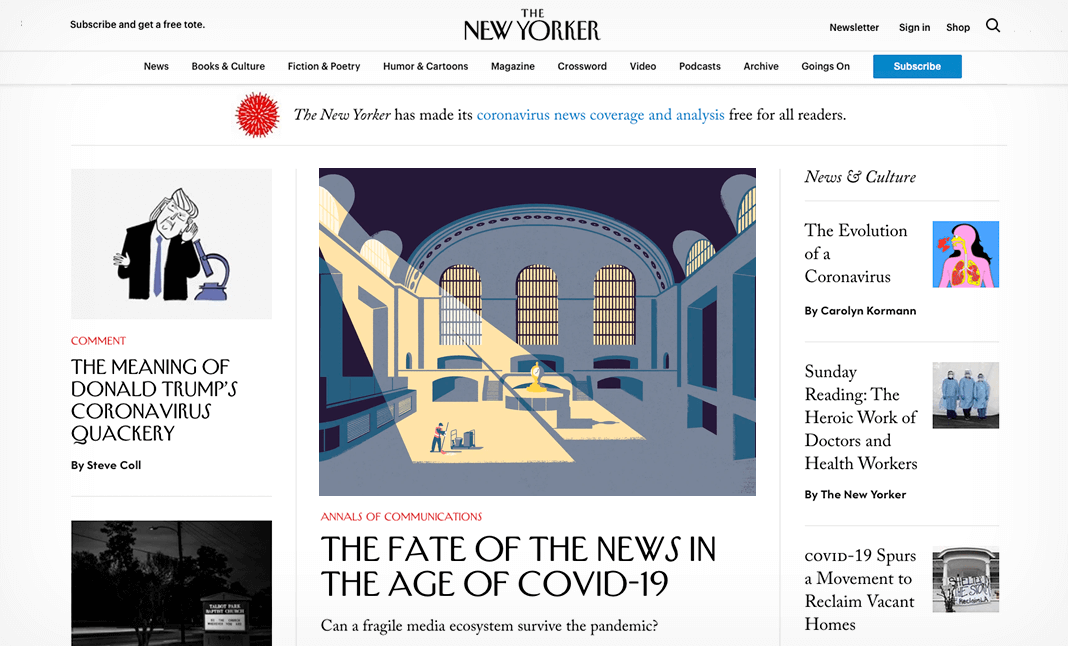
▲ 例如《纽约客》网站的布局设计,在中间位置优先展示最重要的资讯,突出重点,网站两侧的资讯展示相对弱化。
二、保持合理的视觉层级

页面中清晰的层级结构对用户来说也很重要。通过打造明确的视觉层级结构,页面内容的主次关系会更清晰和合理,方便用户更容易理解页面信息。

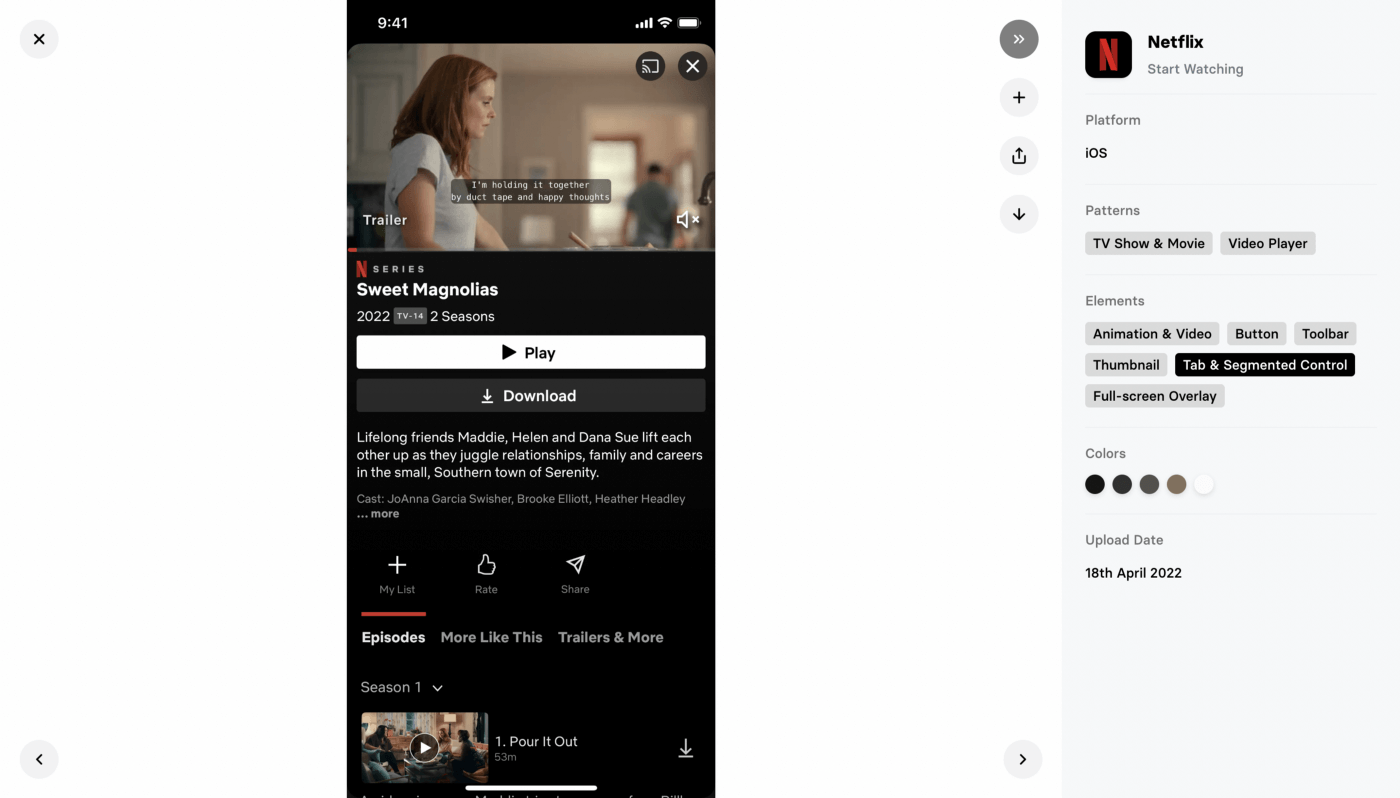
▲ 在Netflix影片详情页的布局中,保持了清晰的视觉层级关系。跳到详情页后,我们首先会看到页面顶部的预告片和大尺寸的白色高亮播放按钮,然后是关于影片的介绍和其他功能。
三、使用非对称布局

对称布局和非对称布局在日常设计中都很常用。对称的布局能够让页面看起来更加统一、整洁,但也导致页面效果缺少对比,效果单调。
非对称的布局刚好可以弥补这个缺点,在保证排版整齐的基础上增加页面的对比关系,让页面看起来更有吸引力。

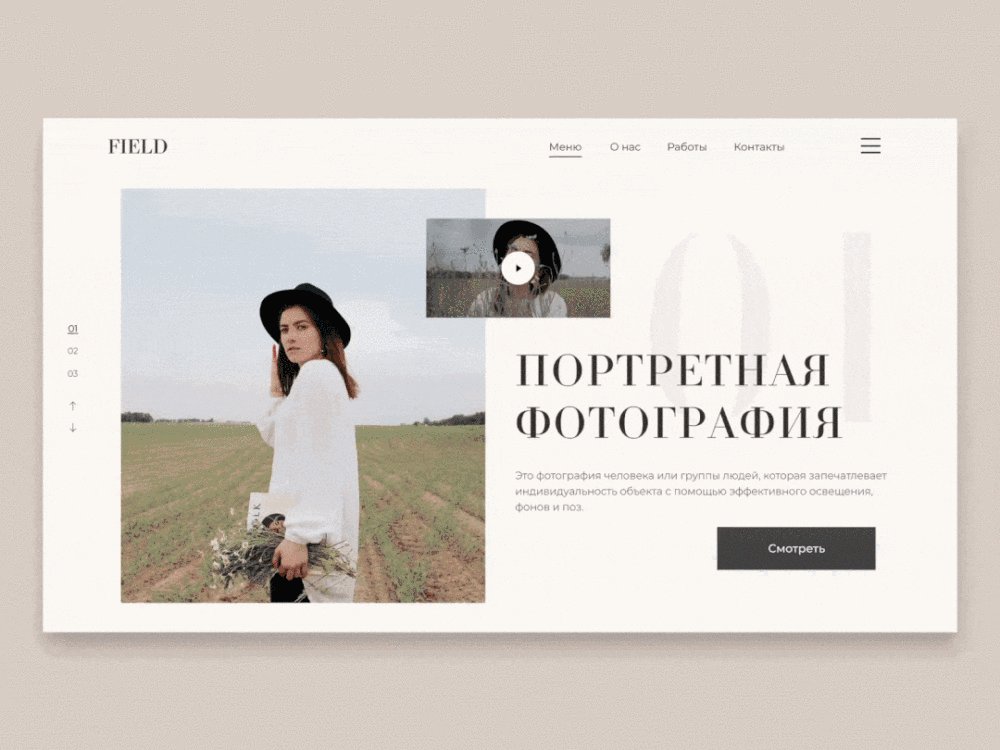
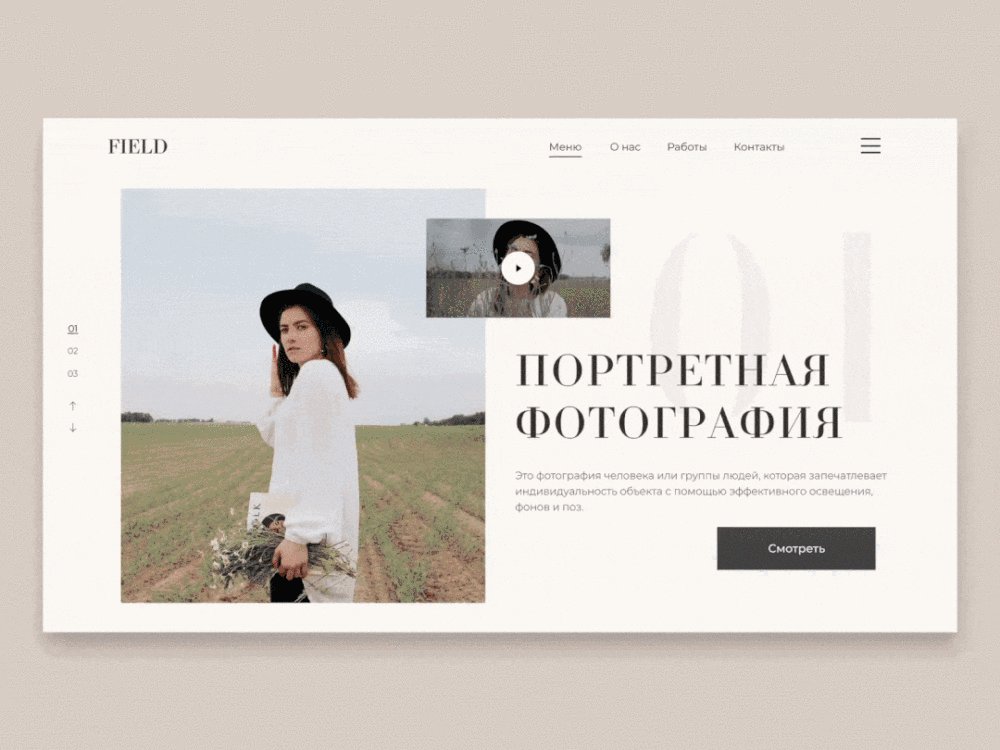
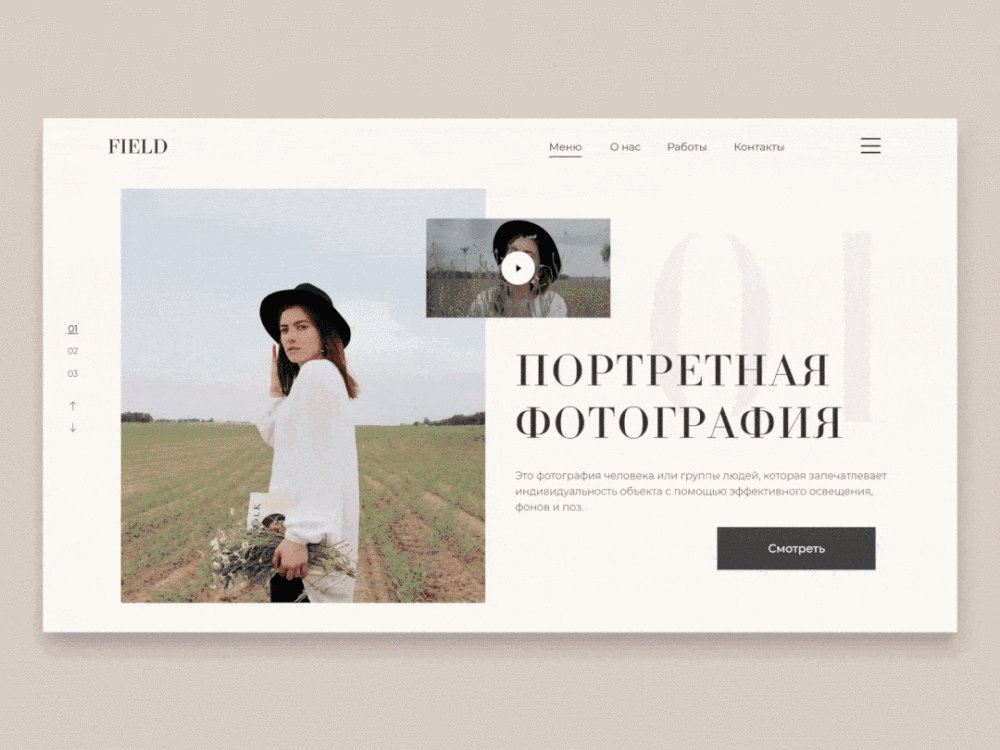
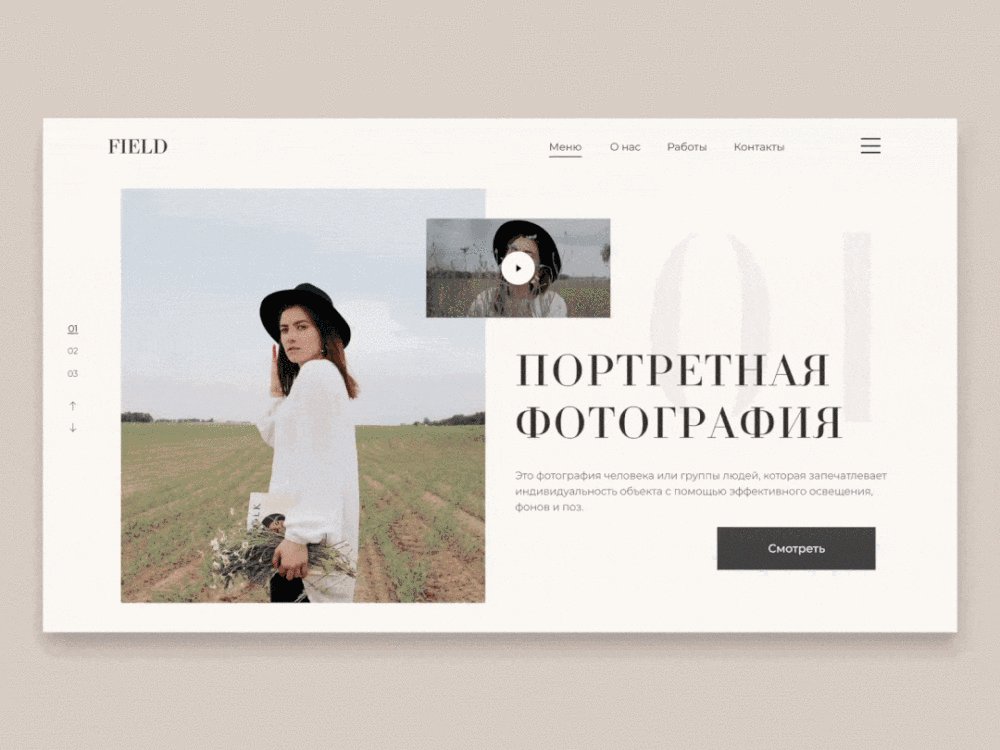
▲ 例如在这个网站首页中,左图右文的非对称布局设计让整个页面看起来更有对比性和冲击力,快速吸引用户的注意力。
四、使用间距

通过间距,能够将页面中不同的版面和内容划分出来,让页面的布局更丰富。
同时,通过调整间距的大小能有效区分内容间的关联程度。例如,同一组信息采用间距小的布局方式,让内容的关联更紧密。

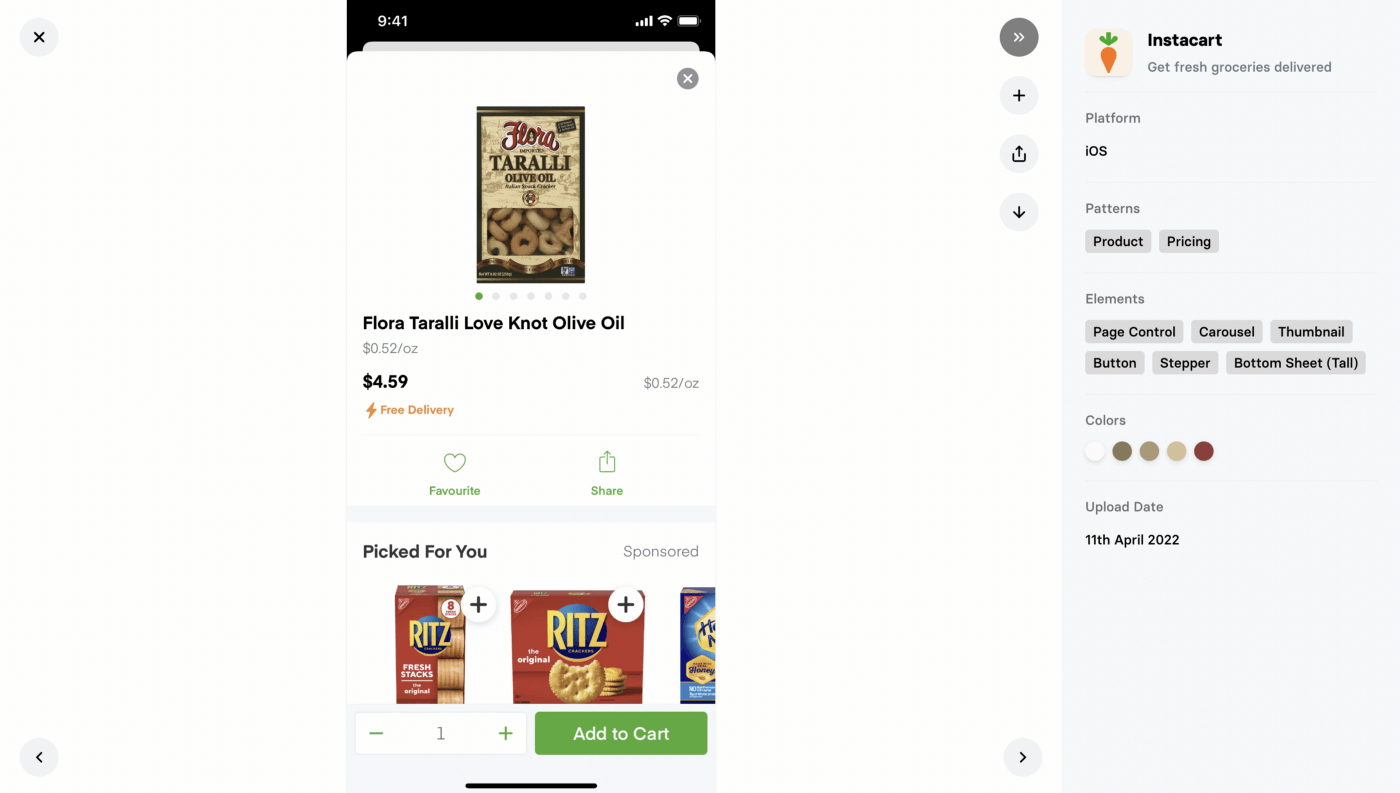
▲ 在Instacart页面中,上下有两种不同的布局方式,通过增加间距,让页面看起来更清晰。
五、打破统一的布局

过于统一的布局方式会让页面看起来很单调,无法突出重点。
如果想让页面中的某个内容吸引用户的注意力,可以尝试在打破一致的布局情况下,让页面看起来更有节奏。

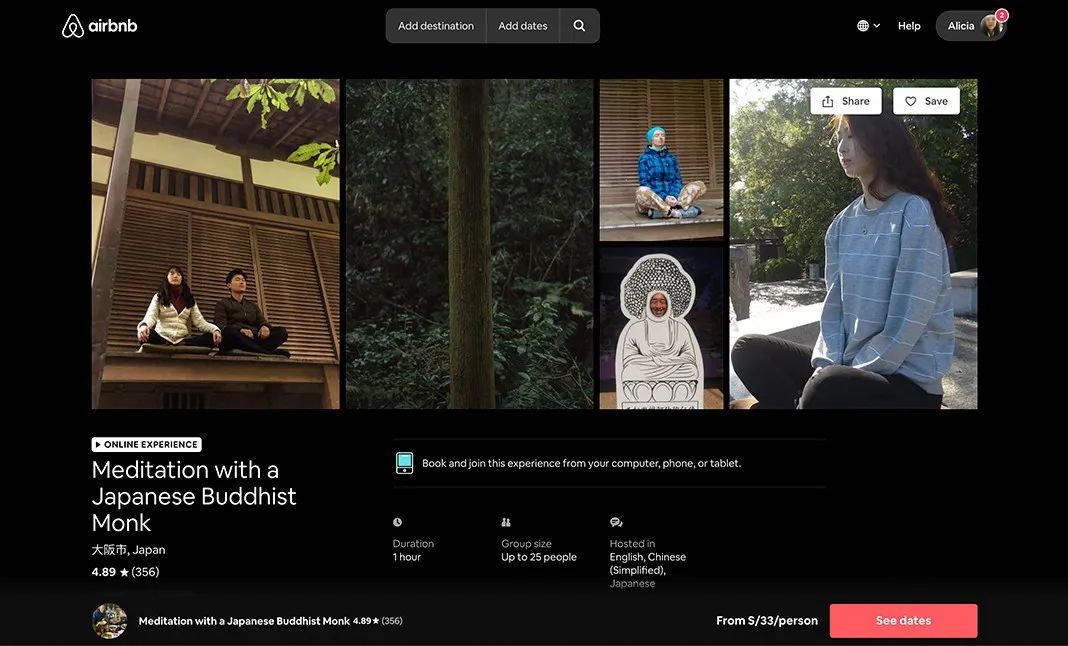
▲ 在Airbnb网站中,图1、2和5采用了相同的尺寸,图3和4打破了统一的布局,让页面看起来更有动态感。
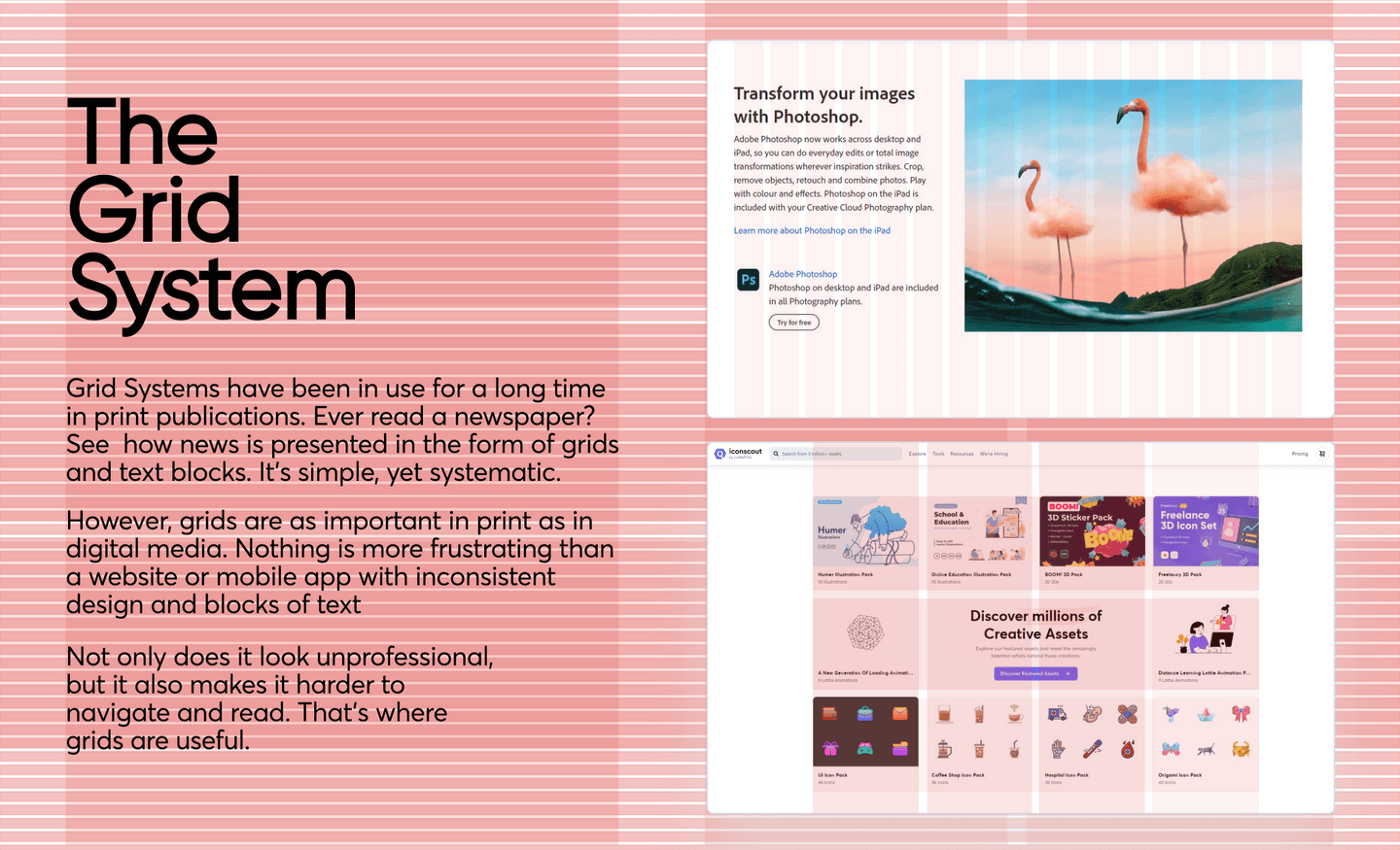
六、使用网格

网格系统是使用网格作为辅助,进行页面设计的方式。通过使用网格系统,可以更准确地定义页面的布局。

当然,网格不仅能用在页面布局设计中,在其他类型的设计(海报、画册等)中也常用到,是非常值得设计师学习的系统。
七、保持对比

在设计页面的布局关系时,要尽可能做到图文搭配,保证既要有文字、按钮等元素,也要有一定量的图片,让页面保持对比性。

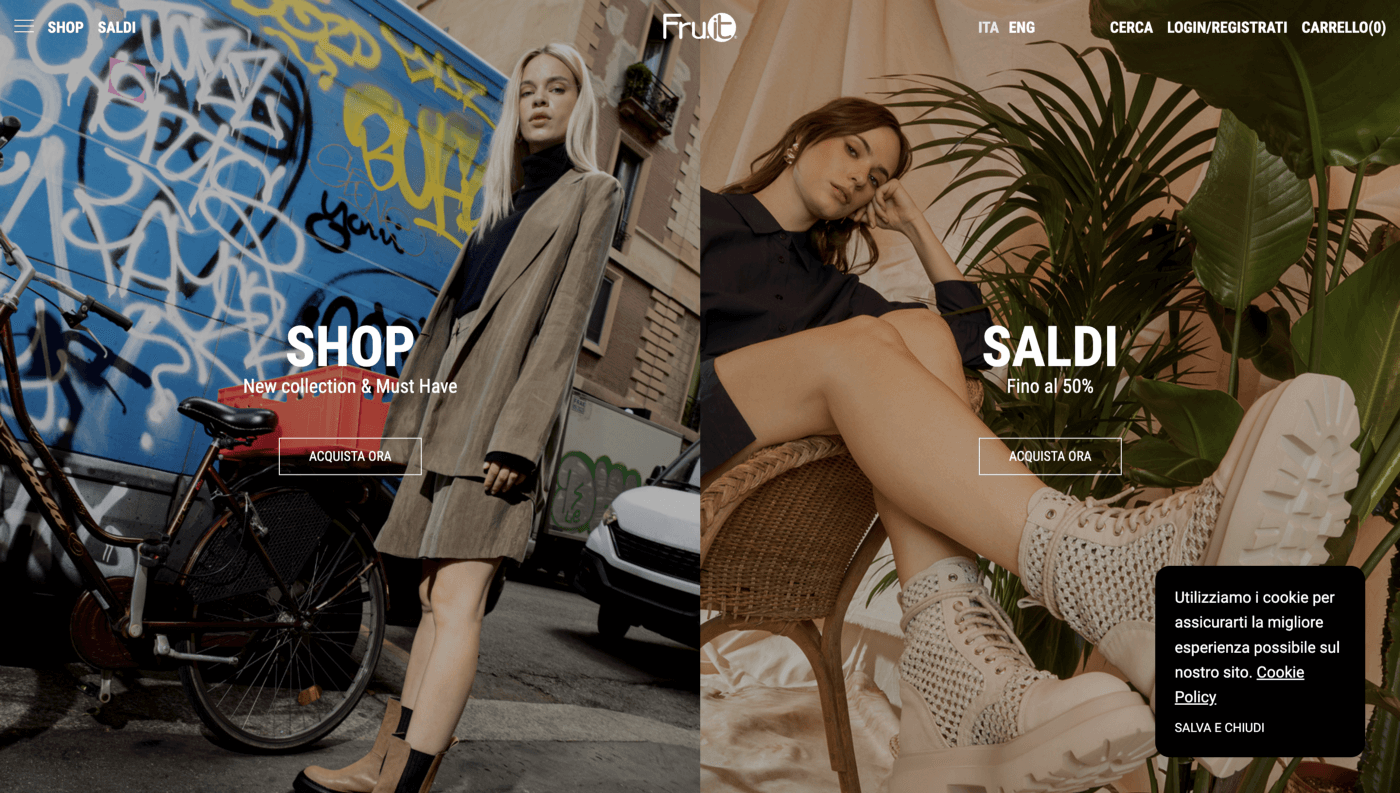
▲ 例如这个网站首页中,左右两部分采用了一致的布局方式,以图片作为背景,文字和按钮等元素与背景产生对比,提高页面的冲击力。
最后
通过这些实用的布局技巧,希望能够帮助你设计构建出更好的界面布局~ 对界面中内容的划分和信息的掌控带来进一步的提升。
原文地址:Clip设计夹(公众号)
作者:Clippp


