今天我们用几个案例来给大家分享一下,如何解决7个常见的色彩搭配问题~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
色彩搭配对于平面设计有着非常重要的意义,但很多设计师会忽视它的重要性,他们可能会去刻意练习版式设计、字体设计、软件等等,却不愿在色彩搭配上花多一点时间,所以很多设计作品都会有色彩搭配的问题,最常见的有颜色太灰、太脏、太乱等等,今天葱爷用几个案例来给大家分享一下,如何解决7个常见的色彩搭配问题。
一、颜色调性不对
色彩的调性会直接影响到整件设计作品的调性,调性对了才能传递出正确的情感和信息,而要想使你的配色在调性上不跑偏,首先你得了解不同的色彩和色彩组合分别具有怎样的视觉感受;还要深刻理解、分析你的品牌、产品、设计主题应该是什么样的调性。这些都可以通过阅览大量的作品、观察身边的事物总结出来。

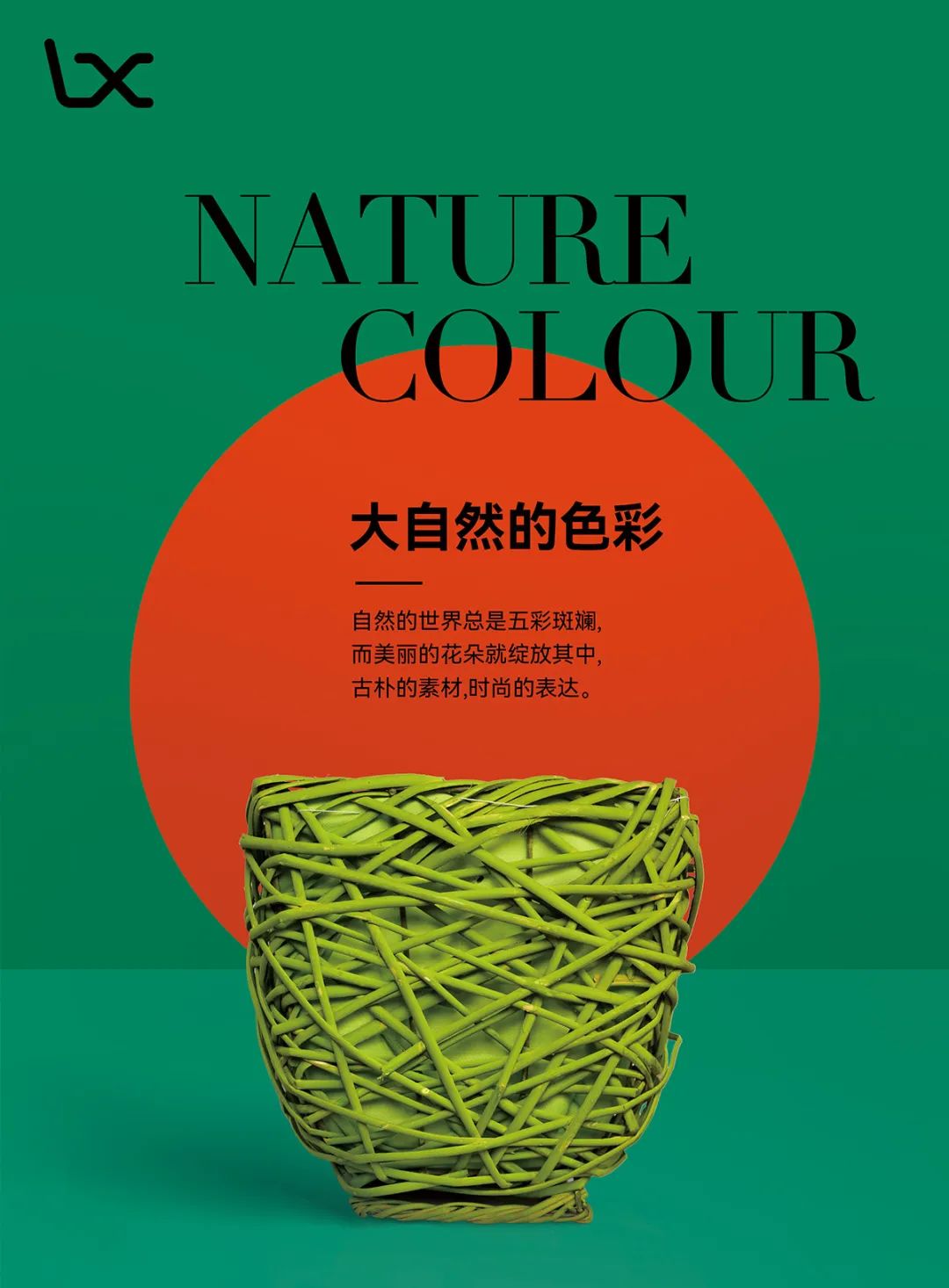
下图一个手工家居品牌的海报,产品是一个草绿色的编织花盆,标题是:大自然的色彩。根据上面这些信息,我们大概能判断出该海报的配色应该要有自然、简约、安静、轻松的感觉。但下图的颜色整体偏暗,而且中间的红色圆形与背景色和产品对比太强,所以视觉上并没有自然、轻松的感觉。

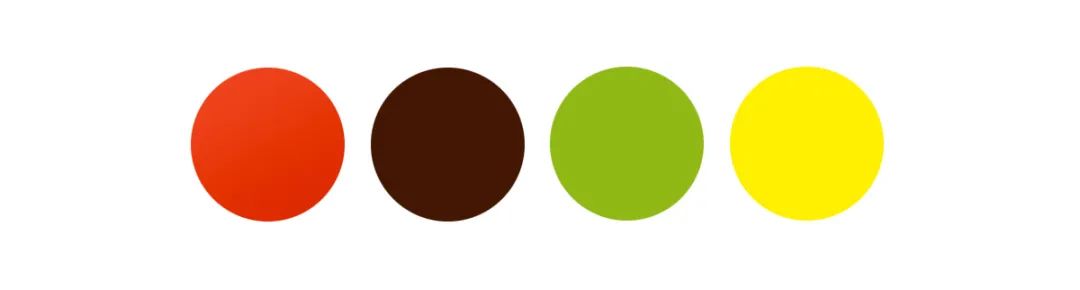
在调整后的方案中我使用了产品的类比色组合,即绿色、青色、黄色,

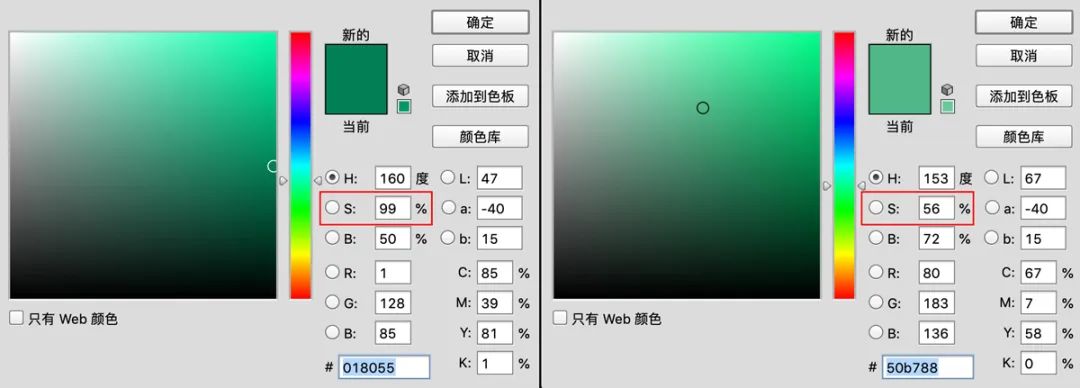
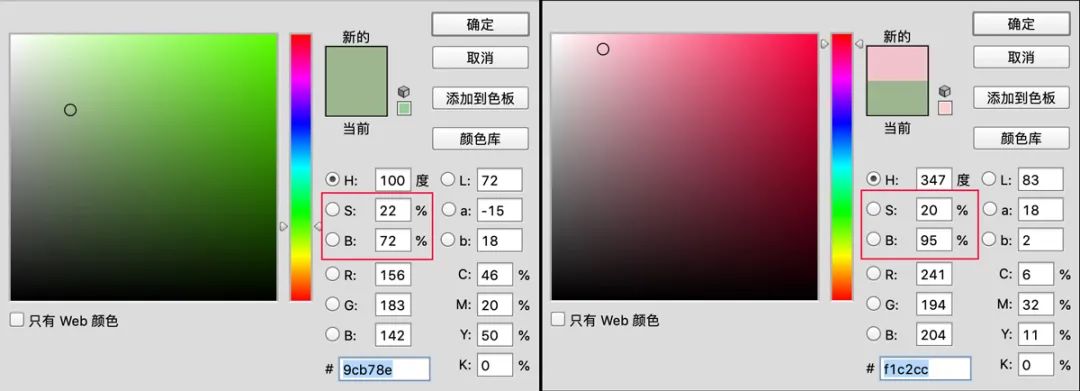
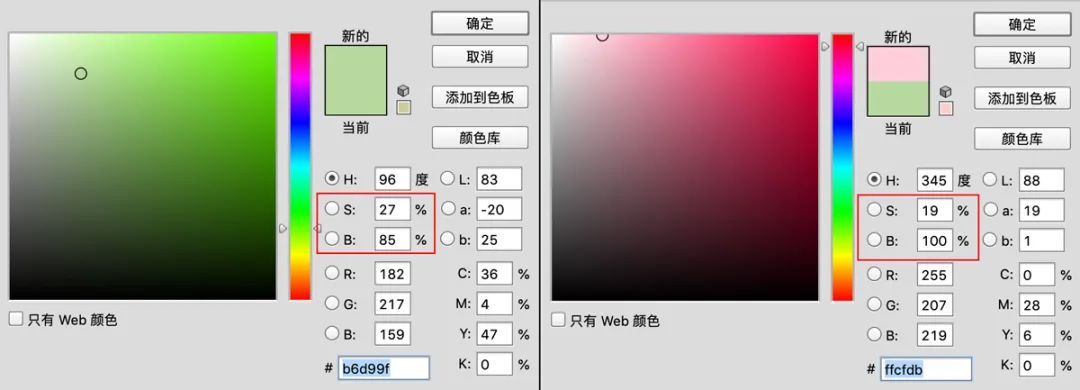
而且把背景色的明度提高了,饱和度降低了。


注:拾色器面板中的HSB分别代表颜色的色相、饱和度、亮度值。
最终的颜色搭配效果更和谐、更符合产品和文案的调性。

二、颜色太灰
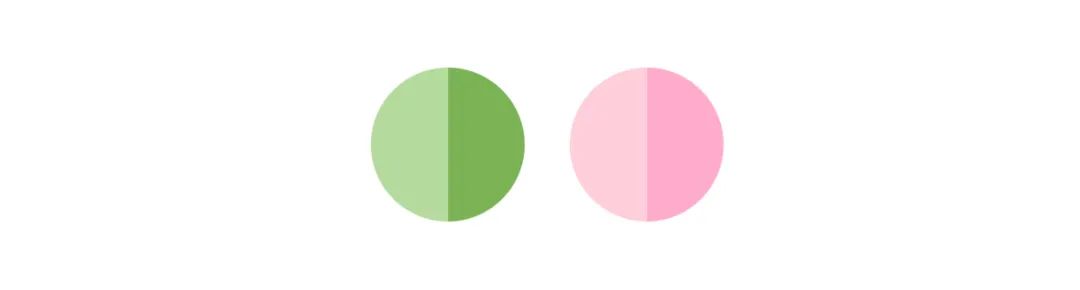
颜色太灰通常是因为颜色的饱和度和亮度偏低,再加上颜色之间的对比不够强所导致的。比如下图是一本服装画册的目录设计,版面中的色彩取自图片中的粉红色与绿色,设计师应该想通过这组对比色表现出时尚的感觉,但是最终的配色效果有点太灰了。


对于这种问题还是比较好解决的,我们只要选中目前的颜色然后打开拾色器面板,然后把颜色的S值(饱和度)或B值(亮度)提高一点就好,在调整数值时要观察实际的颜色效果,直到得到最满意的效果为止,如果饱和度或亮度过高,会导致颜色太重或太爆。



三、颜色太爆(刺眼)
与颜色太灰相反,还有很多设计师在配色时会出现太爆的情况,颜色太爆通常是因为颜色的饱和度和亮度过高导致的,但并不是说各颜色的饱和度和亮度值都很高,组合在一起就一定会很爆,还跟颜色的色相、颜色面积占比、颜色与图片的组合效果、是否与产品调性相符等相关。总之,整件设计作品在视觉上要比较舒适,而不是辣眼睛。
比如下图是一张食品海报,背景用了一个大红色,突出价格的圆形色块使用了一个荧光绿,这两个颜色的饱和度值和亮度值都是100,虽然这两个颜色都来自画面中的食物图片,但图片中的颜色其饱和度和亮度值都没这么高,所以这种色彩组合方式会让人感觉背景比主体还要突出,产品与背景不够融合。


另外,背景上的文字全部使用白色也会加强这种爆的感觉,似乎所有的颜色都在争着跑到最前面来,缺乏层次。
对于这种情况,我们则需要把它的饱和度适当降低,比较稳妥的做法是拾取图片中的颜色。把图片复制一层,然后选择滤镜-像素化-马赛克,选择一个合适的参数,就能得到上图的效果。把原图中的红色和绿色用图片中的红色和绿色替换,然后把标题和副标题的颜色改为暗红色,这种“爆”的感觉就立马消失了,如果背景使用一点点渐变效果,那么与图片的融合性会更好。


四、颜色太花(太多)
颜色太花通常是因为颜色太多、且颜色跨度较大,主次不明显,比如下面这则促销海报,颜色有七种,除了黄色是背景色面积最大以外,其他颜色的面积都差不多。设计师之所以用这么多色彩是想让不停的促销信息能有清晰的区隔,但实际上这些信息通过排版以后已经非常清晰了,所以没必要再通过不同颜色来进行区隔。

其实,把这些不同套餐的色块统一成一个颜色,个别关键字、词用一个颜色突出就好。另外用黄色作为背景色太过传统,而且与中国移动的调性不是很契合,所以改成了玫红色的对比色-蓝色,这也是中国移动的品牌色。


最终,效果变得更时尚了,虽然总共的颜色只有三种,但是并不单调,而且也不会显得花和乱。
五、太旧
现在大部分的品牌都开始年轻化,而且营销传播也都互联网化,所以我们在做设计的时候要尽量时尚一些,特别是那些主要针对年轻人的品牌或产品。
下面这则中国移动促销海报宣传的内容就是针对年轻人的4G套餐,但设计的调性并不时尚,主要是因为配色有点旧。虽然是以红蓝这组对比色作为主色,但是背景色的明度很高、饱和度很低;并且里面用到了大量的单色渐变,这些配色的方式比较柔和,缺乏时尚感。

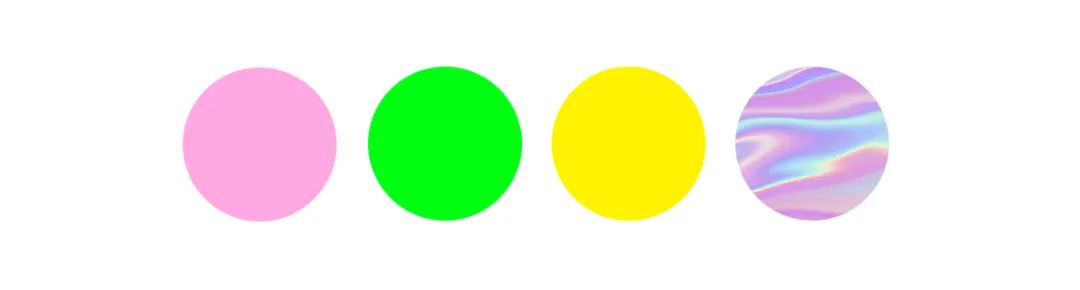
在优化后的方案中,首先我把背景色的饱和度提高了一些,把之前的单色渐变改成了纯色,并使用了近几年比较流行的镭射渐变和荧光色,颜色的对比和视觉冲击力更强,风格更独特,整体的调性也变得更加时尚。


六、颜色太碎
颜色太碎会有一种凌乱的感觉,造成这种问题的原因是把一种或几种比较跳跃的颜色,呈点状且很分散(不连续、不集中)的分布在版面的各个部分,比如下图的海报,设计师想用粉色突出所有他认为比较重要的词、句或者元素,结果造成了颜色很碎的效果。

这种啥都想突出的配色方式除了在视觉上会让画面看起来很乱以外,也会使得版面没有重点,因为重点太多了。
上图的产品是一款进口的儿童健康食品,设计调性应该偏向中高端,所以用色应该更加克制,这种很碎的色彩搭配方式就更不合适了。我们在使用色彩突出某些关键信息时,尽量突出句子而不是某个字词,或者通过色块的方式突出整段文字(字数不是特别多的情况下)。另外,如果仅仅是为了区隔信息,那么不同信息的颜色只要有比较小的差别就好了,不需要用对比非常强烈的颜色来做区隔,否则会破坏画面的统一性。


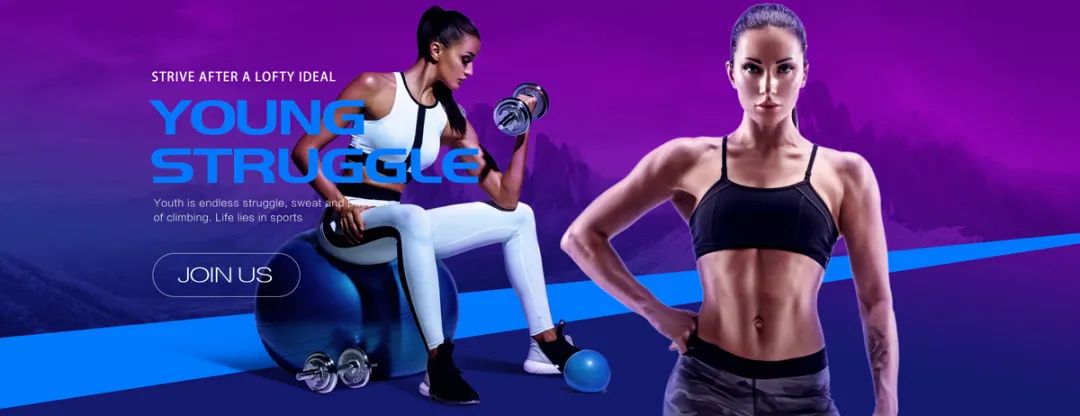
颜色脏主要是因为颜色明度和亮度太低,颜色处理不合理,以及暗色中的细节多且不清晰所造成的。下图这个banner设计,背景色很暗,且很多地方处理不合理,比如天空的颜色没有地面的颜色亮,在昏暗的天空中加镜头光晕。另外左边的人物完全压暗与背景融为一体也显得很脏,右边人物的重影除了让画面变得更脏以外,并没有其他意义。

针对这些问题我调整了两个方案,方案一是在保持原图明暗的基础上,提亮了天空、压暗了地面,并把背景的图层混合样式从正片叠底转为柔光,透明度降到70%,左边人物进行了适当的提亮,使其更清晰、更立体。去掉了不合理的素材,比如镜头光晕和右边模特的重影。中间的斜色块和标题填充了一个饱和度较高的蓝色,与深色背景形成鲜明的对比。


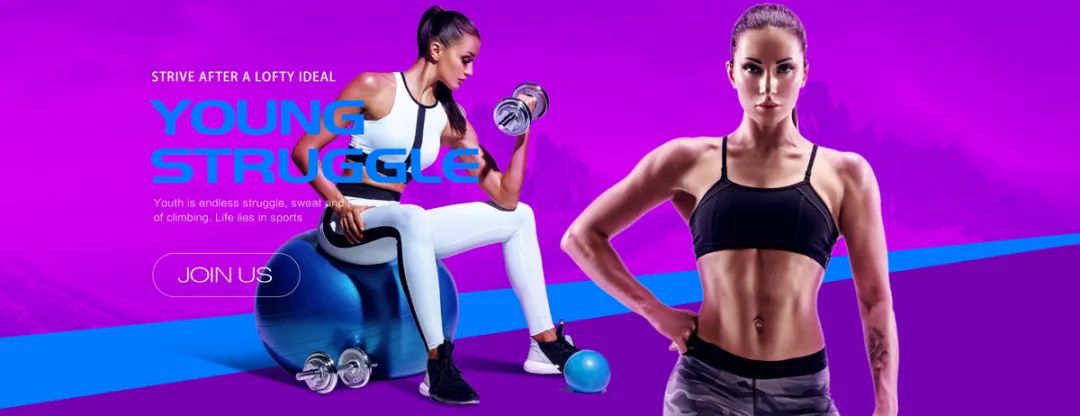
通过这一系列的调整,整个画面就变得干净了很多,而且保留了之前的氛围。而如果想有更明显的改变,可以放弃这种很暗的背景,比如像下图方案二这样,把整体的颜色都提亮,效果会更时尚、更干净。



色彩搭配也没有固定的标准,但有几个原则必须遵守:
❶ 要传递正确的调性;
❷ 视觉上要舒适;
❸ 能够方便内容的阅读和理解,提高传播效率;
❹ 能建立品牌区隔,形成一定的个性。
常见的色彩搭配问题还有很多,以后有机会葱爷再做补充吧。
原文地址:葱爷(公众号)
作者:葱爷


