大家在画设计稿或看设计类文章的时候,可能都有过这样的问题:关于字体和图片的单位,为什么有的用 px,有的用 pt,还有的用 dp?dp、pt、px 之间是如何转换的?本文就来帮你梳理一下常用的设计单位。
1、px:pixel,像素
px 全称 pixel,中文为「像素」,可以这样理解:
1)px 是屏幕上用来显示内容的最基本的点。
2)px 不是自然界的长度单位,一个 px 可以很小,也可以很大,是一种「相对长度」。
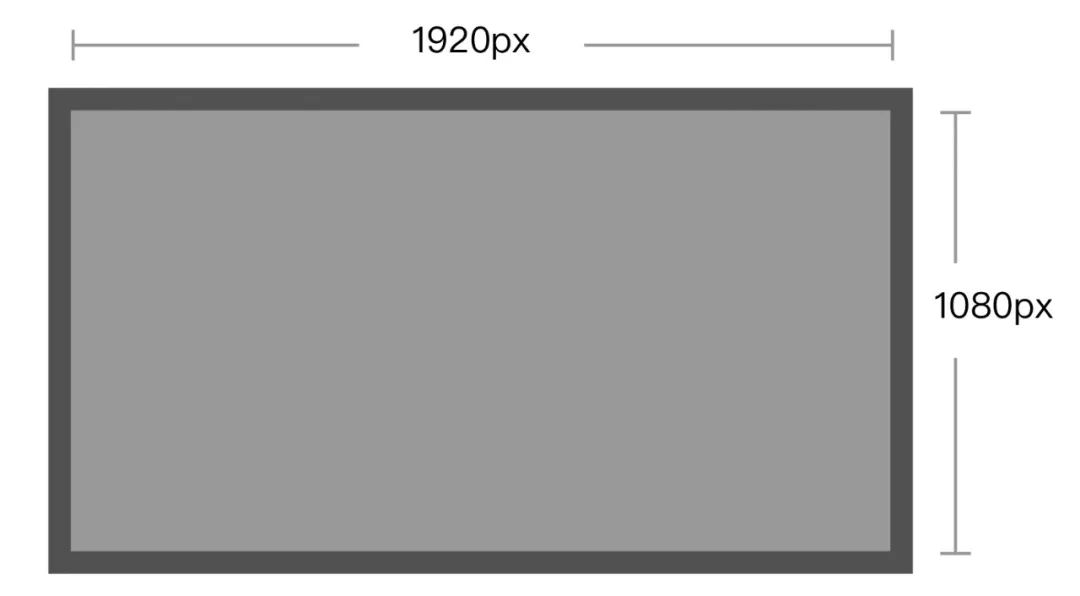
3)屏幕横向、纵向分布 px 的数量,叫作「分辨率」。比如 1920 * 1080 分辨率的实际含义是:显示器面板横向分布了 1920 个 px,纵向分布了 1080 个 px。

4)同样尺寸的屏幕上,所承载的 px 越多,分辨率就越高,画面就会越清晰。你可以类比马赛克,px 就像马赛克的每一个格子,对于同一幅画来说,如果马赛克的格子越小,画面就会越清晰;格子越大,画面就越模糊。
比如,下图两张图片的长度和宽度相等(相当于同样尺寸的屏幕),但是左边的图片横向一行有 60 个小格子(相当于 60 px),纵向一列有 80 个小格子(相当于 80 px);右边的图片横向一行只有 30 个小格子(相当于 30 px),纵向一列只有 40 个小格子(相当于 40 px),所以看上去左边的图片会更清晰(相当于分辨率越高):

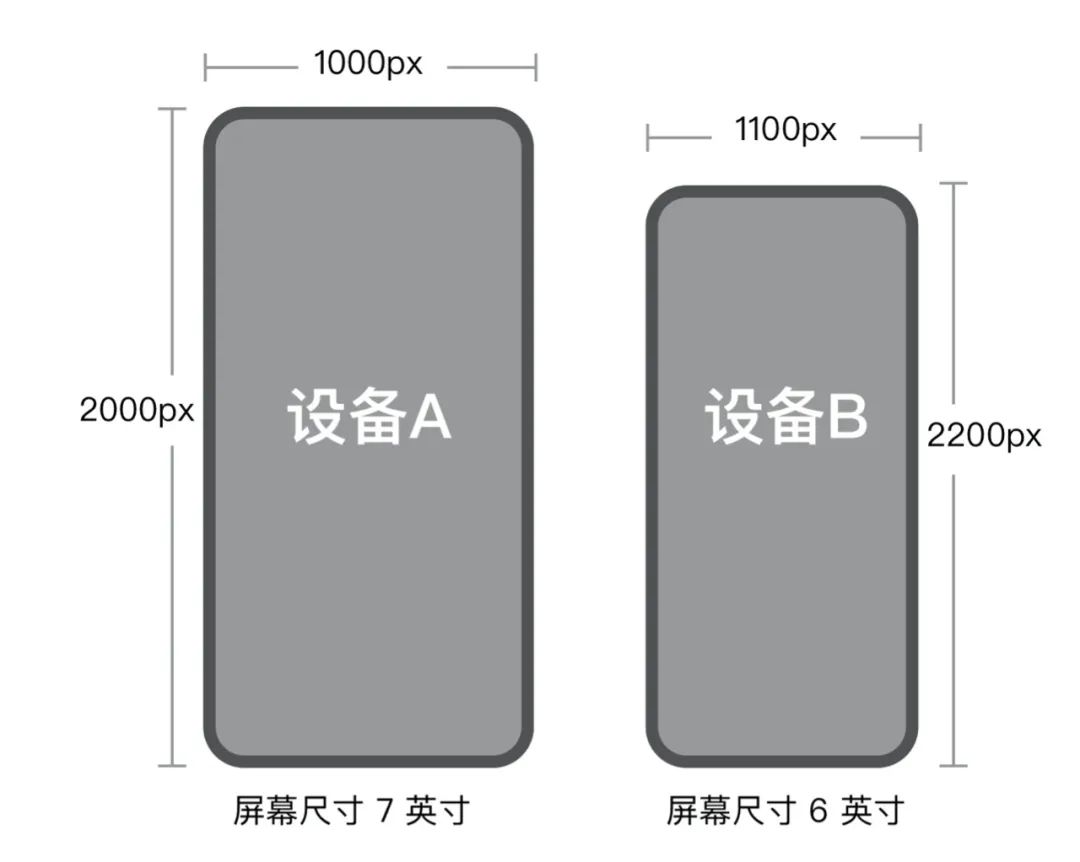
5)我们会发现,现在各种设备屏幕的尺寸是多种多样的,px 的大小又是相对的,两者都是变量,如何才能知道一个屏幕的呈像质量到底好不好呢?比如,下图两个设备,屏幕的尺寸和分辨率各不相同,就很难直观的比较出屏幕呈像质量的差异:

这就要提到 PPI(Pixels Per Inch)像素密度这个概念了。PPI 的含义是:显示器屏幕每英寸所拥有的像素数量。也就是说不管你的屏幕尺寸有多大,我们就只看屏幕中一英寸的长度里有多少个像素数量,数量越多,PPI 值越高,意味着我们看到的画面就越精细。
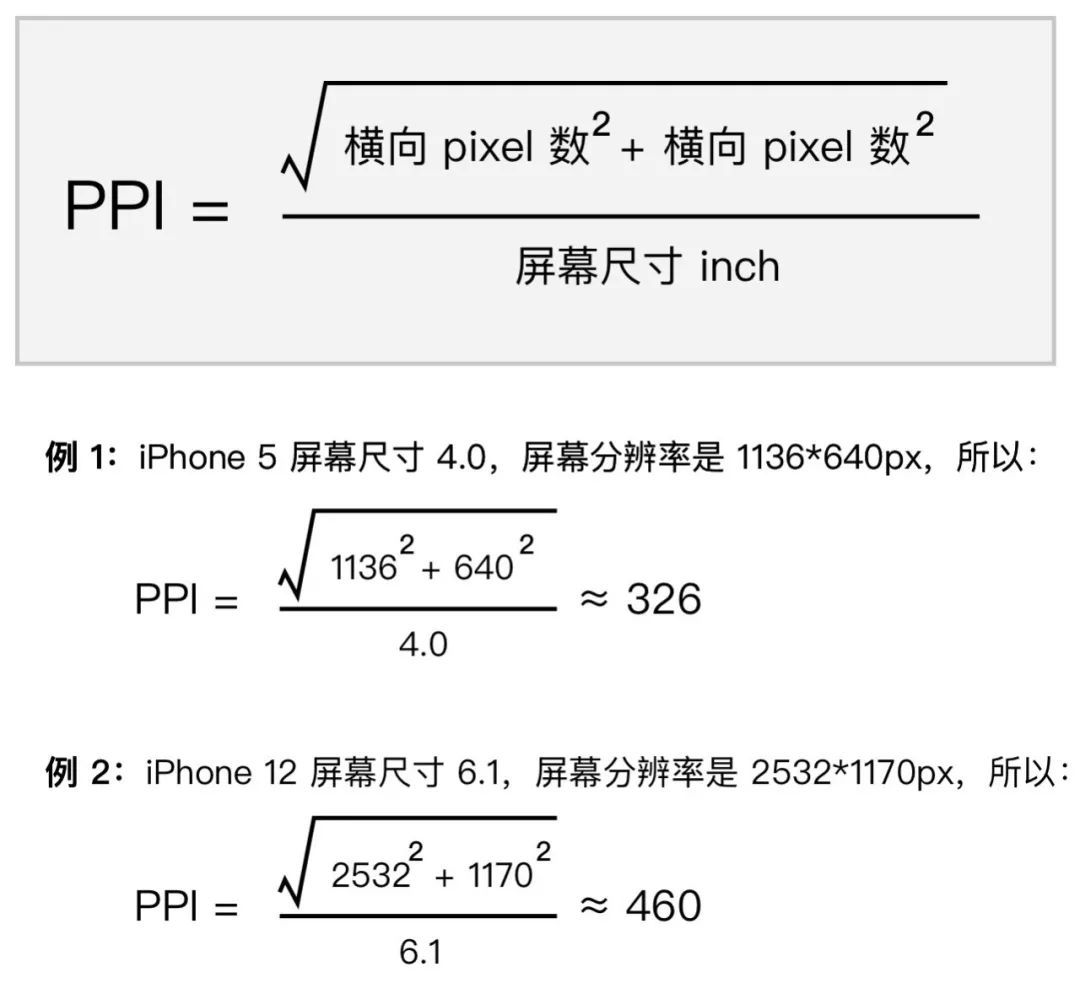
6)PPI 的计算公式和案例见下图(相信我,不难的😊):

可见,相比于 iPhone 5,iPhone 12 的 PPI 更大,呈现的图像就会更细腻和真实。
2、pt:印刷行业常用单位,iOS 系统的设计单位
pt 作为单位,有两个含义,这两个含义之间没有关联,就是单纯的「重名」🙂:
1. 印刷行业的常用单位
1)pt 是 point 的简写形式,是专用的印刷单位,我们用 photoshop 做海报时的字体单位就是 pt。
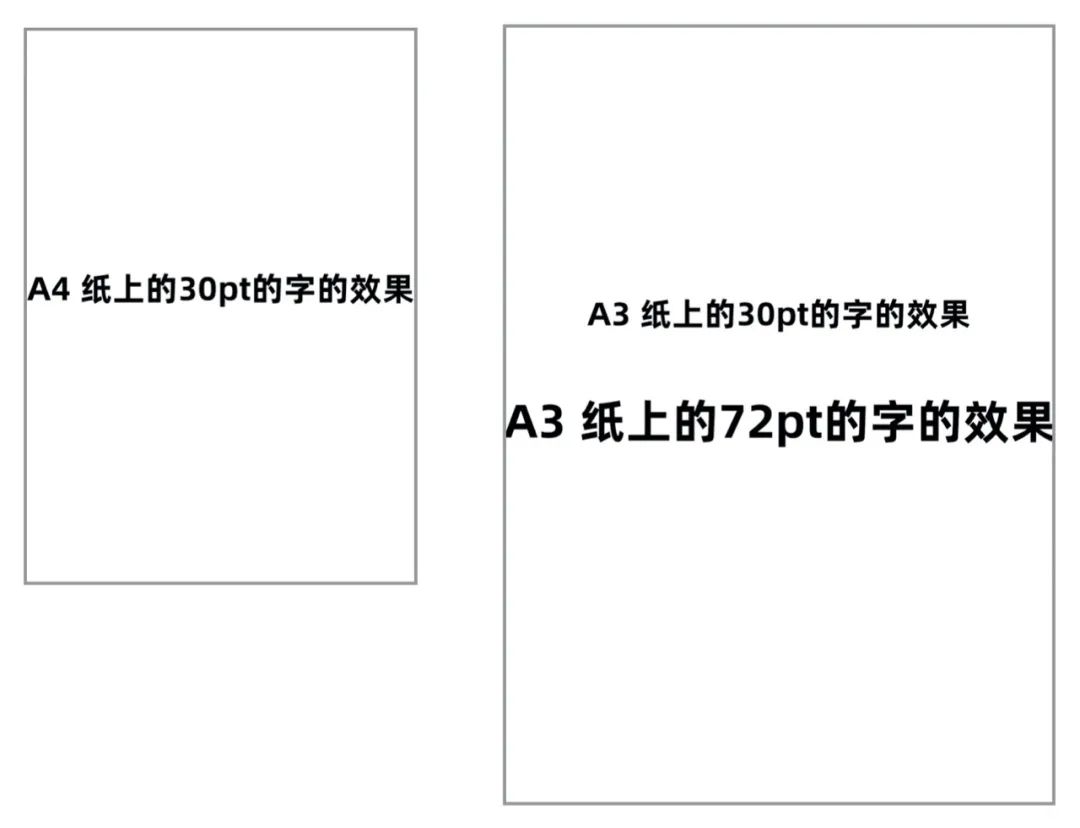
2)pt 是一个自然界标准的长度单位,可以被丈量,是一种「绝对长度」(1pt 的大小为 1 / 72 英寸,1 英寸 = 2.54 厘米,所以 1pt 约为 0.35 毫米)。做过海报的同学们都知道,我们在 A4 纸上画出的 30pt 的文字效果如下左图,而在 A3 纸上如果想要达到同样的效果,就需要使用 72pt 大小的文字:

2. 苹果的 iOS 系统的设计单位
1)pt 在 iOS 开发中就是代表分辨率的最小单位。和 px 一样,也是一种「相对长度」。
2)pt 这个单位的缘由是苹果的 Retina 屏的分辨率较高,为了更好的定义和展现自己的产品,苹果就自己定义了一个设计单位 pt,用来给 iOS 系统的设计师做基础设计,并可以根据公式变换成 px 以适应不同 PPI 的手机。
3)pt 与 px 的转换方式是:pt = ppi / 163 px 。ppi 不能被 163 整除时,可以进行四舍五入。比如如果 ppi 是 350,那么 pt = 350 / 163 = 2.14px,就是说 1pt 约等于 2px。
4)以上公式中 163 这个数字的来源是:iPhone3 的 3.5 英寸屏幕的分辨率是 320*480px,它的 ppi 按照我们上文提到过的 ppi 计算公式,等于 163。苹果规定:ppi = 163 时,1pt = 1px。
而到了 iPhone4 时,3.5 英寸的手机屏幕分辨率变成了 640*960px,ppi = 329,这时 1pt = 2px。
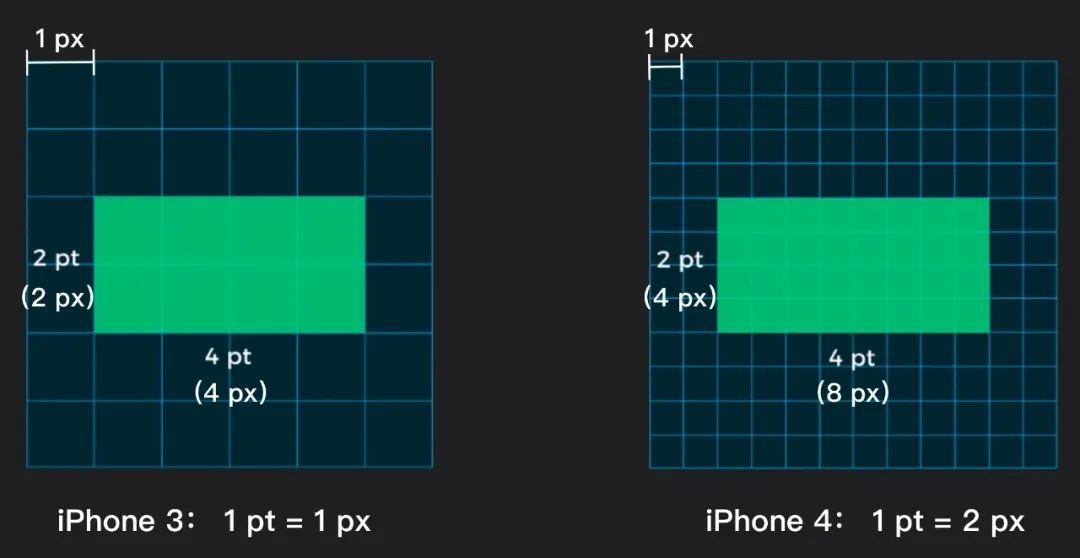
下图中,你可以看到同样一个矩形,在 iPhone3 和 iPhone4 之间所占 px 数量的区别。而对于苹果来说,用 pt 这个单位统一了设备更新迭代后带来的设计尺寸数量上的变化。2pt 在任何 iOS 设备上的大小都应该是一样的,但是代表几个 px 却是不固定的,由屏幕的 ppi 来决定:

3、dp:Android 系统的设计单位
无独有偶,大概 Google 也出于与苹果类似的原因,推出了在 Android 系统上做设计的单位 dp。
1)dp 全称 Density-independent pixel,可以理解为是一种独立于 px 之外的设计单位,是 Andriod 系统用来给设计师做基础设计使用的,也可以根据公式变换成 px。
2)同 pt 一样,1dp 在任何设备上的大小都应该是一样的,但是代表几个 px 却是不固定的,以此来应对不同 ppi 的设备。
3)dp 和 px 的转换方式是:dp = ppi / 160 px。原理同上文,但分母取了整数,被规定为 160,结果同样可四舍五入。
总结
说了这么多的概念,看看我们能够总结出什么结论:如果你的产品对于平台、系统和设备没有特殊的偏好,希望产品能够更通用,建议使用 px作为设计单位,因为 pt 和 dp 都可以和 px 转换,pt 更加适用于 iOS 系统的产品,dp 更加适用于 Andriod 系统的产品,px 通用于所有产品,且更为基础。
原文链接:长弓小子(公众号)
作者:元尧


