本教程主要使用Photoshop设计紫红色主题的心形软件图标,非常漂亮的一个APP图标,希望大家可以喜欢。
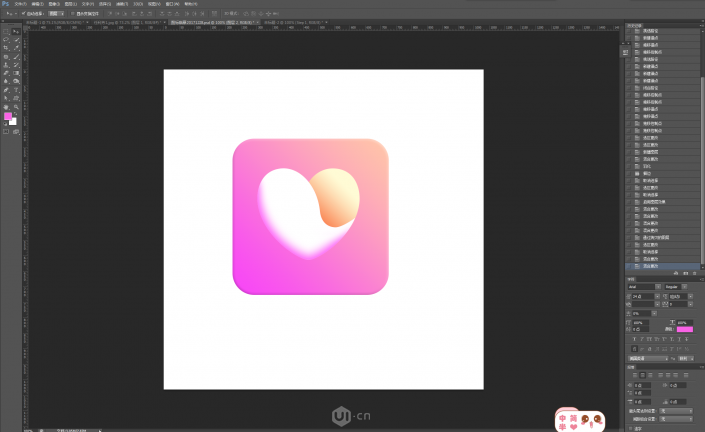
效果图:

操作步骤:
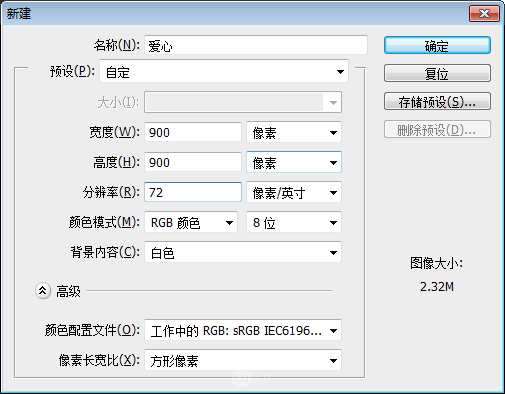
第一步:打开PS,尺寸大小大家可以随意,我这里设置的是900*900px;

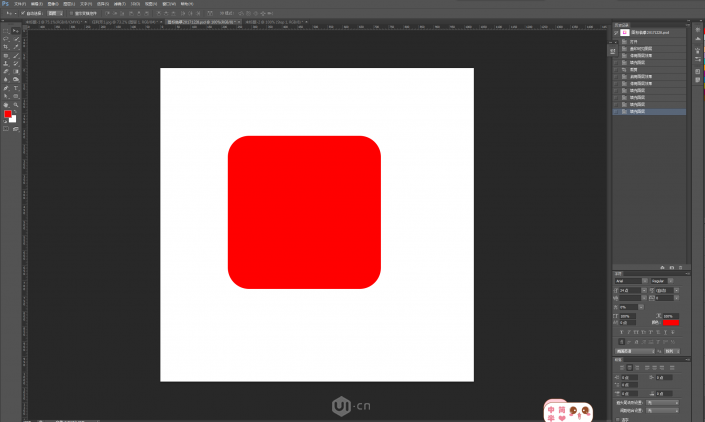
第二步:使用圆角矩形工具,半径70px,按住Shift键,建立圆角矩形


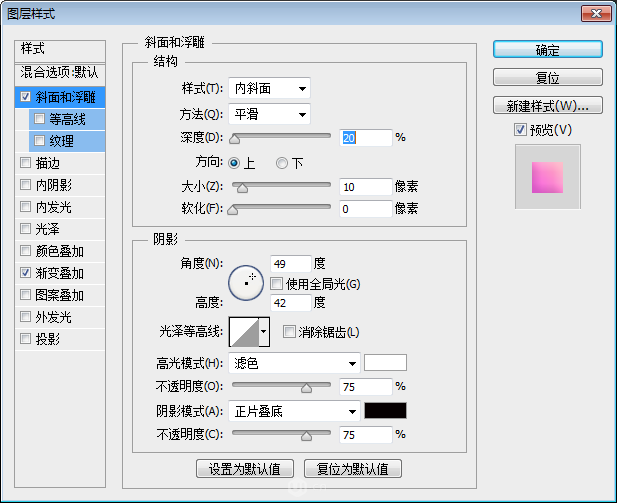
第三步:添加图层样式,斜面和浮雕+渐变叠加


色值:f845f8 ffc6a8

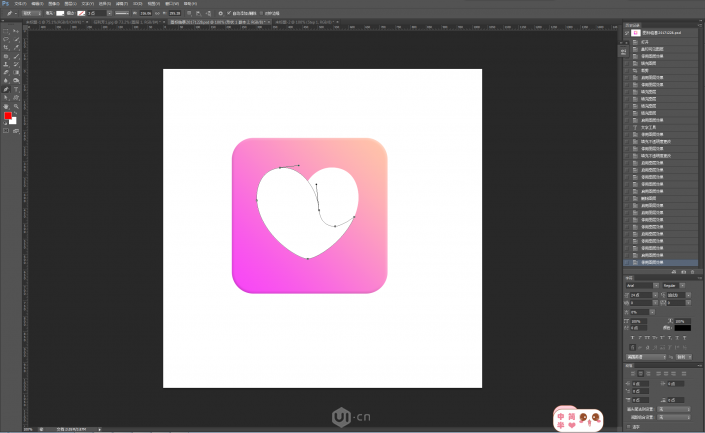
第四步:画爱心,可以用钢笔工具勾勒,也可以用自定义形状工具画出来,再修改

第五步:复制一层爱心,使用钢笔工具,减去顶层形状,勾勒心型缺角;


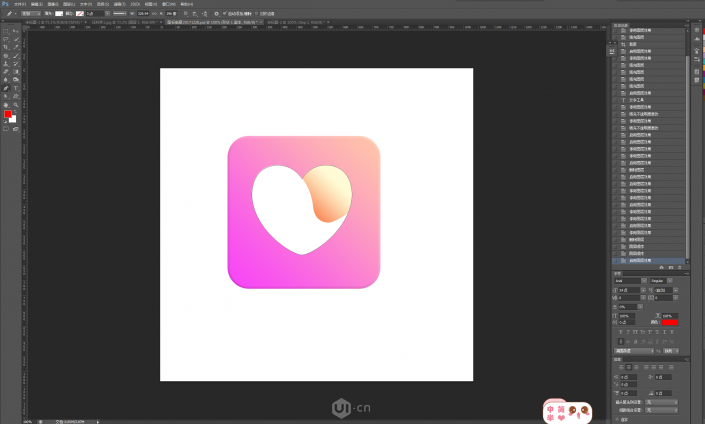
第六步:点击下层爱心图层,图层样式——渐变叠加;

色值:f03f03 f8561f fffbd5

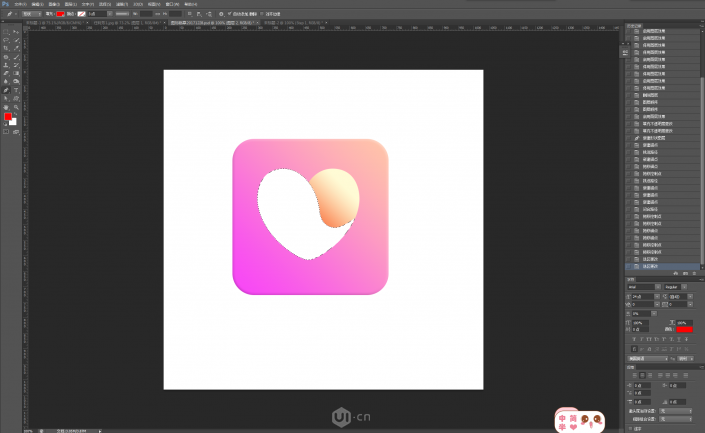
第七步:按住Ctrl键,左键单击最上层图层,转为选区;

第八步:新建一个空白图层,羽化15px——描边;


色值:fa63e6

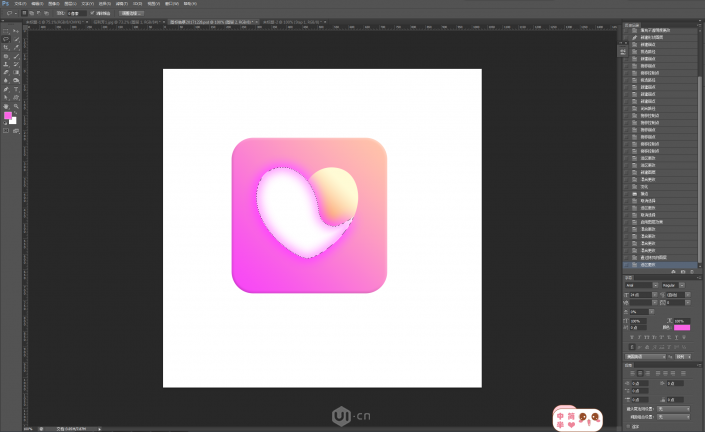
第九步:给这一图层添加图层蒙版,按照第七步,建立选区如下,选择反向,用黑色画笔涂抹边沿;


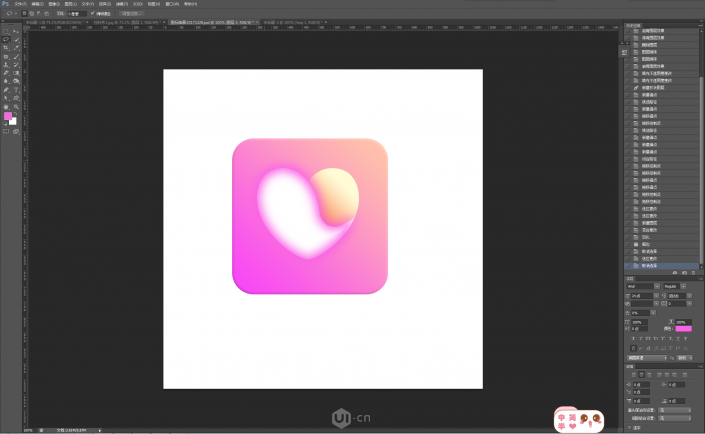
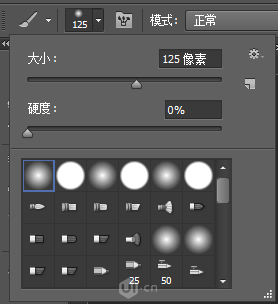
取消选区,用柔边圆画笔继续处理图层蒙版,如下效果;

图层混合模式——强光;

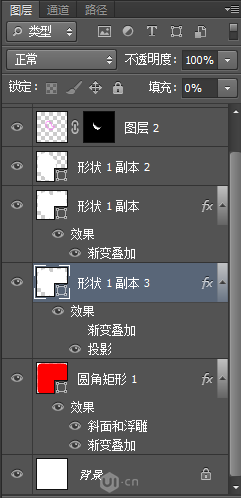
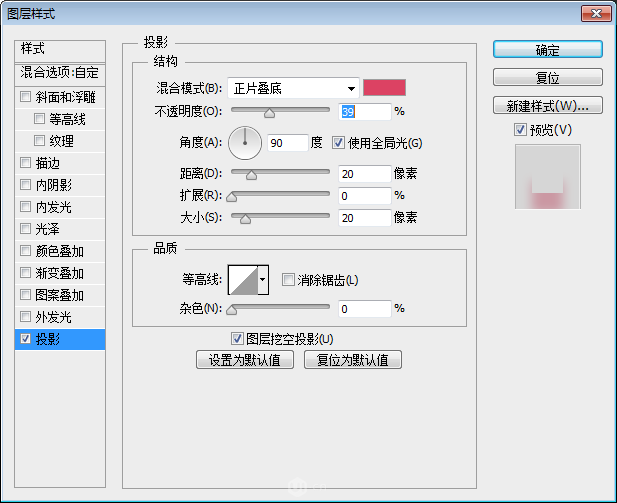
最后一步:做心形阴影。拷贝最完整的爱心形状图层一次,编辑第一个爱心形状图层,填充为0,图层样式——投影;



一颗漂亮的心形图案就创作完成了,同学们要按照步骤操作,才可以完成。
完成后的最终效果: