本文会讲一些实用的 B 端弹窗设计方法:
如何使用弹窗:根据应用场景、交互需求、内容量、一致性原则
如何优化弹窗体验:弹窗按钮、弹窗高度、关闭方式、优化流程…
对于想要快速上手 B 端设计的小伙伴,这篇实用性很强的 B 端弹窗设计值得仔细阅读~
1. 根据应用场景
模态弹窗和非模态弹窗的具体使用场景可参考下图表格:

2. 根据交互需求

3. 根据内容量
当内容量较少时,可以采取下拉菜单进行设计上的优化,下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速高效。

如果不是影响业务流程的操作,而只是页面的设置类,可以将对话框改为气泡框或气泡确认框,如下图:

当页面内容较多时,New page 新建页 > Drawer 抽屉 > Modal 对话框(内容的深度较深最好采取抽屉、内容宽度较宽则弹窗形式更为合理、而新建页合适宽度与深度同时较大的产品中)

4. 遵从一致性原则
除以上三个判断维度,还有「一致性」原则需要考虑,例如某产品弹出的表单大多较长,采用抽屉组件,为了保持体验的一致性,个别短表单也可以同样采用抽屉。

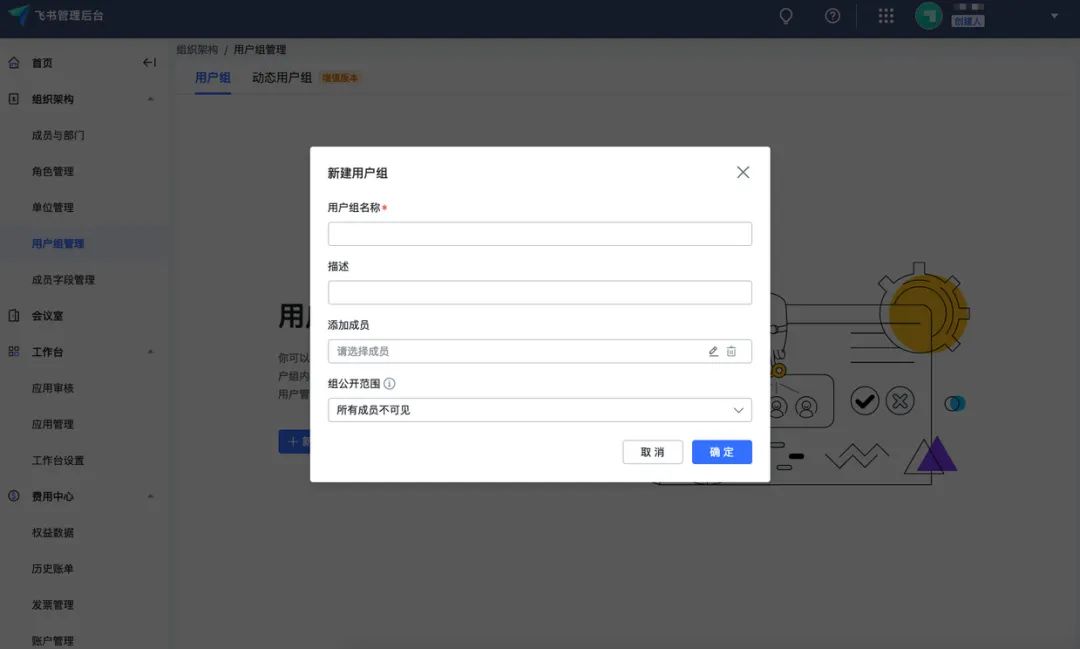
例如钉钉的后台管理,大部分编辑都采用抽屉形式,而飞书的管理后台大部分编辑则采用弹窗的形式。但针对不同产品的具体情况,一致性的优先级有所区别。
1. 操作按钮固定在底部
弹窗的操作按钮没有固定,随滚动条滚动,需要滚动到底部进行操作很不方便。

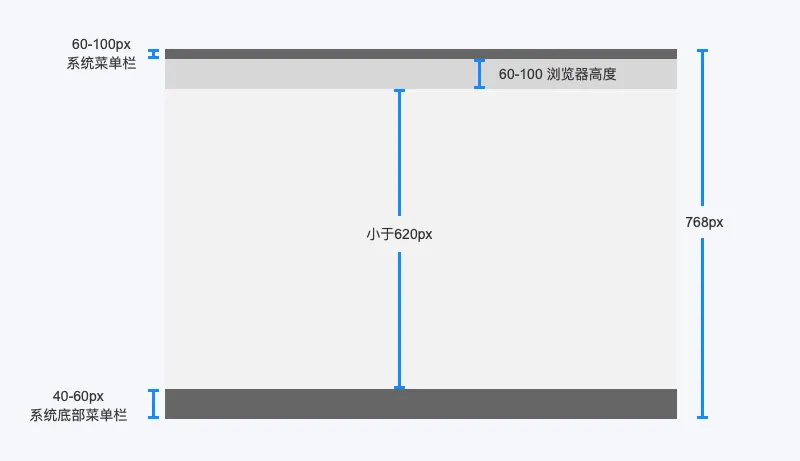
2. 弹窗高度不高于浏览器内容展示
弹窗高度过大,弹窗显示不全,就算滚动条固定到底部也有一部分显示不出来,影响操作。
这里点击全屏显示会锁定页面的全局滚动条,但浏览器正常显示会出现两个滚动条的情况,体验会变差。

对话框的大小主要根据内容而定。B 端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为 4 种:
- S (通知提示类)
- M (配置简单)
- L (配置复杂或者扩展详情)
- 特殊 (根据实际情况而定)
PC 的小屏幕分辨率为 1024*768,所以高度尽量控制在 600px 以内(除去导航栏、工具栏高度),宽度控制在 1000px 以内,避免在小屏幕下滚动一点点才能看全整个弹框的尴尬情况。
但值得注意的是:现在越来越多的宽屏正在逐渐占据市场,相对应的越来越多的网页设计的宽度和高度都不是固定不变的。

抽屉提供稳定的尺寸。提供 S (w=378px) 和 M (w=736px)基础宽度选项。
这两个尺寸是根据 antd 表单尺寸规范测算,分别可容纳单列和双列表单,而且保持了使用抽屉时父级页内容可见的优势。仍然支持自定义宽度。

3. 背景锁定避免滚动条引起的抖动问题
浏览网页时经常会发现弹框出现后,滚动鼠标时,蒙版下面的页面还是可以滚动的,其实这些滚动都是没必要的,因为弹框的原意就是要聚焦用户注意力。
因此我们要做的是背景锁定(从技术角度其实是暂时性干掉滚动条)。
4. 关闭方式优化
弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有 4 种:
- 右上角的关闭按钮
- 弹窗底部的“取消”按钮
- 弹窗外的任意区域
- 一段时间后自动消失
弹窗外的任意区域,这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。但操作配置类弹窗不建议采用这个方式,容易误操作导致正在配置中的弹窗被关闭。
5. 避免弹框上再弹出弹框的问题
要尽量避免在弹框上再弹一层弹框,两层蒙版会让用户觉得负担很重。
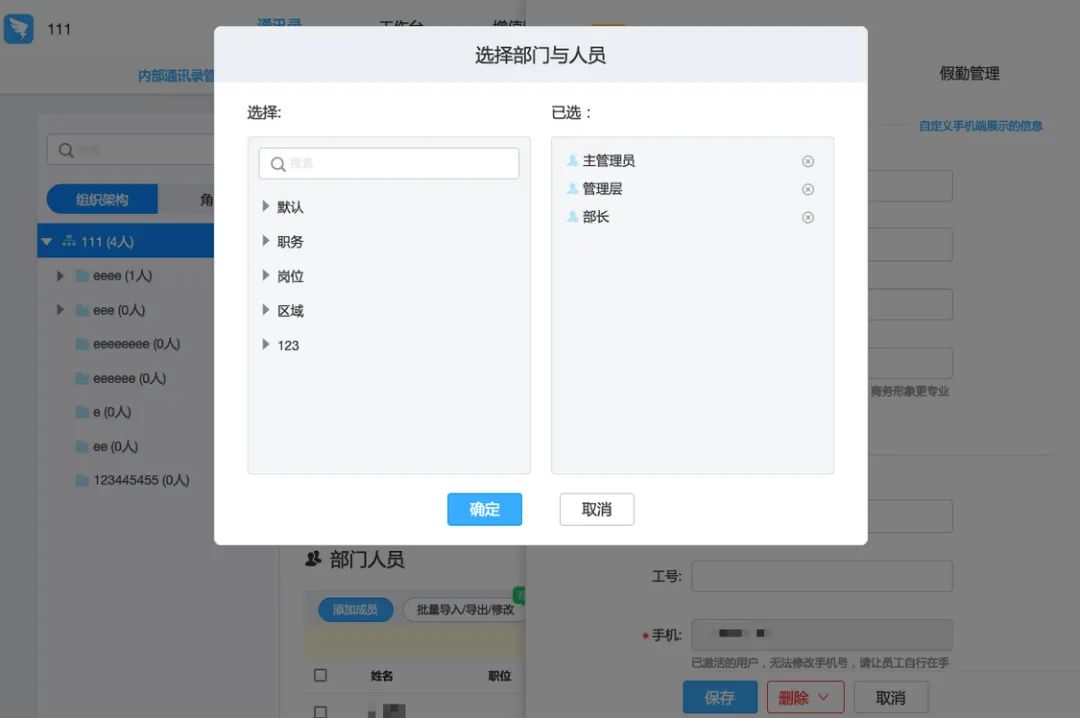
方法一:改为抽屉
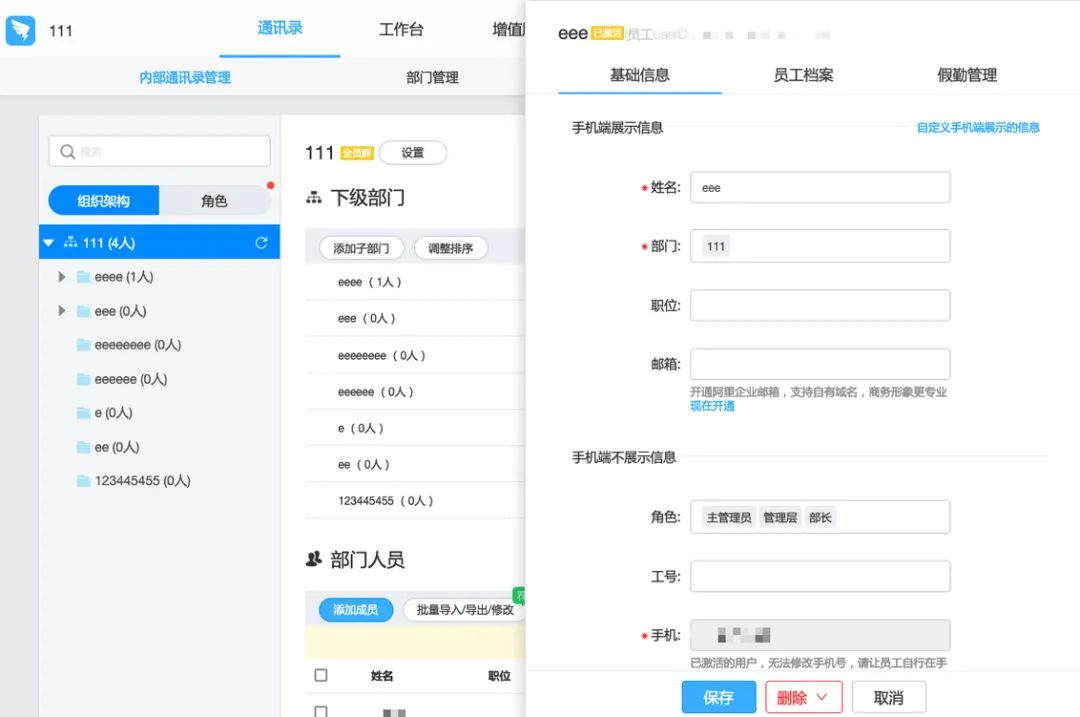
如下图,钉钉的后台编辑员工信息,抽屉弹窗选择部门后打开选择部门与人员对话框。抽屉页面上可以更深一步操作弹出弹窗或再叠加一个抽屉。

方式二:避免中间弹窗跳转抽屉弹窗的交互方式

方式三:隐藏当前对话框
第一步,选择添加成员后隐藏当前新增用户组弹窗;
第二步,打开添加成员弹窗保存确定后显示之前到新增用户组弹窗,如下面来自飞书的后台管理,新增用户组弹窗的打开两个弹窗交互方式:

6. 优化交互流程
现在弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

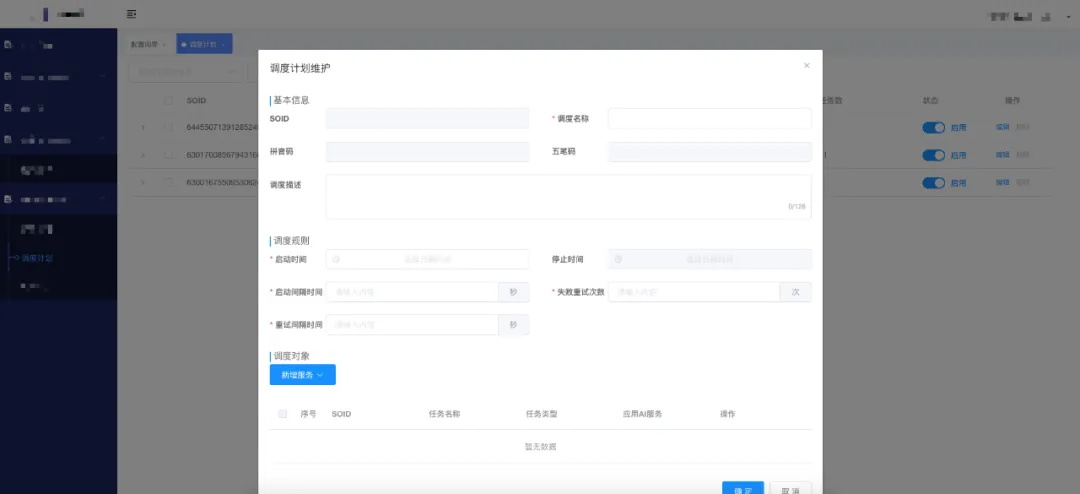
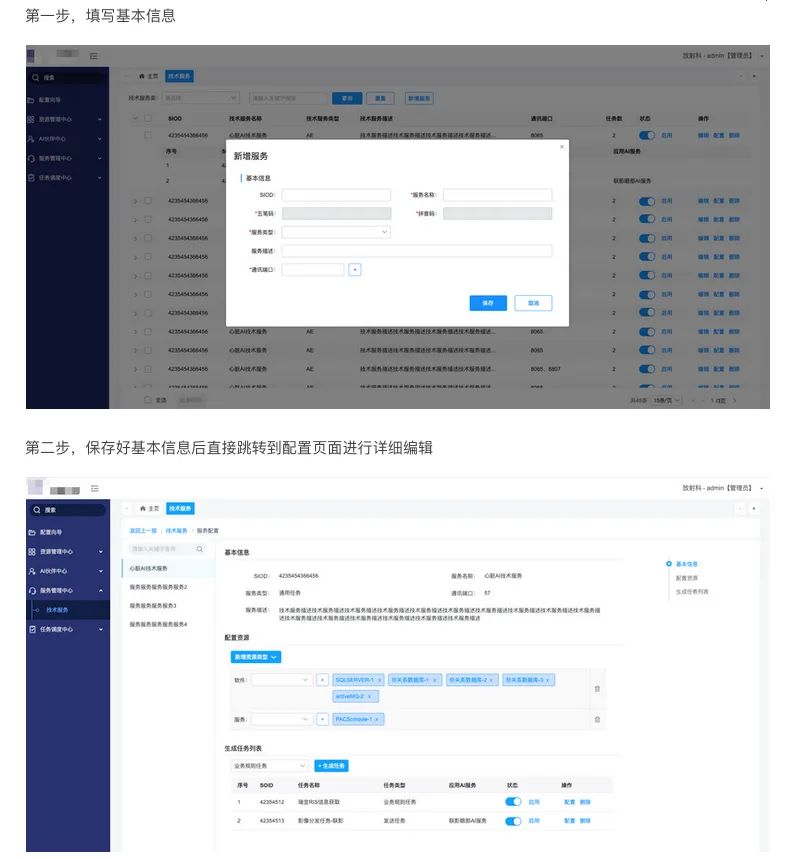
如果内容过多,如下图 ,可以重新梳理交互,改成轻量弹窗+新建页的方式。

原来的编辑内容过多,业务可以拆分成基本信息和配置信息,新增内容保存后可以自动跳转到配置页面进行配置。

7. 模态层优化
方式一:模态层颜色根据产品品牌色定
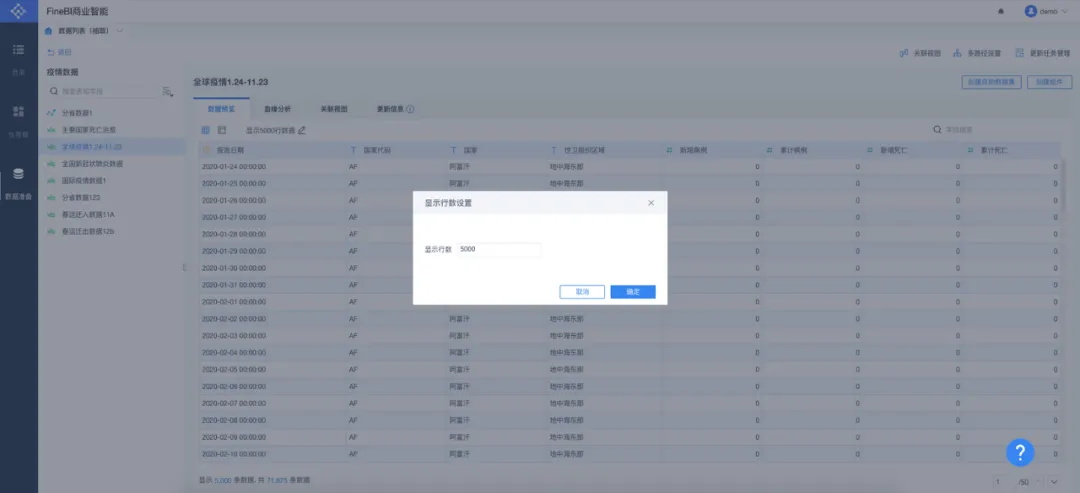
模态层模态抽屉的遮罩背景如果根据产品色定不仅更贴合品牌,且显得更有设计感。下图帆软的模态层就不是大部分产品都采用的纯黑透明度而是加入了点品牌的蓝色系。

方式二:有模态层但不显示
模态层模态抽屉的遮罩背景层可以降低透明度,也可以是全透明不显示的,可以更好的展示关联的信息,点击抽屉其他处可关闭抽屉,钉钉后台管理的模态抽屉就是这样设计的。

方式三:去掉模态层
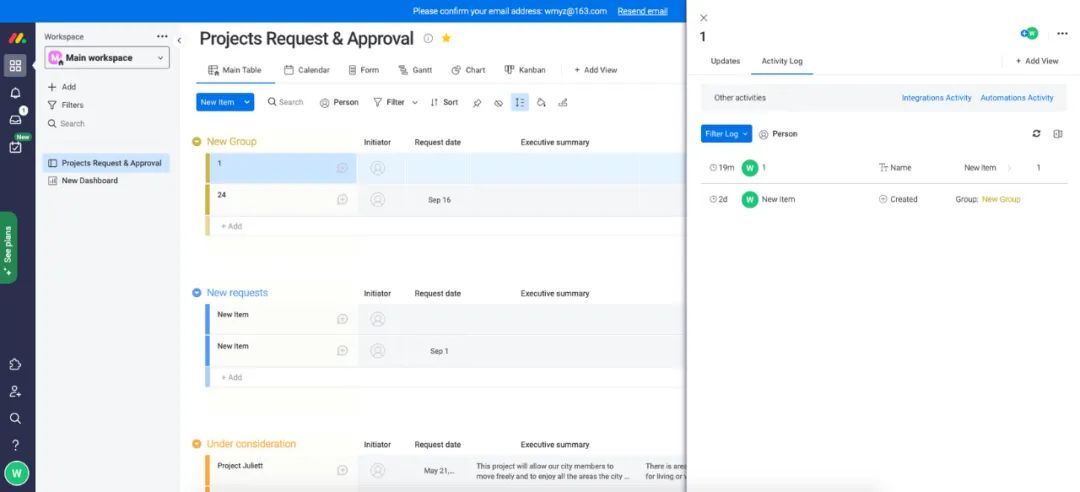
下图中的抽屉为非模态抽屉,可以根据左侧列的切换快速查看右侧抽屉内容。

通过上下两篇「B 端弹窗设计」分享,希望能让你对 B 端弹窗有一个初步的认识和了解。
除了弹窗,B 端产品还有很多设计知识点需要学习,在后续的文章中,设计夹将继续为大家分享有用的「B 端设计」文章。
慢慢来比较快,如觉得有帮助,欢迎关注作者微信公众号:「Clip设计夹」


