大家都知道,情绪板(Mood Board)在前期探索设计风格时非常重要,包括我们在设计提案或者包装作品集时,都会经常会用到。但很多同学都有不认真对待,就是所谓的走个设计流程和形式。今天这篇文章看完后,希望大家认真对待设计中每一个细节。
下面给通过真实案例,给大家讲解设计情绪板需要注意的问题,文末还有资源领取。

上面这张情绪图与关键词完全没有联系起来,为什么蓝色就是高效专业?还有黄色就是协调创新?所以很多漏洞百出。

还有这个同学,图片选择也是比较粗糙,效果不理想,没有体现关键词的含义。如果这样简历出去找工作是很吃亏的,容易被面试官否定。
那么到底怎么做?下面我们一起来看看。
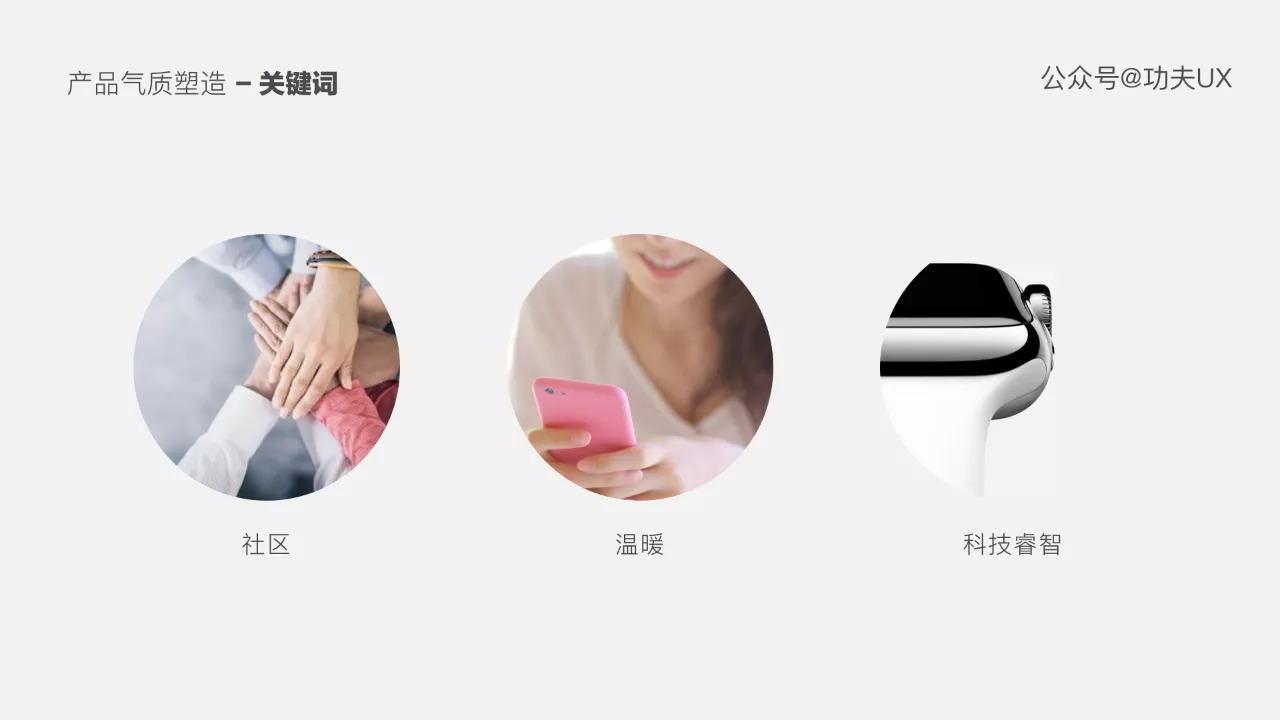
清晰的传达含义

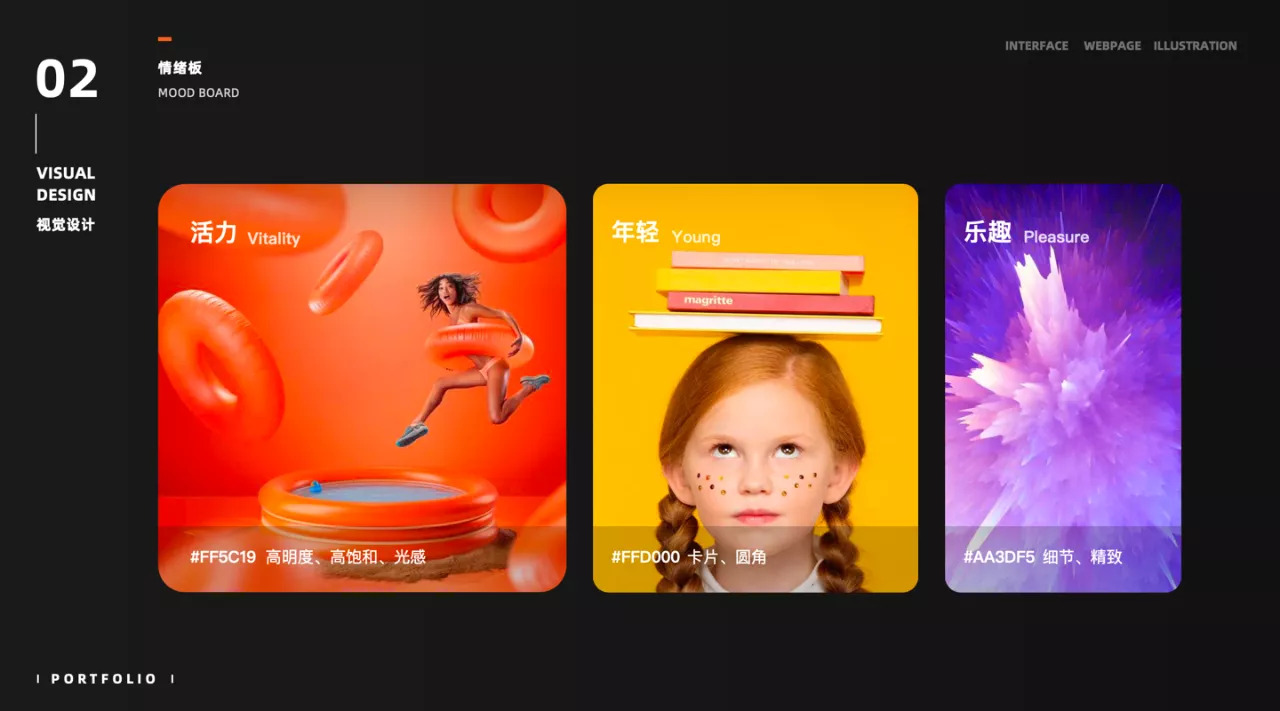
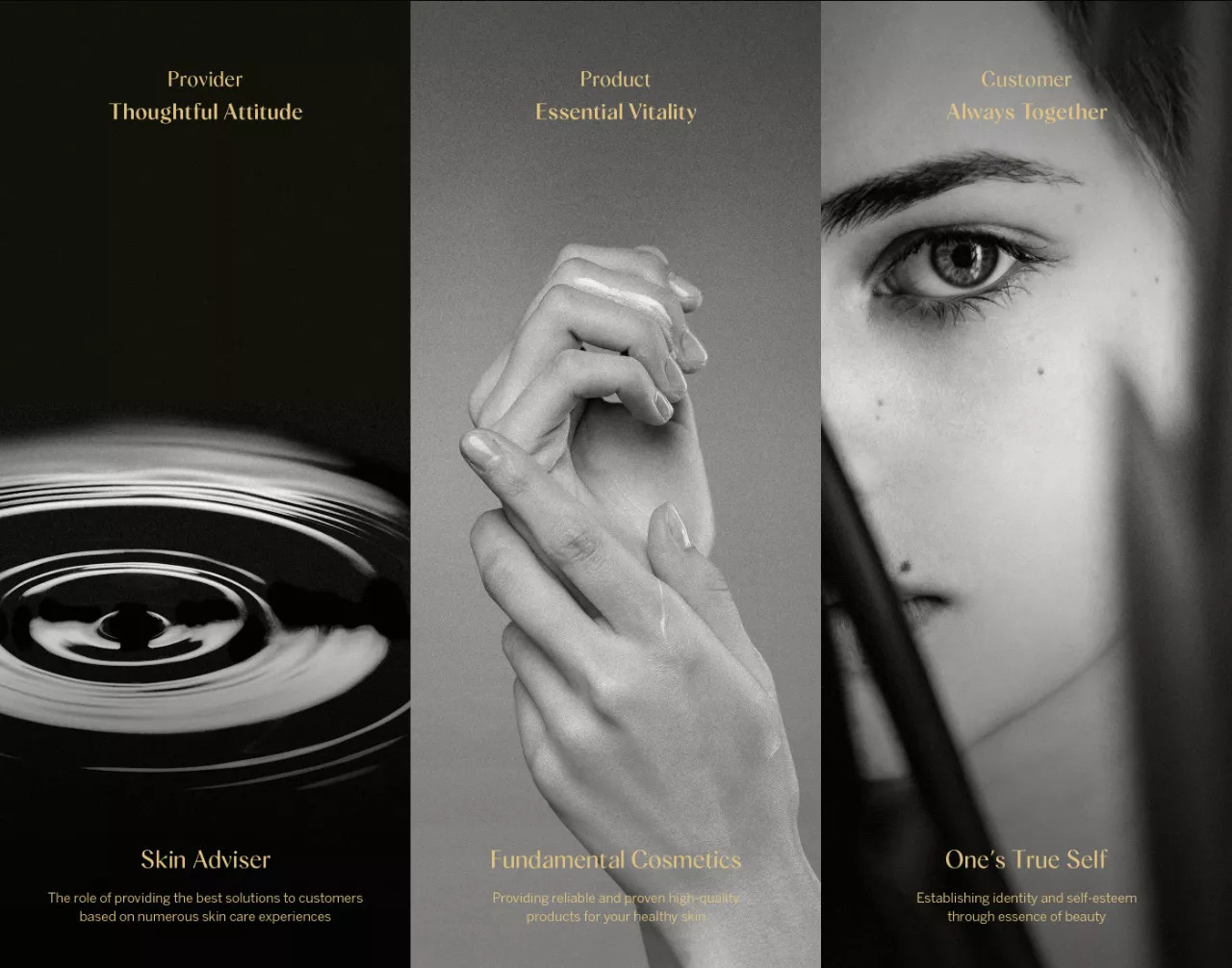
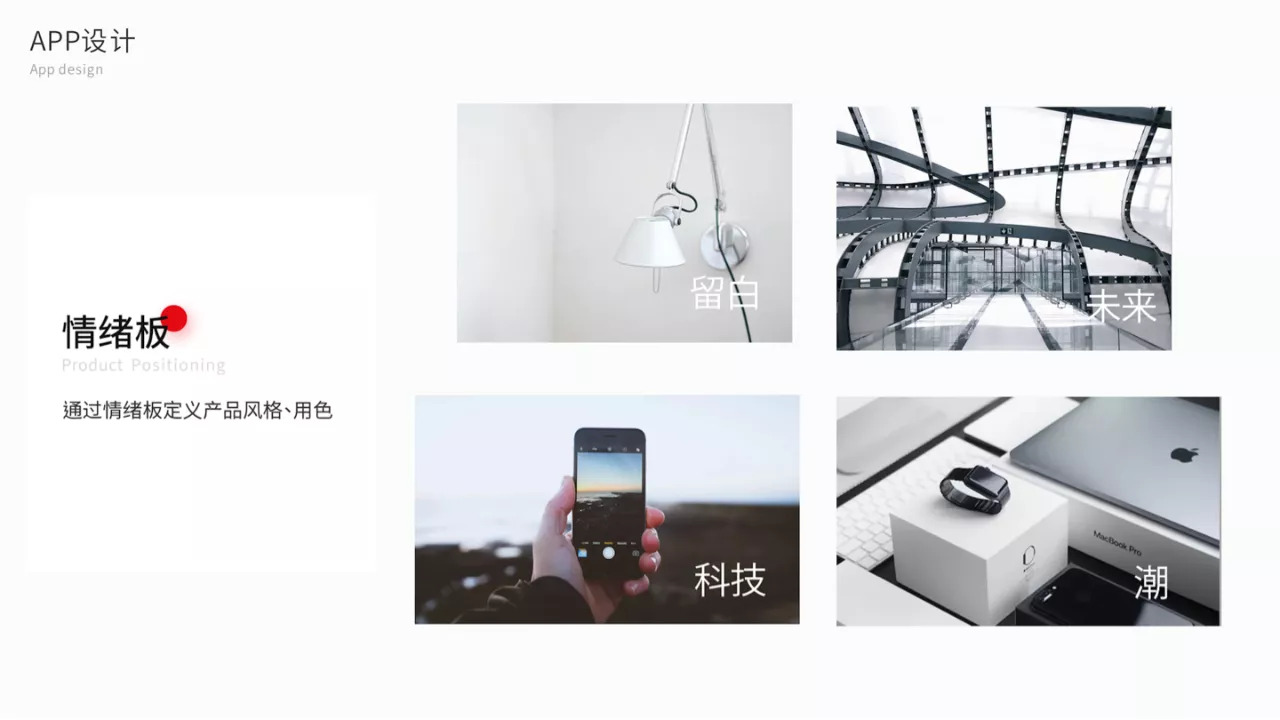
在前期确定一级关键词,我们在做包装排版,需要将图片与关键词尽量的强关联起来,这样能清晰和直观表达产品定位是怎样的。
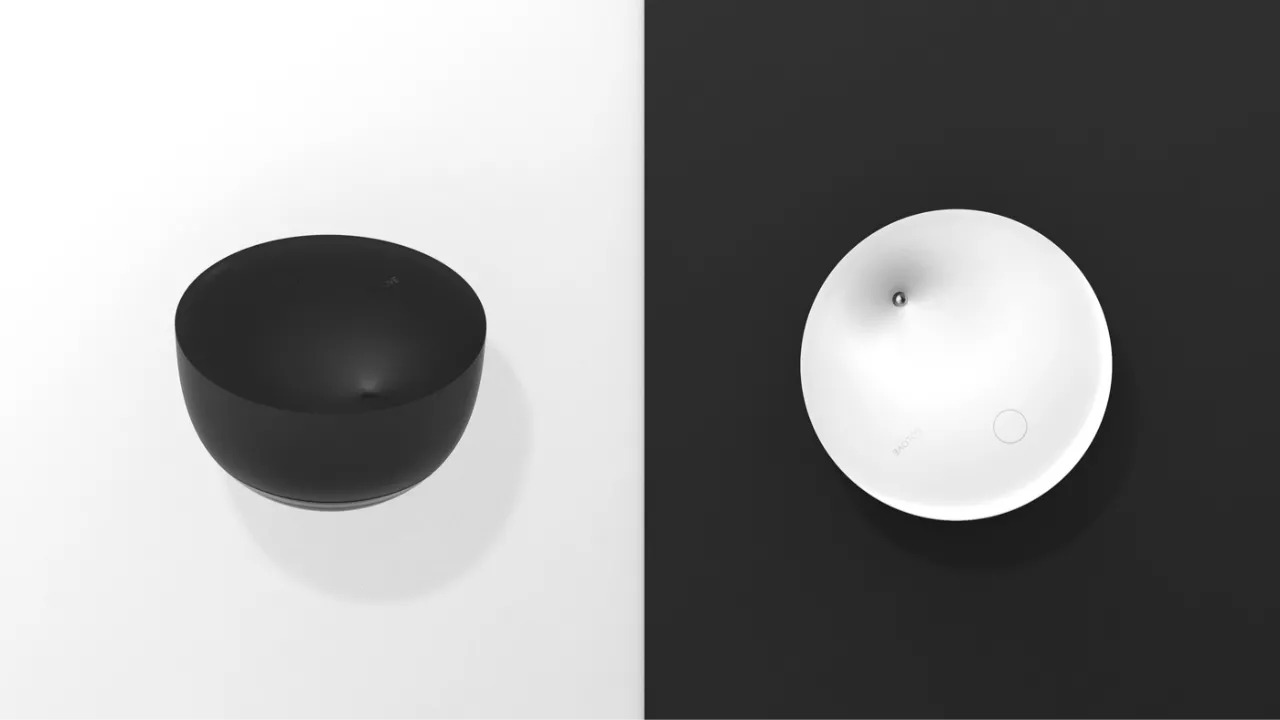
少用复杂的图片

图片与文字混乱排版



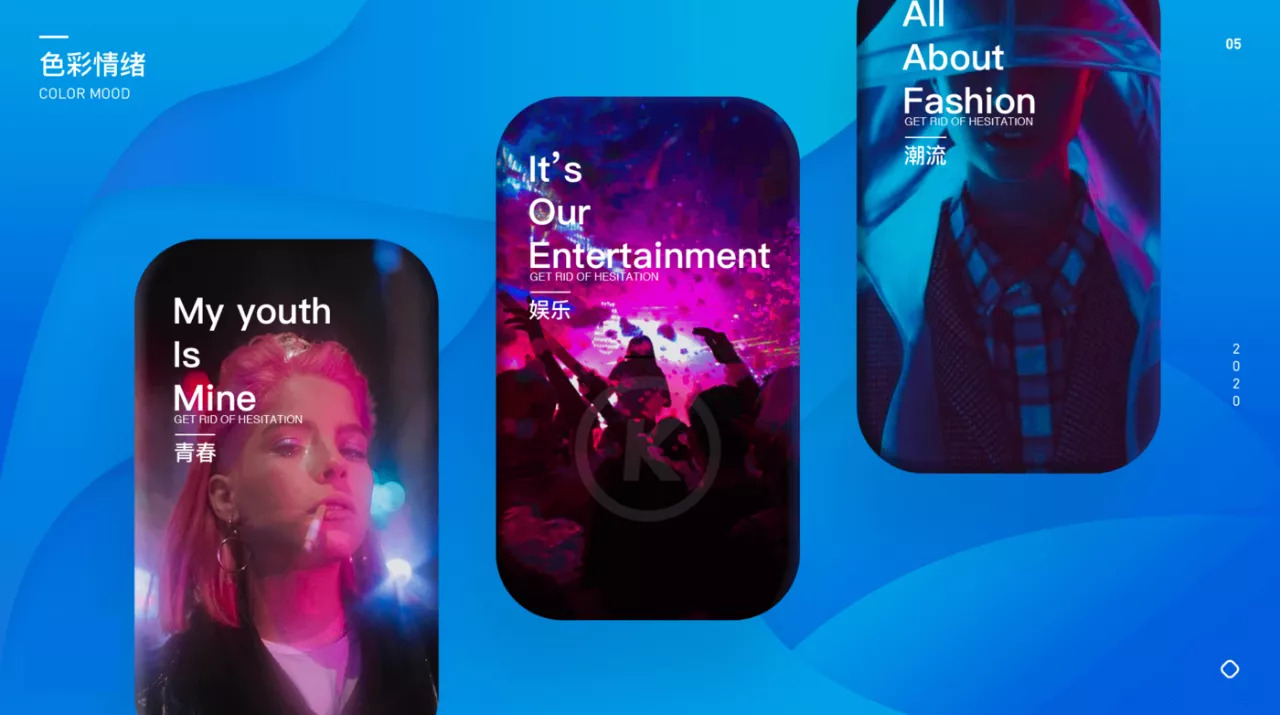
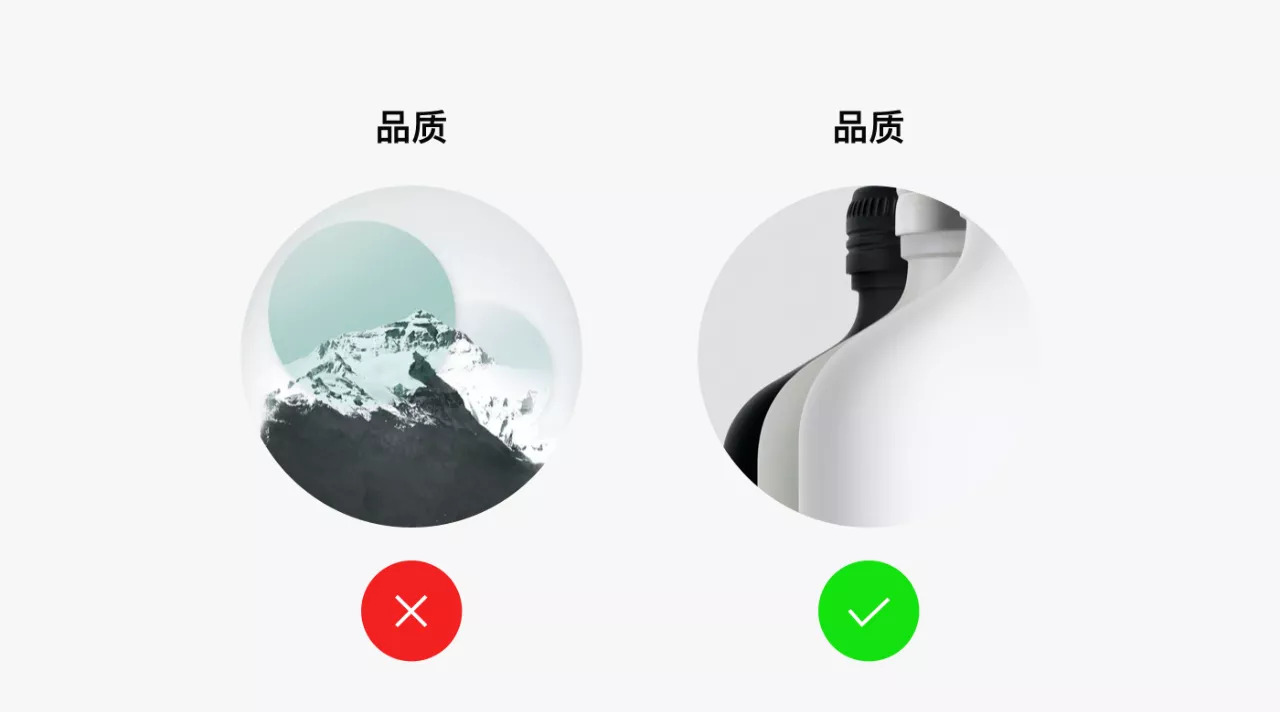
版式缺乏设计感

上图,这个设计师就很随意的将图片排版,这样很大程度上影响你的作品质量。比如大家可以这样去排版,这样整个品质就提起来,给面试官留下好的印象。

情绪板设计有多种场景组合,不同情况下运用不同的版式设计,还需大家多多去探索。
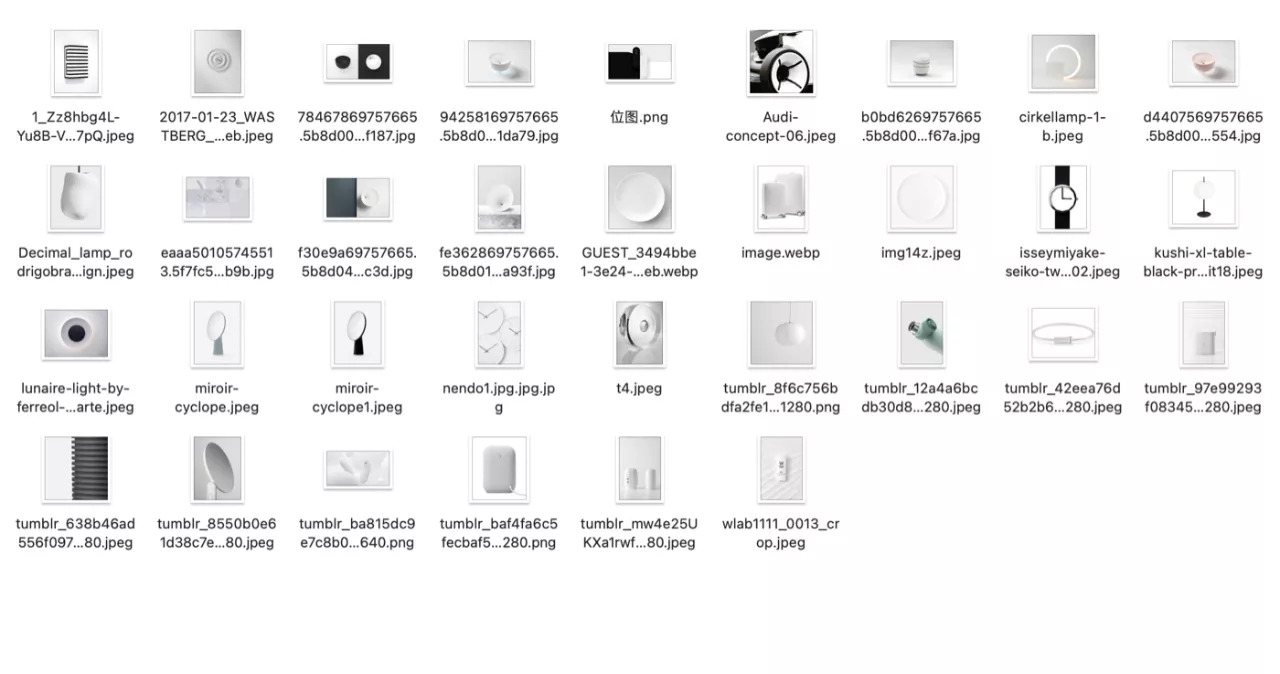
下面我给大家找了一些高级感的情绪图,大家可以直接拿来应用在设计中。一共33张,已经打包好,一会大家去下载。