编者按:这篇文章出自著名的尼尔森诺曼集团(nngroup),也是著名的尼尔森十大设计原则的提出者。文章作者 Alita Joyce 在这篇文章当中深入探讨了尼尔森十大设计原则在虚拟现实设备中的具体应用,对于正在探索VR中 UI 设计的同学而言,有着非比寻常的价值:
对于界面,现在已经不再仅仅局限于传统意义上的网页界面和移动端 UI 了,从广泛意义上来说,虚拟现实,增强现实,这些界面同样开始在一定程度上开始普及和应用了。Jakob Nielsen 的界面设计 10 大可用性启发式是否依然适用?今天的文章,希望能够给你答案。
这篇文章将会重新探讨在 虚拟现实 的应用场景之下的 10 种设计启发式,而主要的测试设备用的是 Oculus Quest 头戴式虚拟现实设备。
注意,文中所用到的截图来自 3D 的虚拟环境,在 2D 环境之下查看的时候,它的阴影效果和视觉畸变会显得比较不太正常,但是实际效果并非如此。
系统应该在合理的时间周期内,给予及时的反馈,让用户能够了解正在发生的事情。
清楚地呈现当前的系统状态,能够促进产品的可信度和可预测性。
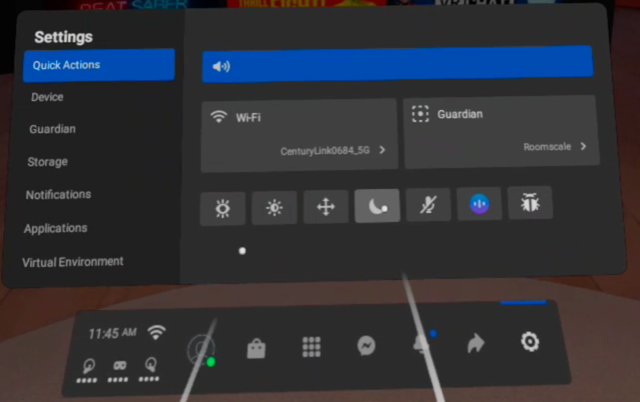
在 Oculus Quest 的主要导航当中,采用的是通用的菜单设计,左下角会始终显示相关设备的电池电量的状态,而这三个状态分别代表的是左右控制器和头戴设备本身。每个点代表的是 25%的电量,当你将光标移动到上方的时候,可以看到更为具体的电量百分比。这种信息呈现的方式,将会直接影响到用户在日常使用时候的决策。

同样的,在虚拟宠物交互游戏 Bogo 当中,心型的图标将会一直以明显且易于理解的方式,告诉你你需要积累多少能量才能进入下一个阶段的冒险。一旦图标被填满,就可以继续。

设计应该以用户熟悉语言和方式来传递信息,而不是使用专业术语。
绝大多数人几乎没有在虚拟现实中进行操作的经验,仅有在现实当中交互的经验,而这些经验大都是基于真实的数据和物理规则来的。所以,用户需要根据现实世界中的心智模型来预测 VR 世界中的用户交互,而这是非常合理的。而事实上,由于虚拟现实和真实世界在维度上的相似和可迁移性,相比于2D设计师而言,3D设计师更容易实现经验上的关联。
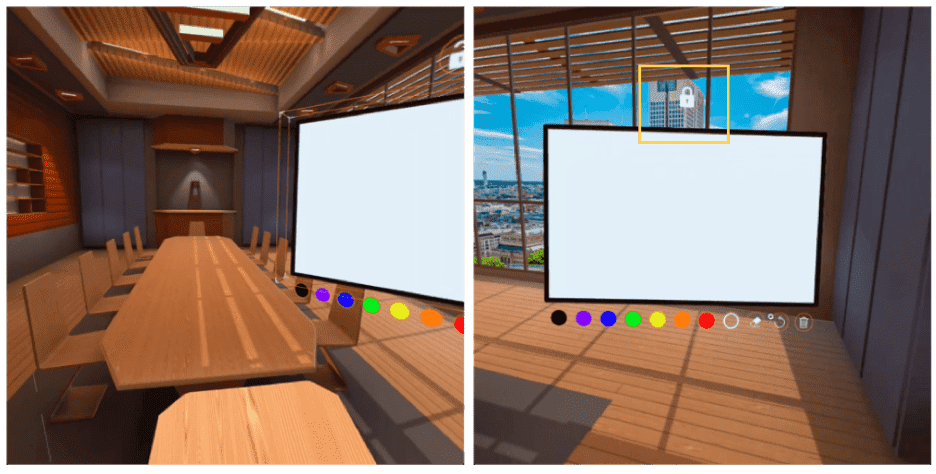
Immersed 是一种虚拟现实的工作环境,它让用户在咖啡馆和会议室这样大家比较熟悉的环境之下进行协同合作。在这种熟悉的环境之下,用户可以在白板上集思广益,就像在现实世界当中一样。不过在这个数字化的环境之下,绝大多数的交互逻辑和现实世界类似,还有一些交互则是更为数字化的,比如可以进行锁定和解锁。

用户经常会出现错误的操作,用户需要有明确的「出口」来帮助他们终止不需要的操作。
身陷虚拟现实的环境之下,可能会是非常沮丧的。通过「返回」或者「退出」这样的按钮,快速地结束让自己不适的状态和体验。
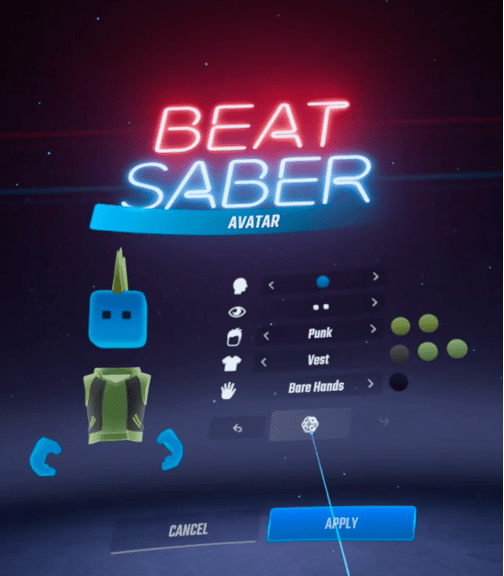
比如在电子游戏 Beat Saber 当中,可以自定义和随机生成角色形象,即使不小心点击了死亡按钮,同样可以通过点击「取消」或者「返回」按钮来消除错误的操作,恢复之前的状态。

而在ESPN的应用当中,当提示用户使用 Comcast 或者 Hulu 等供应商帐号来登录的时候,用户路径是单向的,如果用户改变主意想要折返回去换一个方式登录,会发现再也无法进行选择。在虚拟现实的环境之下,类似的状况会更加令人沮丧,后退按钮将会是用户进行折返的主要方式,否则他们可能会选择直接关闭硬件。
用户不会因为术语感到迷惑,不需要怀疑不同的情况是否意味着同样的事情,设计和体验遵循着平台的规范和行业的范例。
对于你的 APP 或者网页而言,你的用户将会把绝大多数的时间和精力投入在你的产品之外的地方,因此,你需要尽可能遵循通用的设计标准和逻辑,来贴合用户的通常习惯。违反这些通用的逻辑,会增加用户的认知负担。
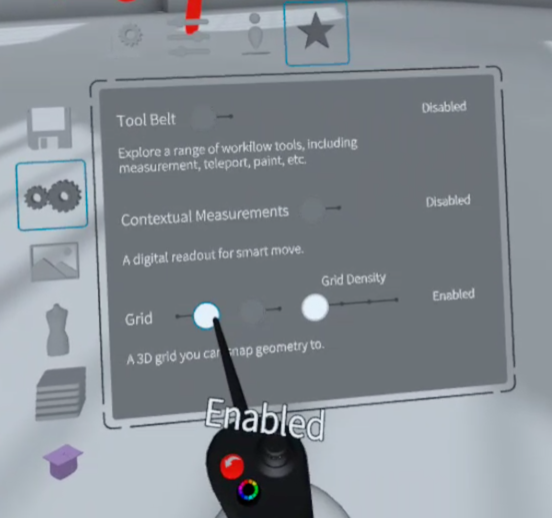
切换式开关是一种非常常见的、几乎在所有的数字界面中都看到的一种开关。在虚拟现实环境下,其实也非常常见。用户可以在两种互斥的选项之间,做出选择,比如打开或者关闭开关。在Gravity Sketch 这个3D绘图工具当中,本来应该设计成成切换式拨动开关的按钮,被设计成为一个滑块,带来的体验是非常混乱的,增加了不必要的交互成本。在设置界面当中,如果用户想要打开网格的选项,需要先单击按住这个选项,然后拖动,这样的交互涉及到2个不同的维度,比起日常的交互要更加费力,并且无法满足绝大多数用户对于这一功能的期望。尽管在这些设计功能的选取上,并不够优秀,但是起码 Gravity Sketch 的内部,整套设计系统是一致的,并且在视觉设计上保持着高度的一致。


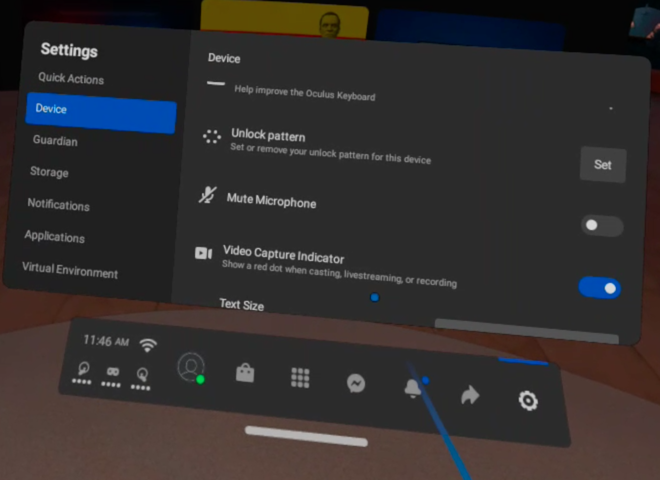
和 Gravity Sketch 不同,Oculus 当中的拨动开关遵循着设计标准。
正确的错误提示信息是非常重要的,但是好的设计会尽量提前防止问题发生。要么消除容易出错的情况,要么尽量在用户提交某些操作之前,提供确认操作的选项。
考虑到虚拟现实交互本身的特殊性,用户无法在移动的时候看到现实世界的状况,因此通常会设置一个安全范畴,避免撞到或者被绊倒。
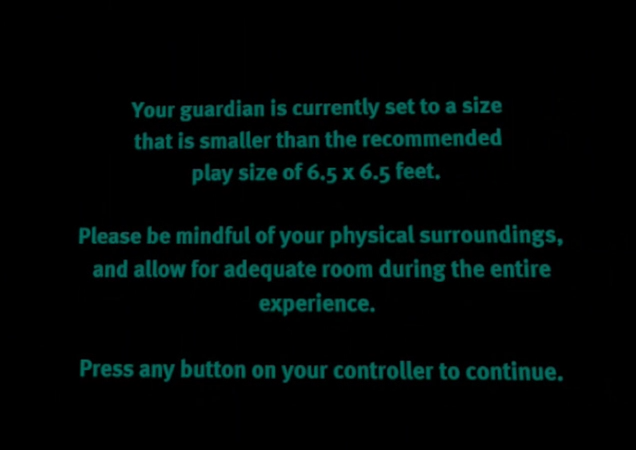
通常用户需要预先设置一个监护人和运动的边界。在 Oculus 当中,当用户在操作过程中接近预定义的监护人或者边界的时候,会提示用户安全距离和范畴,确保体验的可靠和安全。比如人在 Vader Immortal 这个游戏当中,当用户即将超出范畴的时候,会出现如下提示:

这些信息通常会:
- 巧妙的鼓励用户尽量移动到相对更开阔的区域
- 在游戏的时候强调安全,避免物理伤害,防止出错
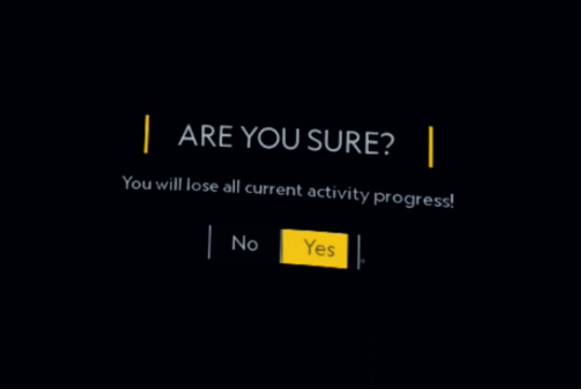
同样的,在国家地理的 VR 程序中,如果用户即将离开安全区域,他们会推送安全提示,以此提示用户不要离开区域范畴,否则会丢失活动进度:

通过让元素、操作、选项尽可能可见,最大限度降低用户的记忆负荷。用户不必记住全部的信息,借助设计,让用户可以在需要的时候获得必须的信息,或者可以快速检索获得。
人类的短期记忆是非常有限的,在虚拟现实环境之下,交互的情况可能会更加复杂。不要让 VR 用户去记大量的额外信息,避免过重的信息负担。
所以,通常大家会使用工具提示来帮助用户了解特定按钮和图标的功能。有意思的地方在于,Oculus 中,有过多的图标对于用户而言都是全新的,导致系统经常因为过多的工具提示占内存而导致内存不足。通常,用户可以通过悬停在特定图标上,查看对应的工具提示,不过这样依然会需要用户不断去记忆各个工具和按钮的功能。

相比之下,在国家地理的 VR 程序当中,会尽可能促进用户去识别功能,而非是提供说明,让用户去记忆,尽可能直观地将标签和图标一起展示,让用户直接理解,而无需看解释。
好的产品需要同时兼顾到新手和资深用户。新用户对功能需求明确清晰,老用户则更需要高效。产品不应仅仅迎合某一种用户,应该允许用户针对频繁的操作进行定制化处理。
虚拟现实和传统的 UI 界面有所不同,但是同样必须同时兼顾到新老用户。良好的初始设定对于每个用户都很重要,但是应该提供快捷方式和定制化功能,来确保有经验的用户可以按照自己的需求来进行优化。

Firefox Reality 为用户定制了一个专门的虚拟现实浏览器,用户可以根据自己的偏好来定制浏览器的窗口大小。

不要包含不相关的或者低频次的信息和交互,页面中每多一个冗余的信息,都会降低关键信息的可见性。
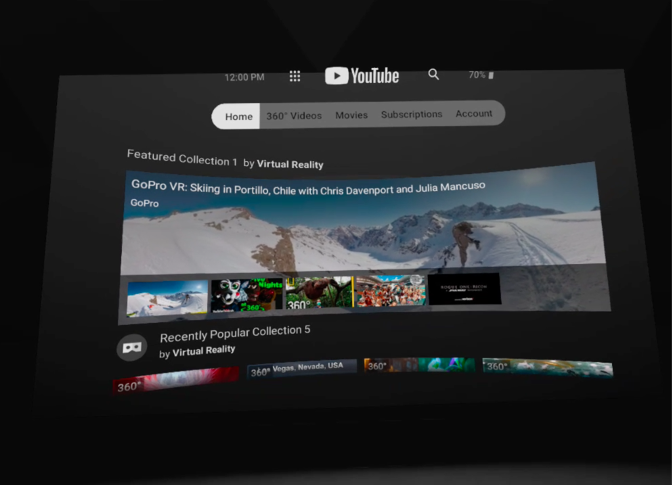
虚拟现实界面可能会做得比较复杂,那么如何优选出最重要的元素就显得非常重要了。比如 Youtube 的 VR 应用提供了 360 度的环绕视角和优先级极高的搜索引擎和常用标签页。

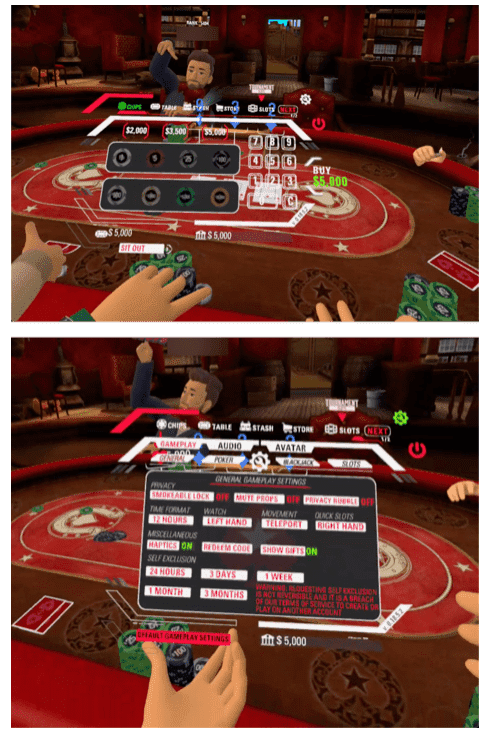
而 Pokerstars VR 的菜单设计则显得混乱而分散注意力,在游戏过程中,打开这个开关,会显得特别的杂乱,甚至影响操作:

错误提示信息应该以通俗的语言来表达,指明问题,给出解决方案,而非提供错误代码。
清晰有效的错误提示信息是相当重要的。不幸的是,在 Firefox Reality 当中,如果用户无法使用语音命令,那么无法收到 Firefox 提供的建设性意见。在使用过程中,程序一直无法理解提供的语音信息导致一直提示「请再试一次」。目前尚不清楚这种问题的根源在哪里,但是它们提供的错误信息几乎是没有帮助的。

Pokerstars VR 则通过新手训练的方式,提供主要的游戏交互,其中复杂的手势可能是绝大多数用户所不熟悉的。如果用户一直无法正确使用手势,那么系统会引导用户使用另外的易于实现的非官方的手势,来达成相同的效果。这种工作流程能够帮助用户识别错误,并且能优化、适应病解决问题。

系统最好通过合理的设计让用户无需阅读文档就能进行正常使用,但是另外还得提供文档以防万一,并且内容应该是易于被搜索的,针对问题告知用户具体的步骤。
虚拟现实场景下通常包含大量的交互,对于很多用户而言,这些交互可能是复杂的,不熟悉的,在这个时候,有文档能够帮助用户解决问题,重回正轨。
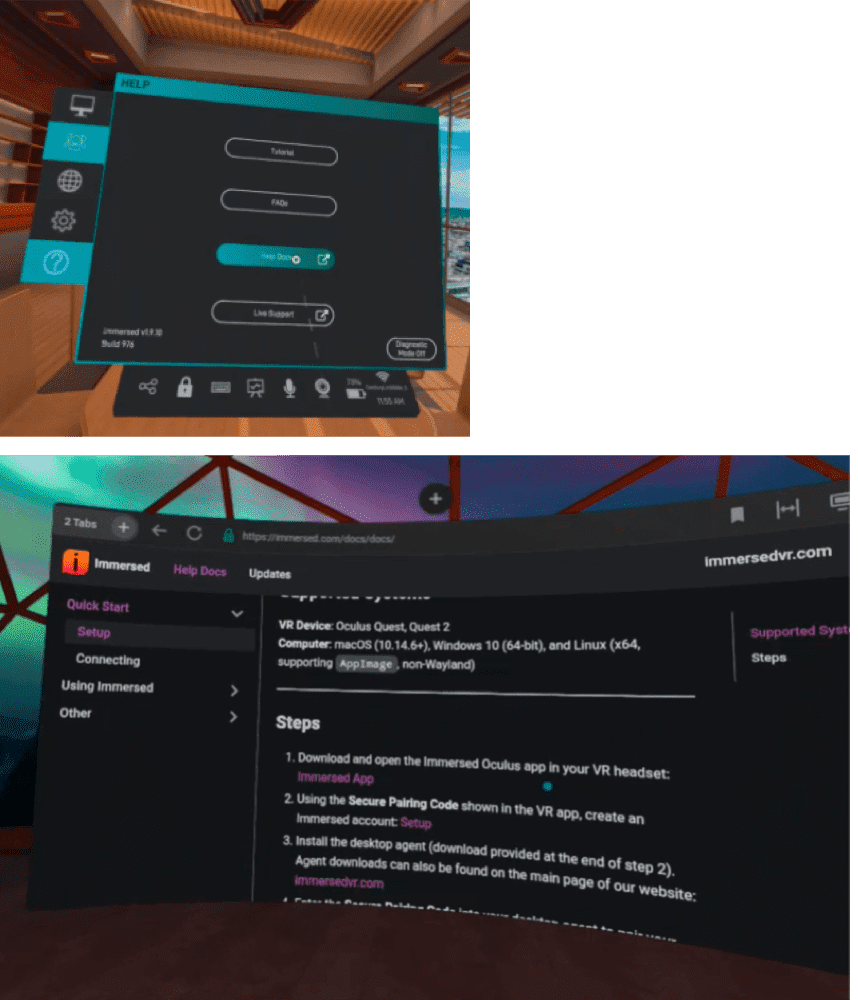
Immersed 为用户提供了快速可访问的帮助文档,并且提供了包括视频教程、问答、文档说明等多种形态的支持。当你在VR 的浏览器中访问的时候i,能够看到组织结构良好的文档信息和关键词系统。

在虚拟现实应用当中,不合理的用户体验设计会阻碍本身的发展潜力。无论你认为 VR 是被高估了的技术,还是真正意义上的未来,它都一直坚定不移地往前发展。从用户体验的角度上来说,VR 还有很大的增长空间。尽管作为用户界面而言,2D和3D有着显著的差别,但是根本上,用户体验的原则和启发式则是相通的。


