seven主题美化——《wordpress相关文章插件在文章页显示美化(Yet Another Related Posts Plugin)》好绕口的文章名称,我自己都看懵了,哈哈!
主要是因为很多的朋友来问我网站6服务区(6fwq.com)的文章底部有一个推荐阅读那个样式怎么操作的,问的多了,我自己也难得去挨个的说,直接发文章教程吧!
效果展示:
插件介绍:
Yet Another Related Posts Plugin这款插件是柒比贰主题中推荐使用的,因为主题可能对于关联文章这方面没做太多研究,所以为了满足大家对SEO的要求,就推荐使用了这款插件!
美化方法:
- 首先就是先装这个插件,后台直接搜索“Yet Another Related Posts Plugin”
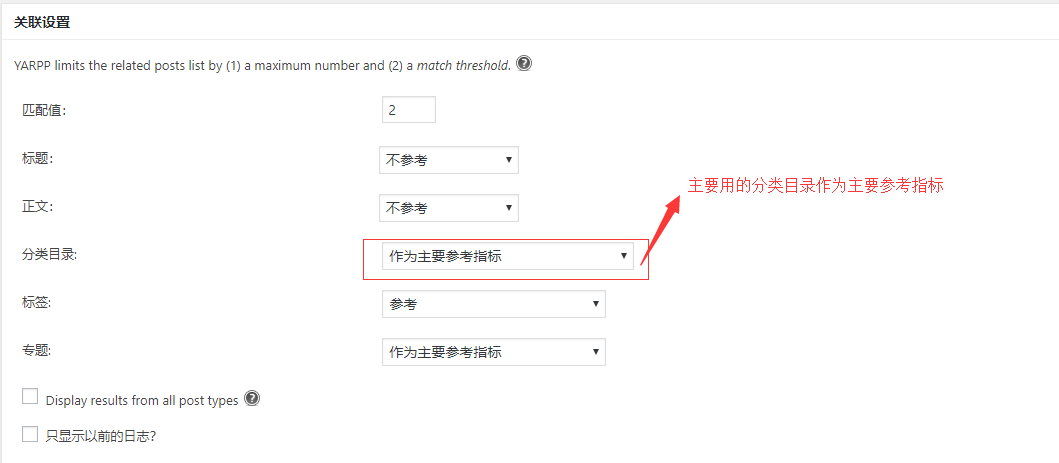
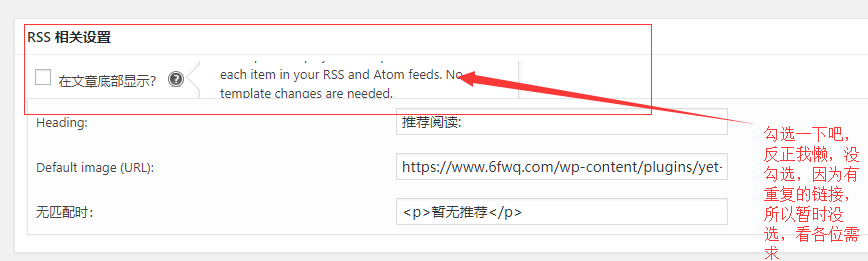
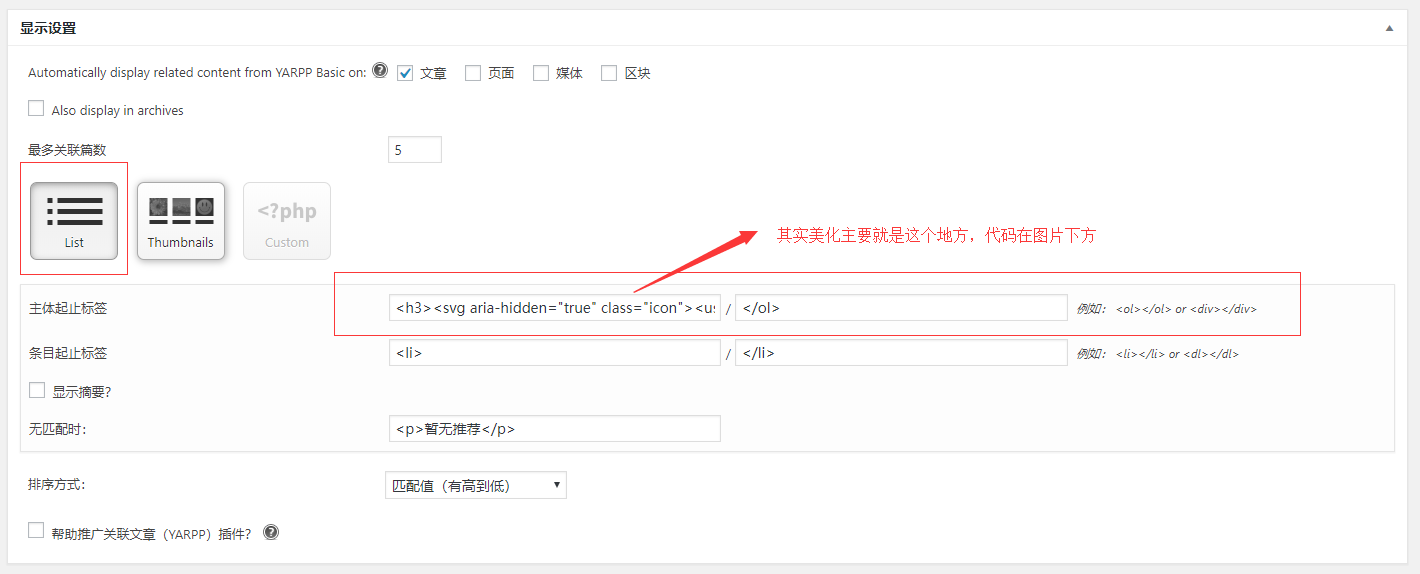
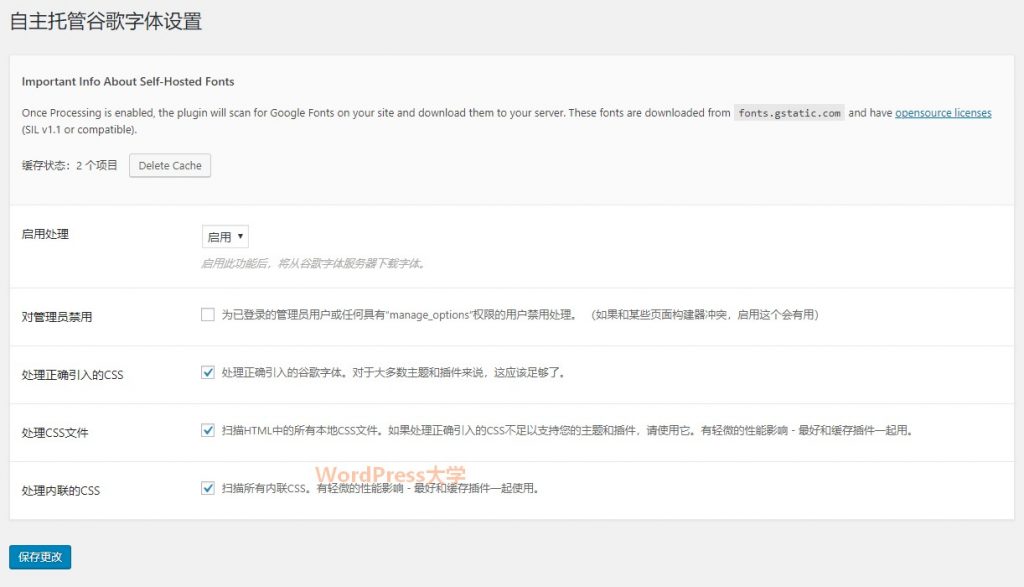
- 安装好了以后后台设置一下,具体我这边的设置参数是这样的,供大家参考
- 第四条就是我截图中提到的配置的html代码
-
1
<h3><svgaria-hidden="true"class="icon"><usexlink:href="#iconhuangguan"></use></svg>推荐阅读</h3><ol> - 配置好之后你会发现我我引用了一个svg的图标,关于这个图标使用需要大家看一下引用阿里巴巴矢量图标,当然你也可以直接放一个图标图片,把svg代码部分改成img标签的用法就好了
- 引用css文件,放置位置就是子主题或者父主题的style.css里面,代码如下:
-
12345
.yarpp-related{background:#fafafa;border:1pxsolidrgba(0,0,0,.05);margin-top:50px}.yarpp-related h3{padding-left:10px;padding-top:20px}.yarpp-related ol li a{color:#999;border-bottom:0;text-decoration:none}.yarpp-related ol li{color:#999}.yarpp-related ol li a:hover{color:#4082cf;border-bottom:1pxsolid#4082cf;text-decoration:none}
教程基本就结束了,关于svg图标引用,可以参考视屏
如果有问题的可以再次胡留言反馈!