最近“晋升述职”和“升职加薪”的活动各司想必应该已经到一段落了。
周围的设计师在晋升述职中都遇到一个致死命题,那就是#设计的思考深度#。
很显然评委们对你能力的主要判定并不来源于你做了多少东西,而是你对这些东西的诠释足够合理,他们足够认可。
这个时候就会出现一个可怕的误区,很多人开始想,是不是我只要用一堆方法论和黑话把作品包起来,设计就有所依,有深度了?所以开始出现很多“完美”的项目分析,甚至在这个基础上还卷了起来,也就是一套包装流程(从用户画像到漏斗数据),少了哪个都不完美了。
从头到尾,“设计的思考深度”好像变成了一个彻彻底底的伪命题。
但其实如果要真正把设计做好、做的有深度,而不是一层纯粹的包装纸,我们还是需要前置更多与业务和用户相关的思考。
经常我们会遇到团队业务人力吃紧,“效率”与“深度”无法兼得的情况,通常情况下大部分设计师会这么表达“只有效率的”的无奈,比如“我们属于业务迭代特别快速的那种,所以快速迭代中没有那么多人力和时间去做一些事情”。
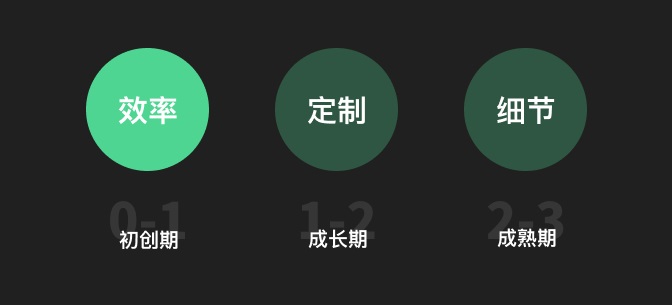
这次我们尝试用全链路的思考代替单点思考,从产品侧出发思考整个产品在发展的过程中设计的意义到底是什么?

初创期 0-1:用户量少,设计需要配合业务快速试错,寻求可以为产品价值增量的体验优化
成长期 1-2:有一定用户量和 DAU 了,设计可以结合一定用户反馈进行定制化设计优化与改版升级,快速商业化产品需要考虑商业化与体验的制衡。
成熟期 2-3:成熟期产品的设计更注重体验的细节打磨,从设计创新与精细化设计出发给用户更多惊喜点。
…
从以上来看,我们就可以知道不同产品生命周期是设计侧重点是太一样的,我们可以根据当前业务线的情况来判断当前对设计最大的诉求是什么?
如果你正在负责一个 0-1 的新业务线,那么设计工作以效率为优先并不是你的一个无奈之举,而是全链路思考中正确的设计出发点判定。
这种思考方式会帮助你脱离完全被动做需求的思考模式,让你知道何时做何事可以让设计对业务发挥最大作用。比如在 0-1 项目中,快速搭建有效的实用基础组件(而非大型视觉规范)可以更有效的提升效率,缓解人力紧缺,减少业务成本。
所以下次别再说,“我们真的没时间”了。
可能很多 UI 设计师会认为定制策略和改版方向是老板或者交互该干的事情,自己只要做好需求就可以了。但实际越是这样操作,你会越被动,完全没有论点支撑你的设计,就很容易被各方 diss。
所以建议大家多参与策略的制定,从“产品定位”和“用户群”出发去制定整体的设计目标,这样你的设计才有思考的方向,也才能顺着这个方向去发展深度。

举个例子:比如一款主打下沉用户市场的相亲类 app,在 0-1 的主视觉定义上,该考虑哪些东西去定义设计策略呢?
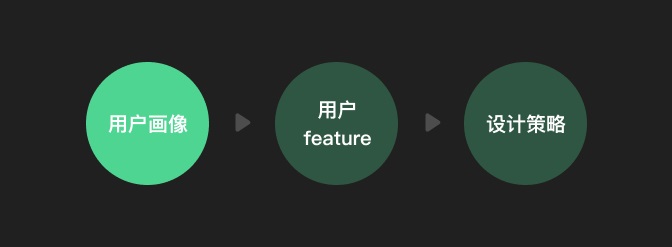
其中最重要的是需要我们对用户群有比较深的理解,才可能做出他们喜欢的东西。针对下沉用户人群,之前我写过一篇《拼多多快手设计差?来看下沉设计 4 大要点》,里面总结过有 3 个 feature:
- 品牌信息时间差,用户更在乎性价比
- 理解成本高,不易改变用户认知
- 碎片化时间多,寻求娱乐项目消耗时间。
对应这 3 个 feature,结合产品定位(快速商业化产品:快速变现割韭菜)我们可以推导出 3 个设计策略:
- 平衡体验的同时,突出用户“买点”而非“卖点”
- 在保障现有功能下,简化交互和信息传达
- 制造新奇热闹的氛围,猎奇心理吸引用户注意力
所以下次别再说,“因为是针对下沉用户的产品,所以设计比较土的风格”了。
通常我们在设计一个方案的时候它一般都不是唯一选项,但很多设计师忘了这一点,也就忘了自己非选择这个方案不可的理由。等到评委面试官一问起来的时候就开始现场瞎编,于是编出一个个前后不搭边的理由。
那一般我们在做方案选择的时候都需要思考哪些东西呢?
一般我们遵循以下思考:
做什么?(产品属性与功能)——为什么做?(产品目标)——做给谁用?(用户群)

举个最简单的例子,问:为什么这个 app 我们要使用一个桃红渐变的配色?而不是橘红渐变?或者蓝紫渐变?
思考:
这是一个相亲约会类的 app——主要目的是吸引男性用户为喜欢的女性用户通过各种功能方式去付费——给三四线城市的中年叔叔阿姨们用的。
依据思考的分析:
- 红色与促销、吉利的事物相绑定。对于目标用户群本身对利益点敏感、和更加传统迷信的特点可以很好对应上。
- 社交直播相亲类的产品,更注重产品内氛围的视觉塑造,因此更多考虑使用暖色调进行氛围制造。
- 据调查桃红调颜色更易激发人的荷尔蒙,有助于提升产品的用户使用氛围。举例:男生给对象买口红的时候总喜欢买“死亡芭比粉”。
围绕着与“产品本身”和“用户”相关的选择,是最适合产品的设计选择,也是你述职时候最难以让人反驳的“深度思考”。
所以下次别再说,“用红色是因为老板喜欢”了。
在深度思考下做出设计增量的方案是扭转“设计思考深度”这个伪命题的一个重要关键。
很多没有交互设计师的公司,基本都是产品在给一些基础原型,但产品经理一般对于信息内容的展示和交互都不是最优解,因为他们通常没有信息视觉化表达的概念。
所以通常我们拿到原型之后最好要重新平衡用户诉求与业务目标进行信息布局的重新分配。这个通过我们信息展示优化达到的业务数据增加或用户正向反馈,都是设计可以为产品价值带来增量。
挖掘增量的点,我们基本围绕着“用户诉求”和“业务目标”进行拆解。
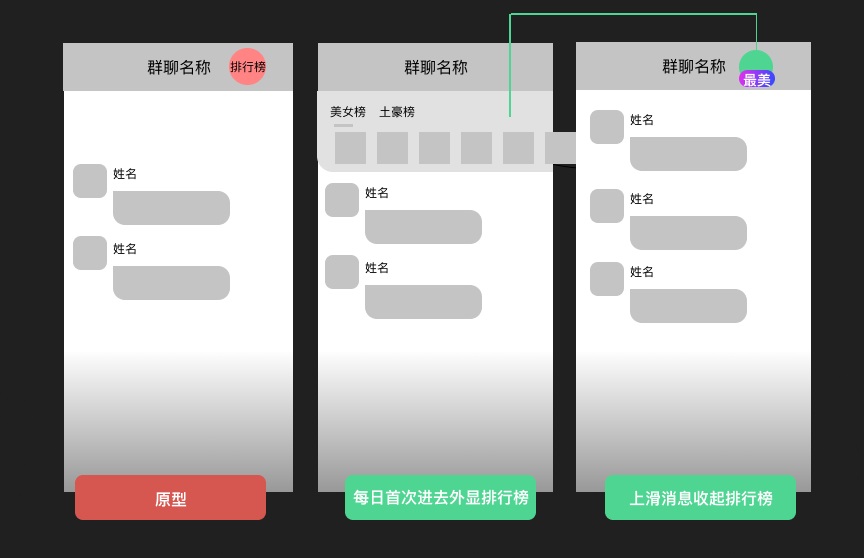
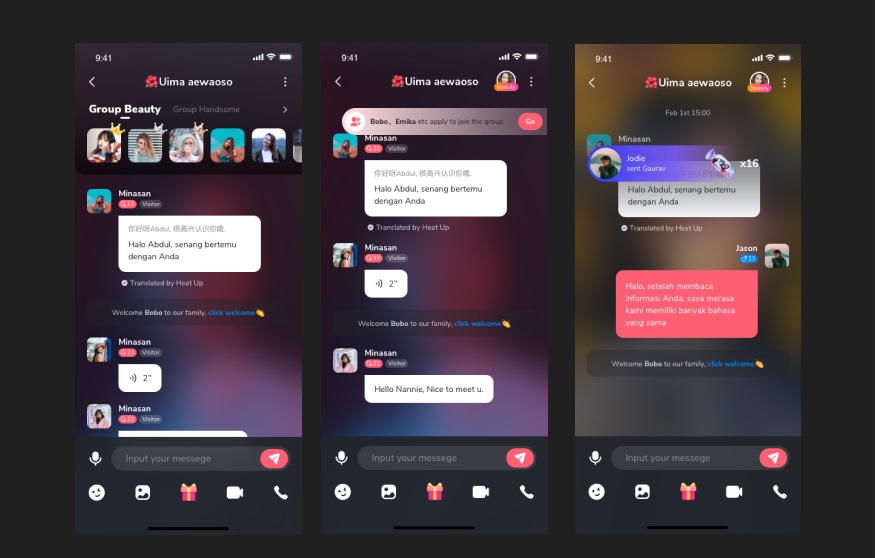
举个例子:一个相亲类 app 中的群聊页面,是如何从设计侧助力吸引用户持续使用,让用户快乐的同时还能割韭菜呢?

1. 匹配用户诉求:
根据简单的用户画像我们可以得出两性用户的核心诉求,就是寻找与自己预期匹配的 CP,所以我们可以做的增量的点在于预先展示能吸引用户的信息内容。
比如把群聊“最美”和“土豪”排行榜的信息做一些外放,用高颜值用户吸引新来的男用户进群聊天,用土豪用户吸引新来的女用户进群聊天。

2. 匹配业务目标:
群聊页面也是整个 app 的养鱼池,这个部分用户的活跃度与互动率直接决定了很大一部分的商业化变现。
所以可以采用沉浸式设计(深色模式、简化认知、高效反馈)帮助用户达到心流状态(长时间专注沉浸其中)的一种视觉设计形式,提升用户在界面内的专注力与停留时长,从而提升用户在界面可能进行的操作互动。

别问为啥原型是中文,成稿是英文,问就是我在做海外项目直接用现成的改了。
所以下次别再说,“做沉浸式是因为好看”了。
总结来说,对平凡的搬砖人来说设计思考的深度基本就围绕着“用户”与“产品”这 2 个话题去延展的。
对不了解你业务的评审们来说,展现深度虽离不开表达上的包装,但合理的拆分应该是三分包装、七分执行,如果比例颠倒,“设计的思考深度”就会变成一个伪命题,引发一个效应:咋一看不明觉厉,仔细解读就会发现逻辑前后不通,论点论证的不是产出的设计,而实际所做的设计不过是阿猫阿狗都能做出来的。
欢迎关注作者的微信公众号:「Nana的设计锦囊」



