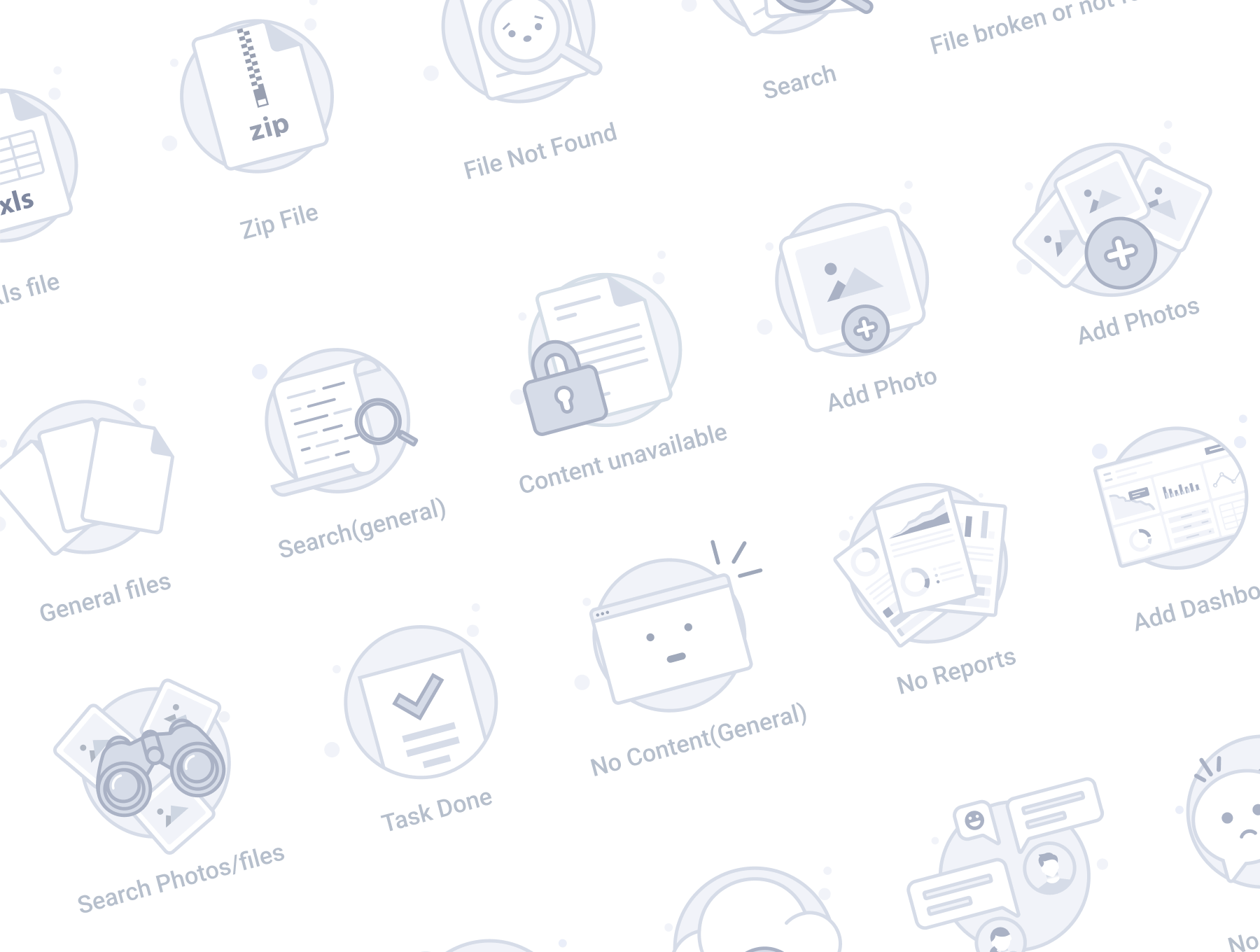
UI设计师在做设计的时候,空白状态图标是经常会使用到的元素。今天简单设计就专门为大家带来了160个空状态的占位图标,这些图标可用作Web和移动产品中空白页面中的占位符。
这套素材包有2种不同的样式,65个独特的图标,总共130个图标。图标是中性灰色样式,细节非常完美,你可以对这套图标进行设置和配色,在图标中使用你喜欢的配色方案。
这些图标使用了svg技术(可以有多点渐变和阴影的优势)
提供的素材包括了Figma(.fig)文件,Sketch(.sketch)文件和导出的.svg文件。你可以使用Illustrator或XD打开svg文件,但是您不会看到前两种样式中使用的阴影,因为这些程序目前不支持所有SVG滤镜,因此我建议使用sketch或figma。
素材特点:
总共130个图标
100%矢量
Figma,Sketch和SVG格式