本文本人将为大家分享设计团队如何结合公司策略调整,挖掘更多提升体验的可能性。
2020 年,伴随着互联网日新月异的发展,QQ 阅读制定了全新的商业目标。一直以来,我们的用户主要集中在九五后的年轻群体,而这次策略的调整会覆盖到更大跨度的用户群体;同时,用户的休闲时间越来越多的被短视频、游戏等娱乐产品所占据,阅读类产品如何抢占用户的休闲时间?下面为大家分享设计团队结合公司策略的调整如何去挖掘更多可能性。
这次调整设计团队面临很多挑战,除了关注设计本身,还要更多横向去考虑公司策略的变化,通过设计手段来进行策略赋能。这次改版设计主要聚焦在 3Part。
- Part.1 重新定义 QQ 阅读设计风格。什么样的设计风格能兼容不同跨度的用户群体?
- Part.2 拆解关键路径。新老用户体验路径关键节点如何优化,帮助用户快速决策找到自己喜欢的书?
- Part.3 图标及其它尝试。图标设计(icon 设计)在界面设计中占据很重要的位置,它不仅能更好的传达信息,更可以直观传递产品气质。
1. 重新定义 QQ 阅读设计风格
前期分析
产品属性:任何设计风格的探索,都需要考虑产品属性。QQ 阅读作为网络文学平台,不同于短视频和游戏给用户带来的强感官刺激,文字是安静的,大家可以设想一下,我们在读书时是否会找一个比较适宜的环境,同时不希望被中断打扰?
用户洞察:策略的调整会覆盖到更多年龄、职业跨度的用户群体,年龄的差异导致审美喜好截然不同。
竞品分析:我们搜集相关竞品,从其功能架构及界面等设计纬度进行分析,提取出阅读 APP 的共性及差异点。
结合 QQ 阅读本身的产品属性和更多元的用户群体,本次改版设计需要采用一些更为中性、通用的设计策略,为我们的用户提供“舒适”的阅读体验,“舒适”的阅读体验既可体现阅读产品的气质,人群普适性也更高。
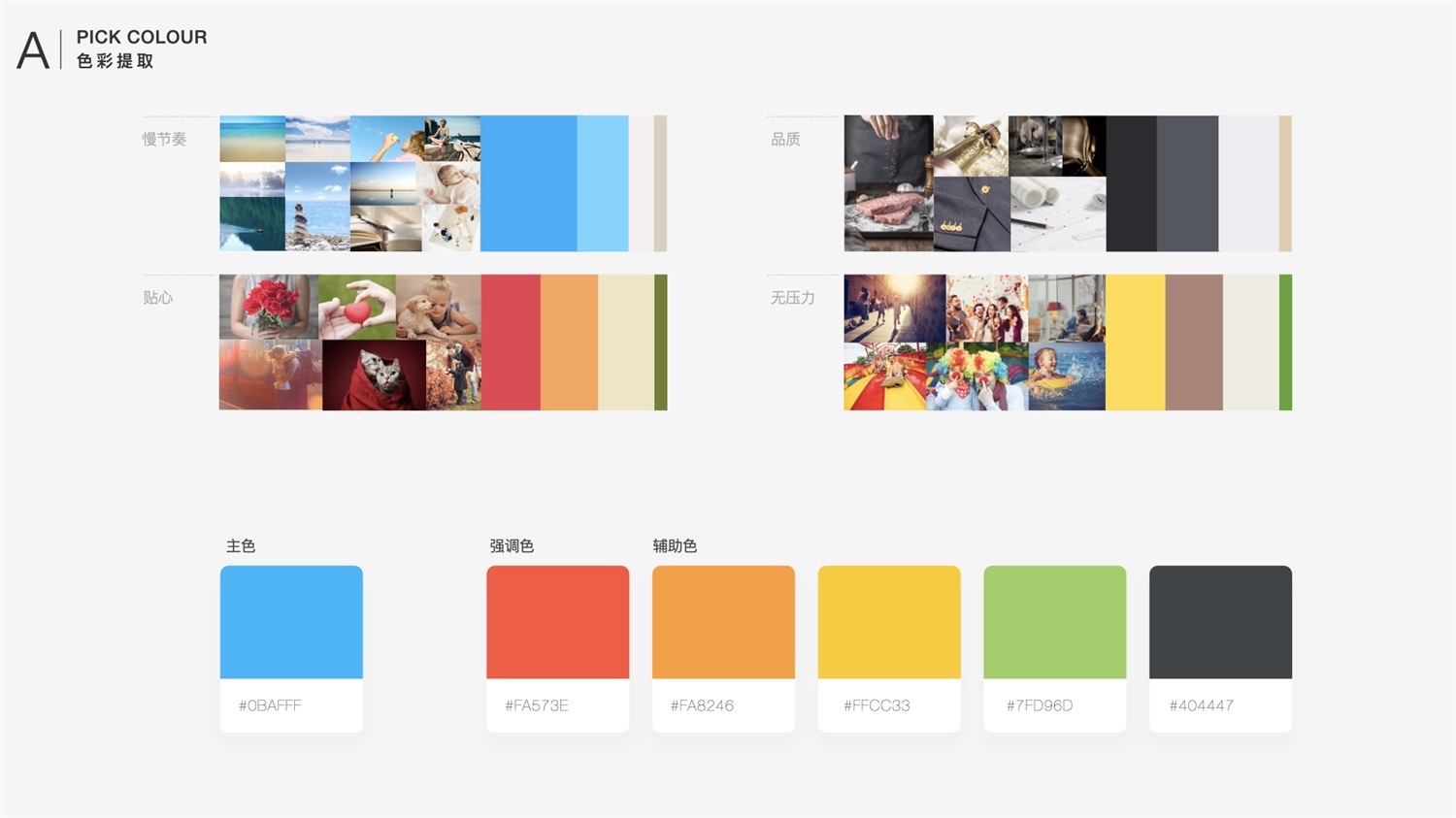
建立情绪版
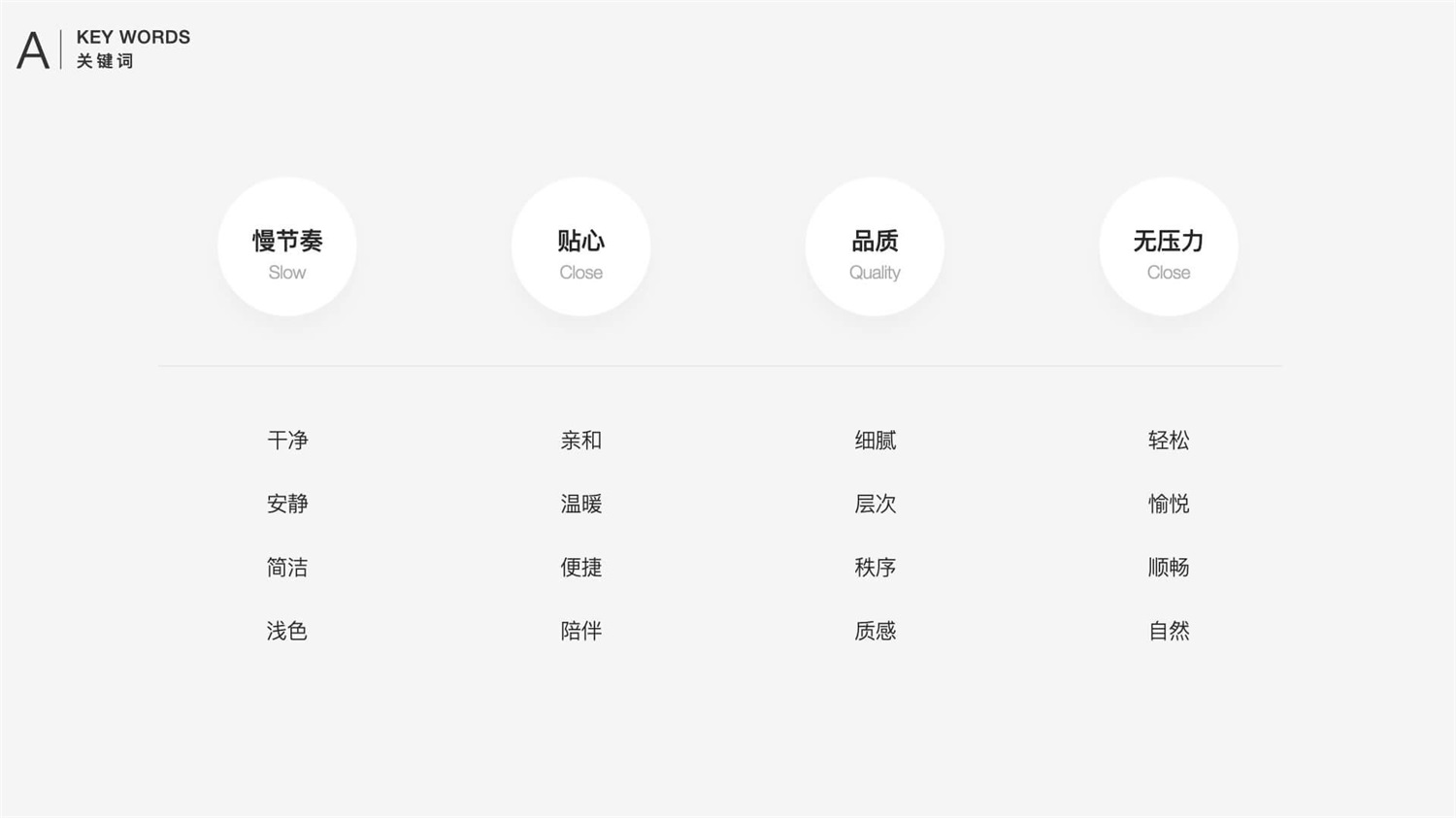
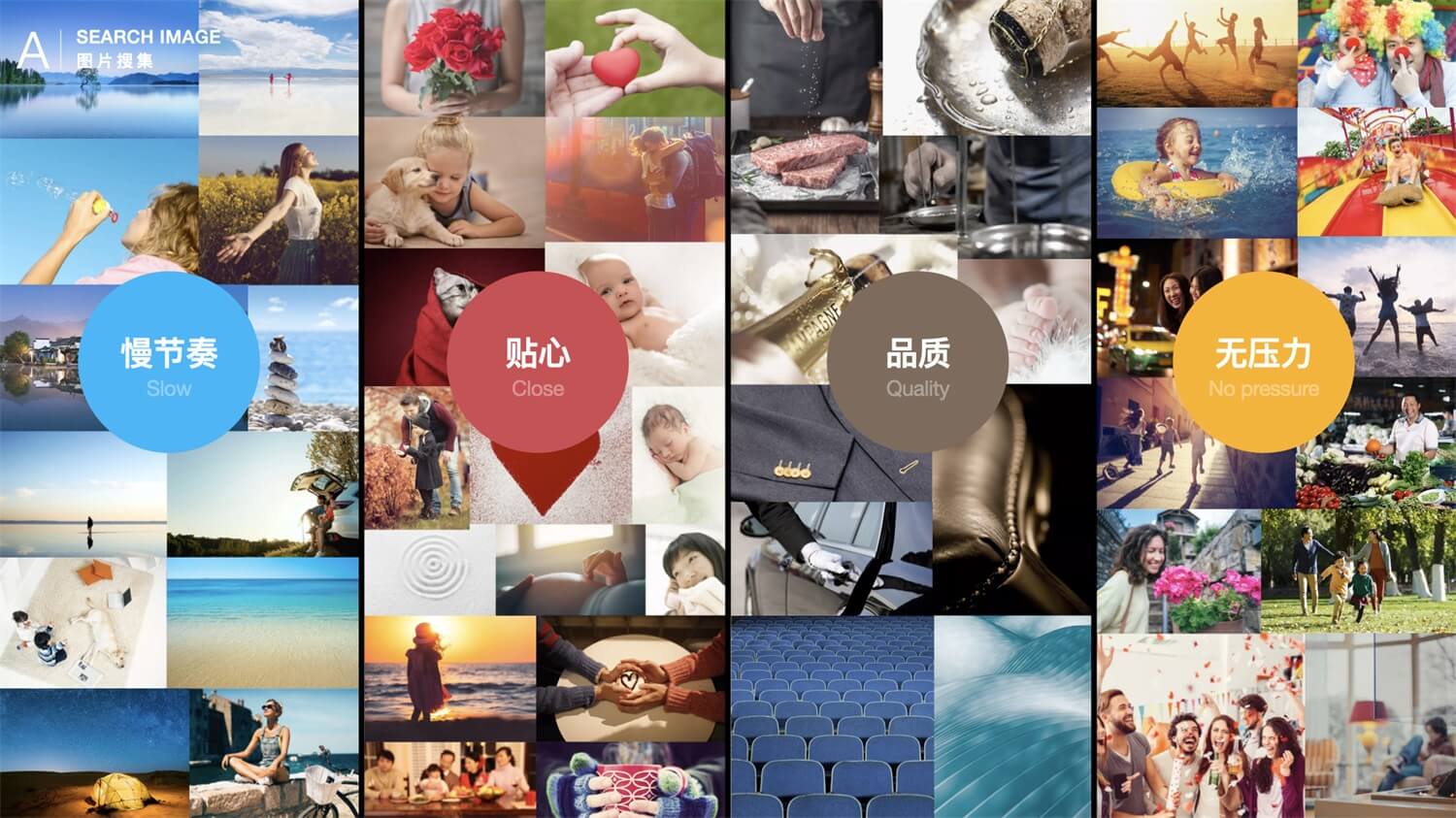
如何打造“舒适”的阅读体验,我们结合业务目标及前期分析聚焦出四个基础关键词,慢节奏、贴心、品质、无压力,并发散出衍生关键词,通过图片收集,从中提炼出更为具象的色彩、排版、字体等设计方向。




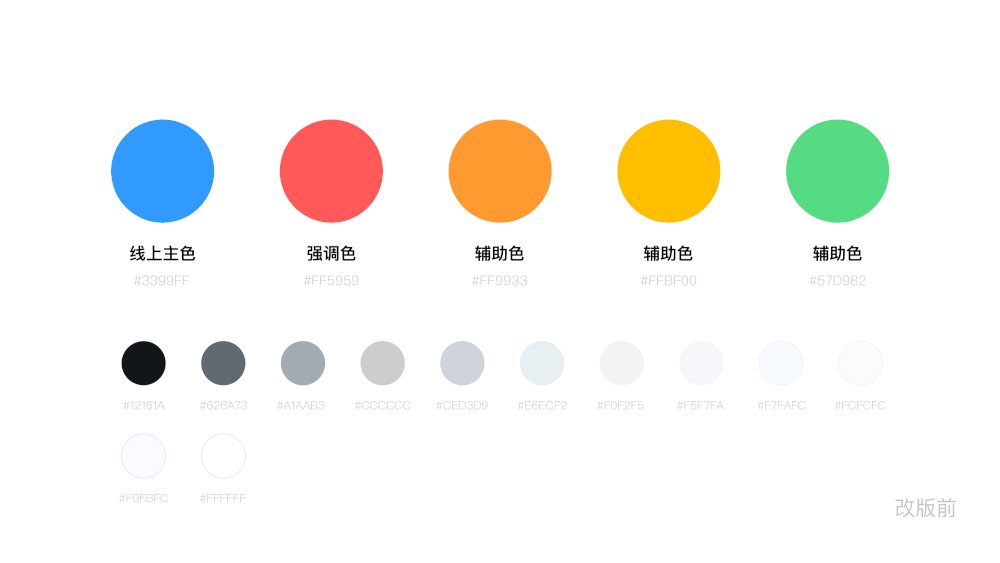
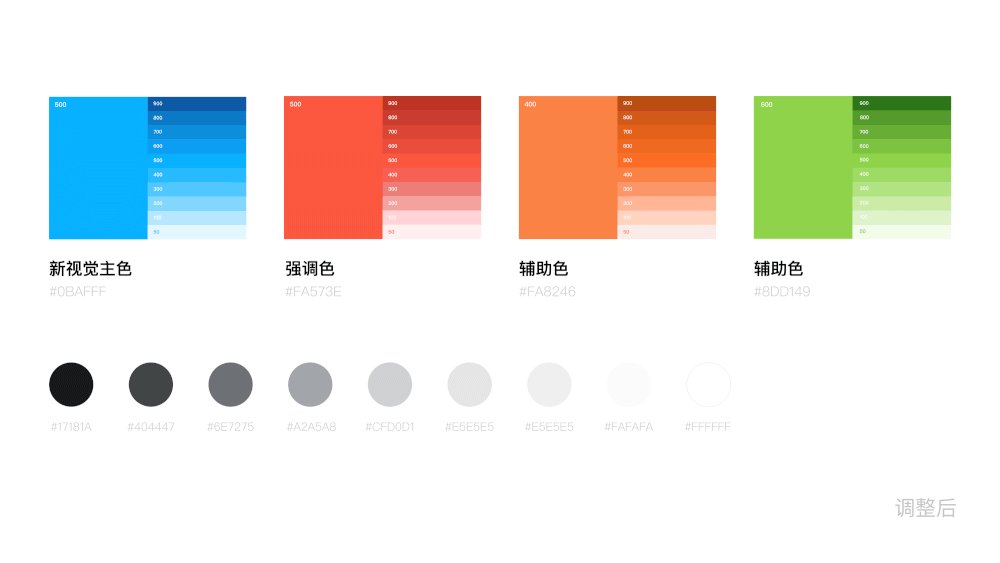
基础规范搭建
基于前期分析提炼出体现“舒适”的设计语言,同时我们结合 QQ 阅读现有的内容框架建立了初步的文字、色彩、卡片组件的规范(Material Design-components 中有关于卡片设计的原则和用法),其中卡片作为容器承载内容可以更好的区分和整合信息;设计初期建立的规范后续避免不了调整,这里要说一下 figma 的好处,通过 figma 搭建设计组件,调整会及时同步到应用组件的场景。
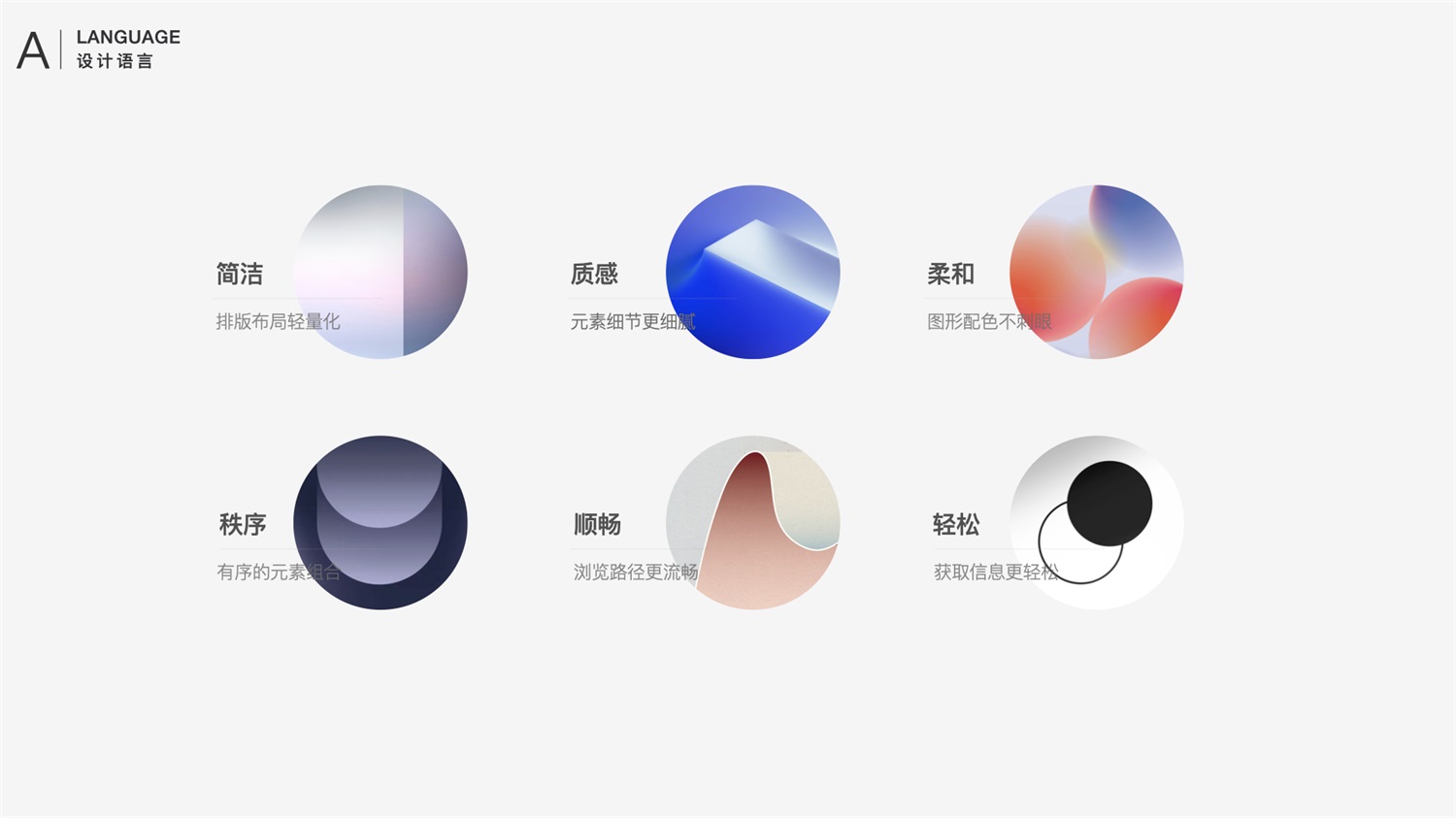
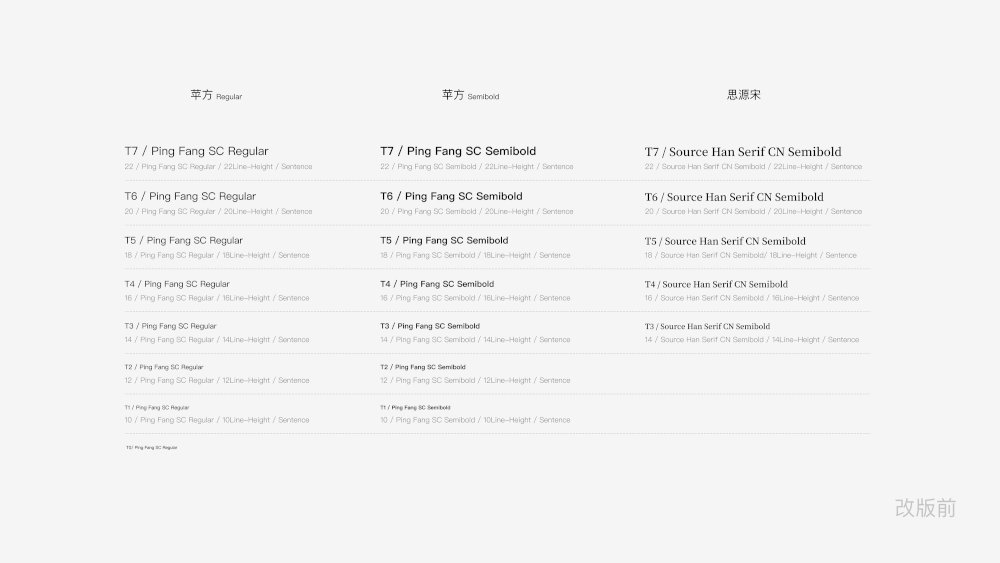
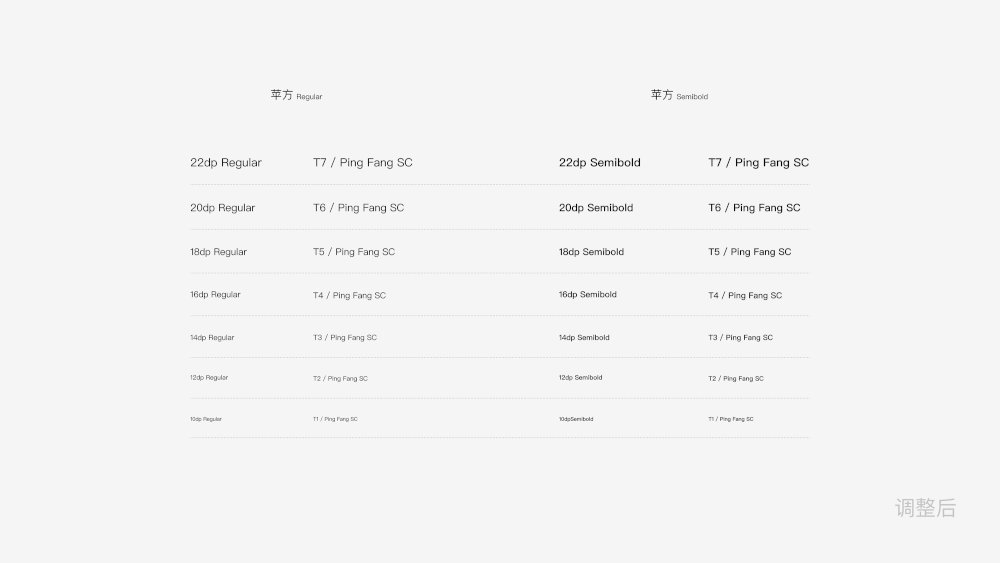
设计语言:

去掉衬线体 – 思源宋

调整色相和透明度使色彩更沉稳,在基础色板上增加10档衍生色,基本可以满足后续设计对颜色的要求

卡片:

2. 拆解关键路径
抢占用户时间换言之留住用户,而留住用户的关键是快速筛选出用户喜欢的书,书城、书库和详情是用户找书的主要场景,也是用户从产生兴趣(书城、排行榜)到决定是否看书(书籍详情页)的关键行为路径,而原有的书城、排行榜、详情页内容的展示层级等存在些许问题,这在一定程度上给快速筛选书造成一定阻碍。
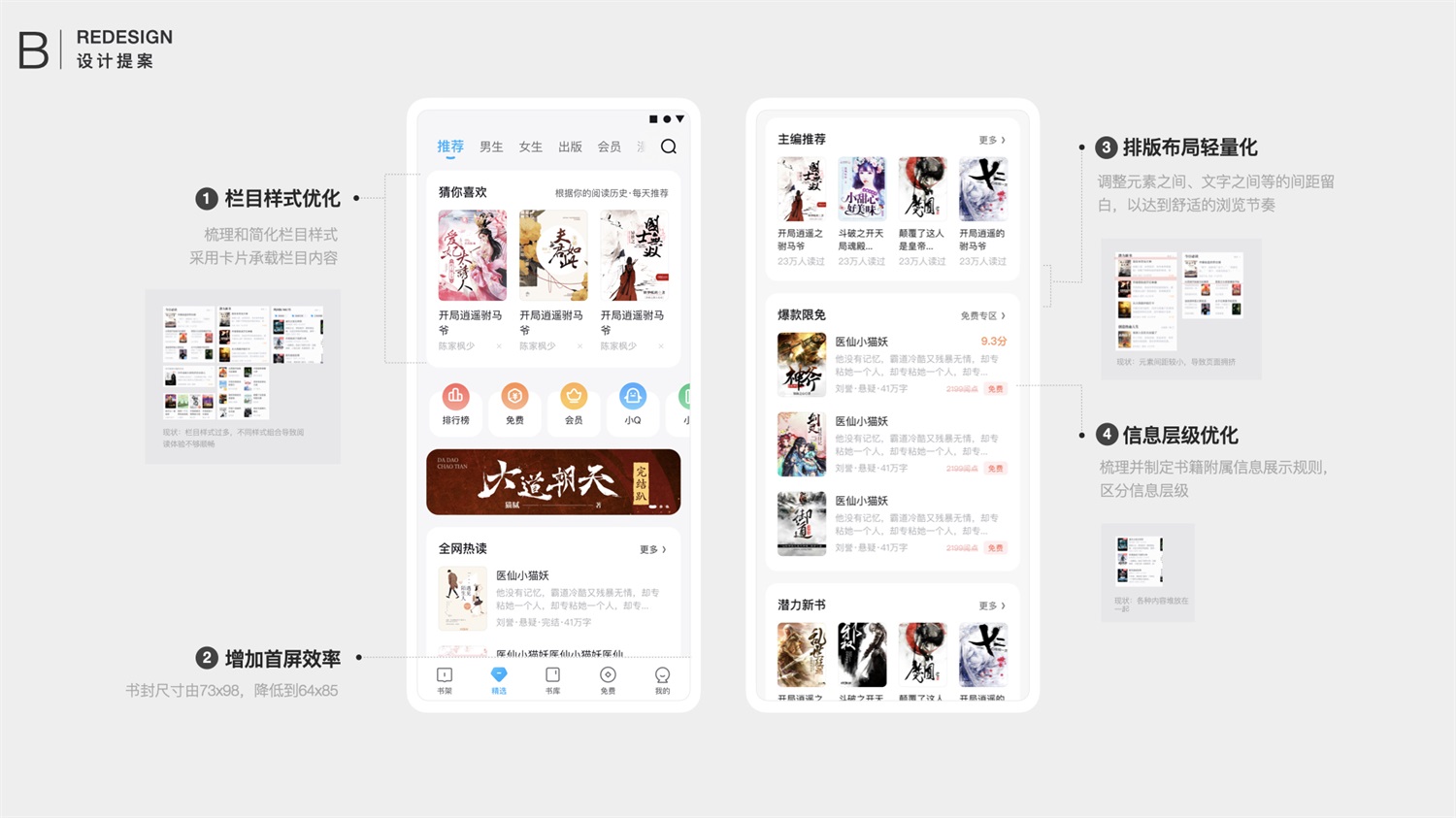
关键路径一:书城页
现状:原有的书城页栏目种类较多、元素之间的间距比较小略显拥挤,除此之外,书籍基础信息展示层级过多,导致用户无法快速获取关键信息,这给用户快速找书带来一定阻碍。针对这几个问题,我们做了以下调整。

优化:
1. 优化栏目样式
梳理简化栏目种类,降低用户理解成本;同时用卡片作为栏目容器,不同栏目的视觉样式体验更一致;增加书名及基础信息(简介作者)的对比度。
2. 增加首屏效率
首屏是我们向用户传达书籍信息的重要位置,其内容能否引起兴趣直接关系到用户是否愿意多停留一秒,在这里,我们通过增加首屏内容展示率的方法来提高用户的命中率。
3. 排版布局轻量化
页面元素的排版布局决定了用户体验如何,本次我们增加了元素间的留白,以达到舒适的浏览节奏。
4. 信息层级优化
重新梳理书籍基础信息的层级,加强信息对比度,让用户更获取书籍重要信息。
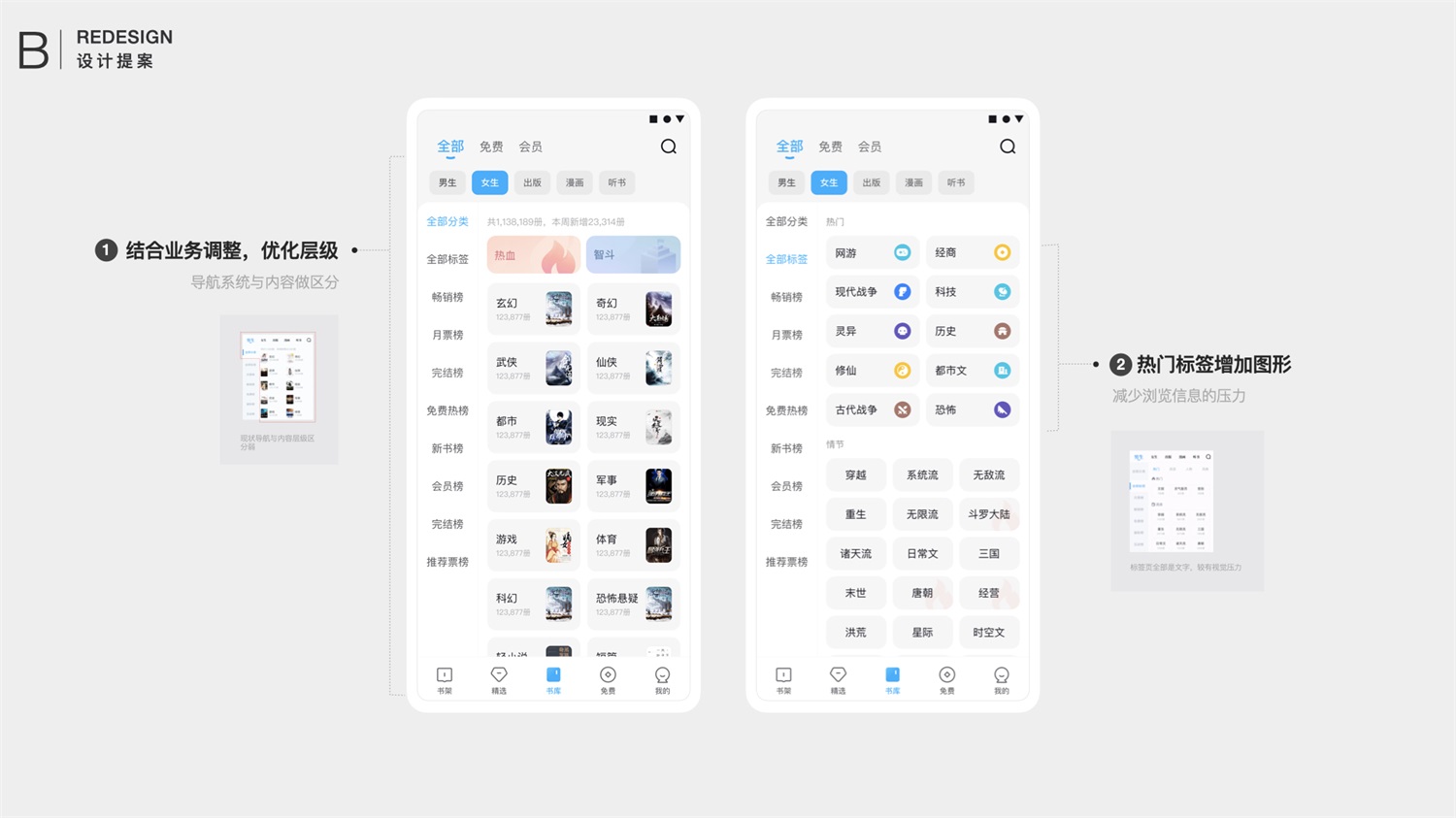
关键路径二:书库页
现状:TAB 和导航栏及内容堆在同一层级,区分较弱;标签页全是文字,获取信息压力较大。

优化:
1. 结合业务调整,优化信息层级
因为内容增加了免费区,书库也对应的做了调整。顶部 Tab 均放在背景层,导航栏跟内容放在前层并通过分割线区分两者。这样做的好处是更聚焦内容。
2. 增加图形
相信大家对全部是文字同时需要你做筛选的页面多半会感觉压力大,所以我们增加了标签图形设计。
关键路径三:书籍详情页
现状:书籍详情页决定着用户是否阅读这本书,包含了书籍基础信息和关键决策信息,原有的详情页基础信息等视觉元素展示杂乱,导致无法快速获得有效信息。

优化:
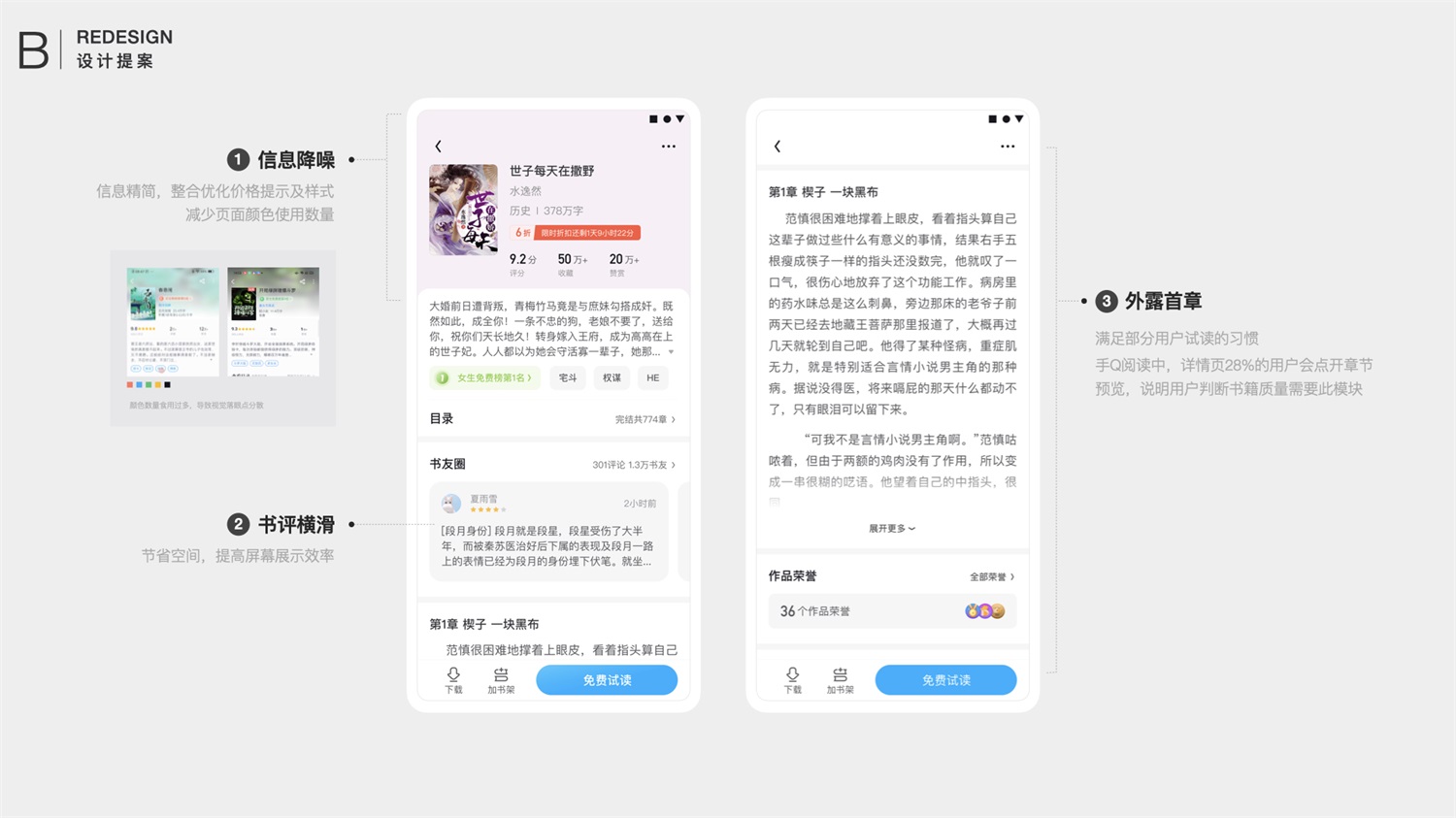
1. 信息降噪
将书籍基础信息统一放在背景层,包括书封、书名、作者名、分类、评分等信息,另外,背景色改为固定颜色,避免高斯模糊书封作为背景造成的视觉较乱效果。
2. 书评横滑
用户可以通过书评快速了解书籍相关信息,本次将书评改为横滑,这样可以为下面的外露首章节省空间。
3. 外露首章
第一章内容是非常重要的关键决策信息,通过简介+第一章内容外露为用户提供了更好的判断依据。
3. 图形及其他尝试
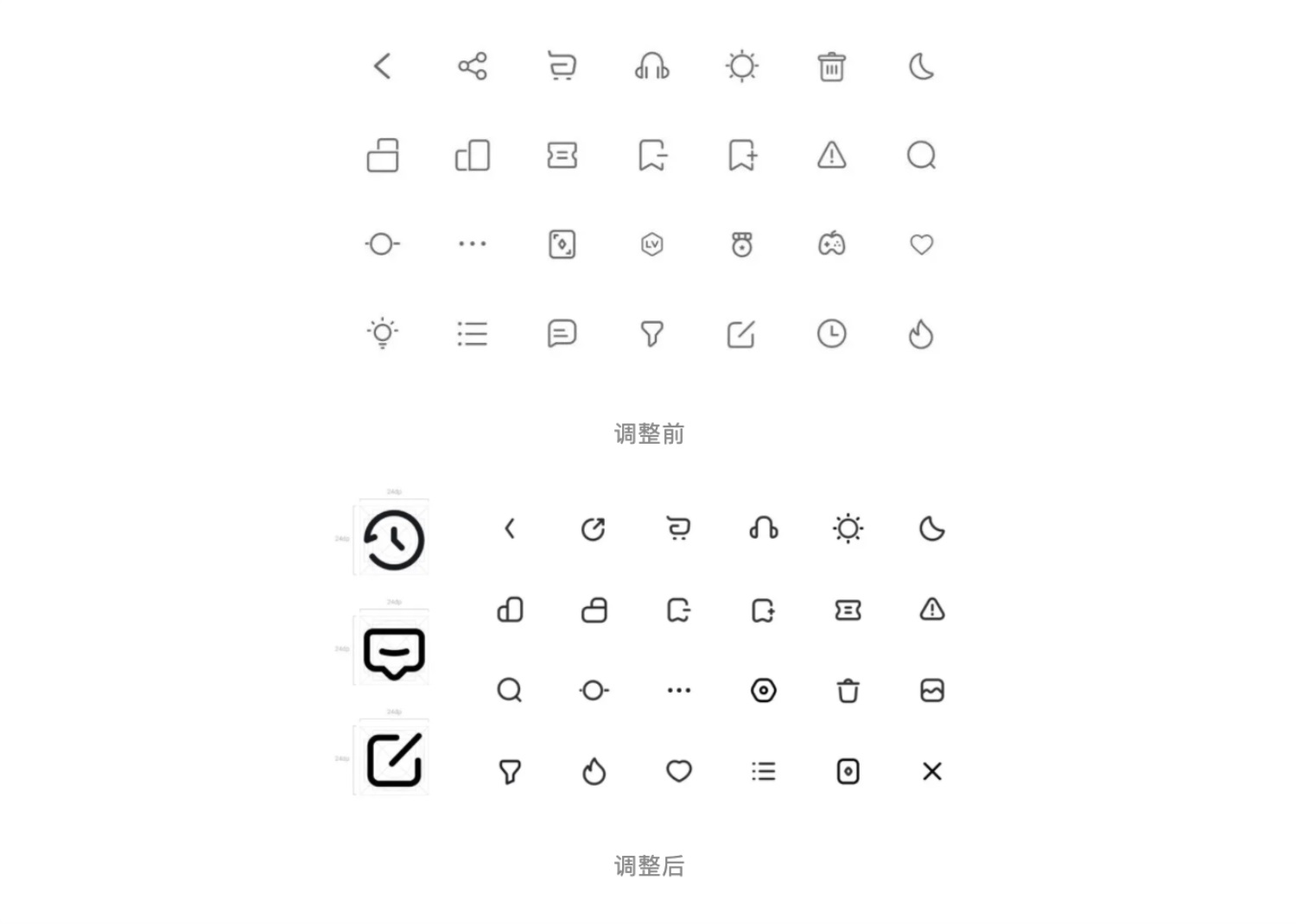
图标设计
结合新的设计语言我们重塑了整套图标体系,在统一设计风格的基础上精简原有图形,使整体造型更加精简、柔和,同时我们遵循 icon 网格设计规范,得以最大保证 icon 体量感的一致。
系统图标:

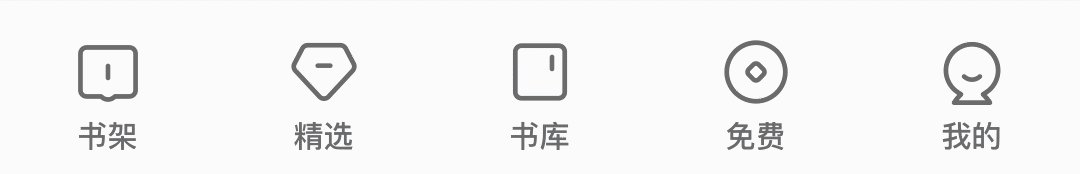
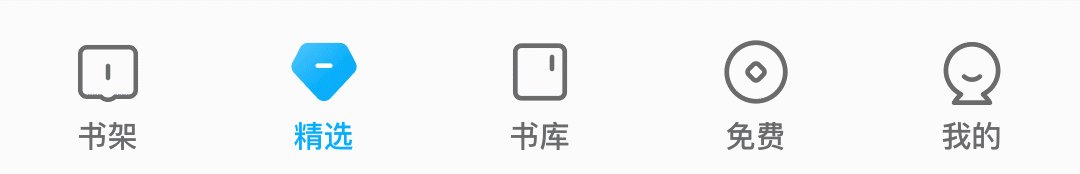
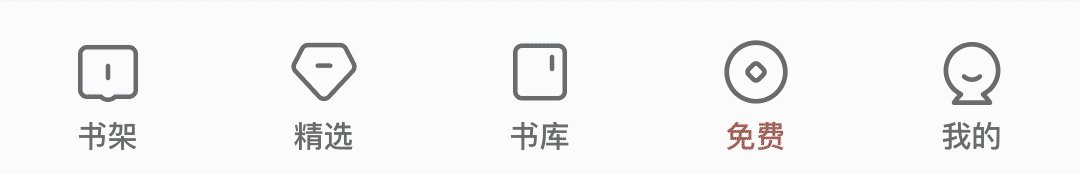
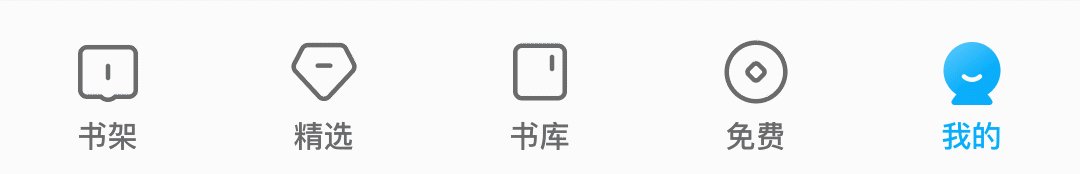
标签栏图标:
标签栏设计很大一部分决定了 APP 的风格,随着体验设计进入细耕时代,各大主流 APP 相继增加 Tab 切换时的 motion,而流畅的反馈动效可以大大提升用户操作的体验感。好的 motion 不会喧宾夺主,设计师对时间长短和动作幅度的拿捏都会比较克制,本次升级设计我们将标签栏 motion 时间控制在 350ms 以内,图标位移控制在 2dp 以内,在保证趣味性的同时不过分干扰操作。

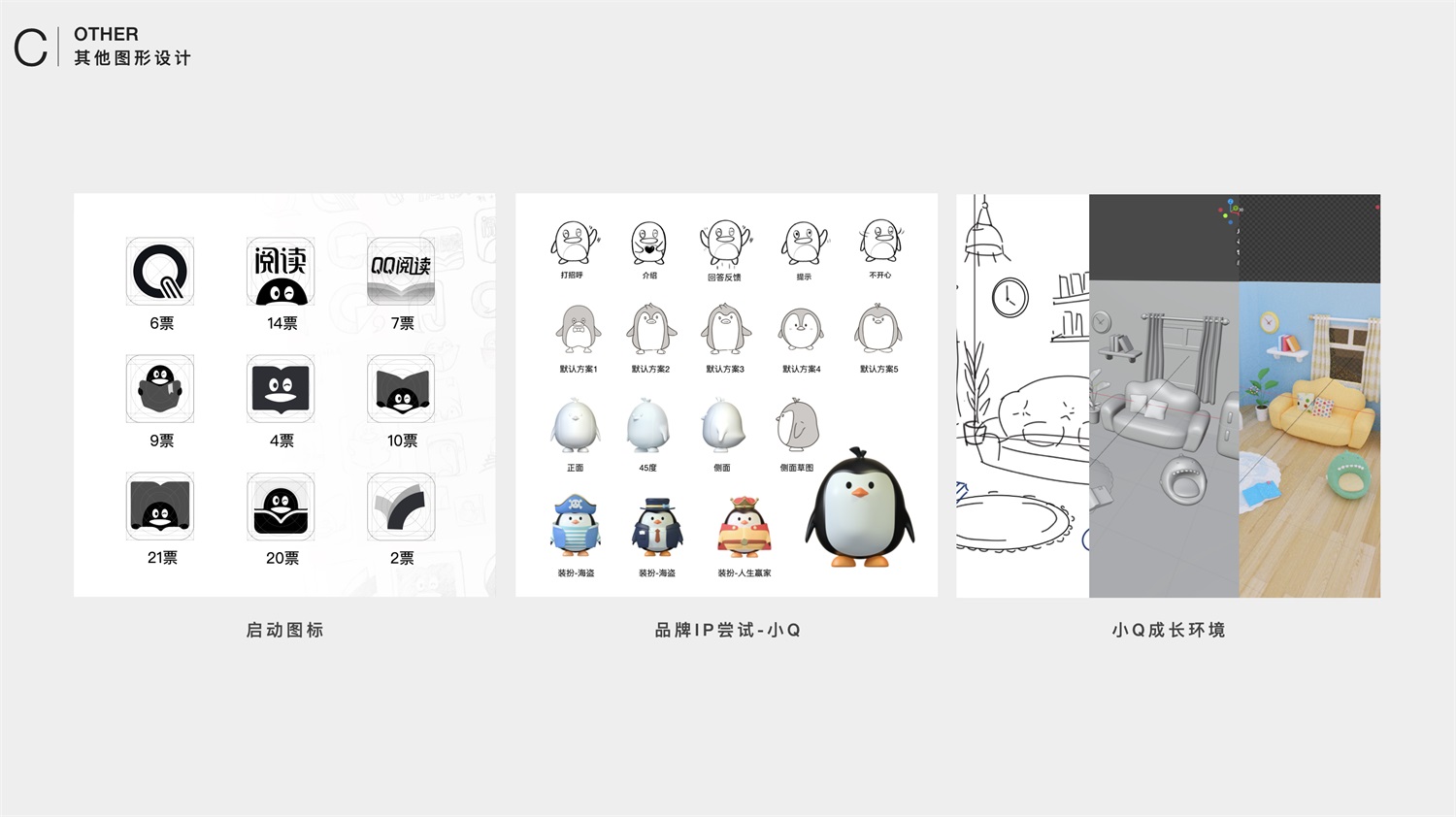
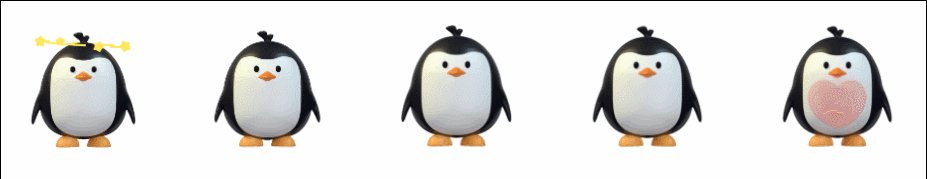
其他图形设计


除了图标设计,我们也正在进行的品牌相关图形的设计尝试,包括 QQ 阅读应用图标 / 品牌 IP 形象及其成长环境。产品 IP 形象,可以更具亲和力的与用户沟通、传达品牌理念,促进品牌深度传播,所以这也是设计团队重点发力的部分,关于品牌 IP 的探索仍在继续,如何将品牌、产品界面以及交互体验更好地结合在一起,一直是设计师研究的课题。
QQ 阅读改版升级通过在设计风格探索、关键路径拆解、图形设计上反复打磨,希望最后呈现给用户最舒适的阅读体验。经过这次改版,我们也发现设计团队用自己的专业帮用户构建好的体验之余,更需要整体思维,从产品视角通过设计助力商业价值,扩大专业边界。接下来我们会继续完善 QQ 阅读的整体设计语言系统,探索更多可能性,为用户带来更多好的体验和更多价值。同时感谢一直支持我们的产品团队、技术团队全方位的配合。